可能媒用小程序由来
这两年一直听过也看过uniCloud,只是苦于从来没有运用到正式项目中。然后突发奇想决定运用uniCloud自己做个小程序出来。
技术选型
毫无疑问uni全家桶,小程序框架使用uniapp,后台就使用uniCloud
客户端框架搭建
客户端采用uni-app vue2.0和uview ui 构建,初始化项目有可视化和cli两种方案,推荐新手使用可视化界面方案,商用项目推荐使用cli方案。区别请前往官网查看使用cli创建项目和使用HBuilderX可视化界面创建项目有什么区别
这里我采用可视化界面,原因是因为我比较懒而已。
uview ui 集成比较简单按照官方文档操作就行截止当前推荐使用1.x,2.x目前稳定性有待考量。
uview 同样提供多种集成方案 具体采用那种看个人情况了 我采用的easycom方案 原因:我比较喜欢对组件定制和调整
按照官方文档基本也不会踩坑这里就不多介绍了
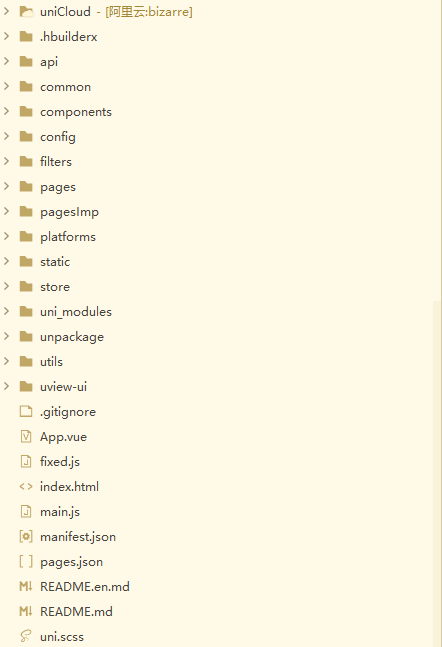
关于框架的其他细节感觉没必要多介绍了直接上项目目录说明

关于目录不理解的可以一块儿交流哈 如果问题比较多的话我考虑出一篇 前端框架搭建也可以
uniCloud(后台框架搭建)
初次使用uniCloud基本搭建也是按照官方文档一步步处理的。
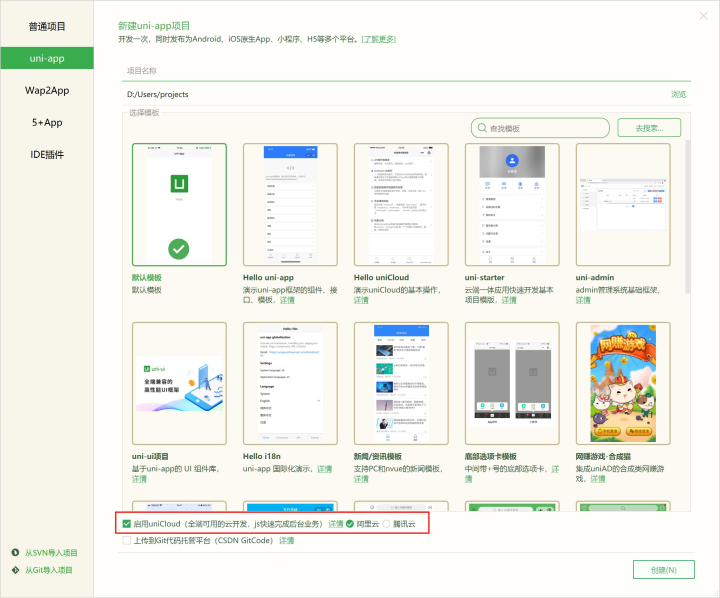
首先第一步在可视化界面创建项目时就可以选择是否使用uniCloud


第二步:前往uniCloud的 web控制台地址:https://unicloud.dcloud.net.cn 创建服务空间
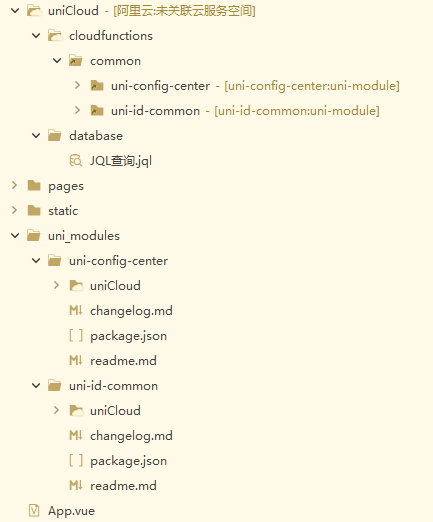
第三步:关联云服务空间 在项目的uniCloud目录中右键第一个选项就是关联空间
第四步:运行初始化向导 在项目的uniCloud目录中右键第二个
第五步:集成uni-id模块(必备要不就各种报错)
步骤右键uniCloud下的common > 新建公共模块 >选择uni-id模块 >确定(可能出现合并也直接点确定就就行)
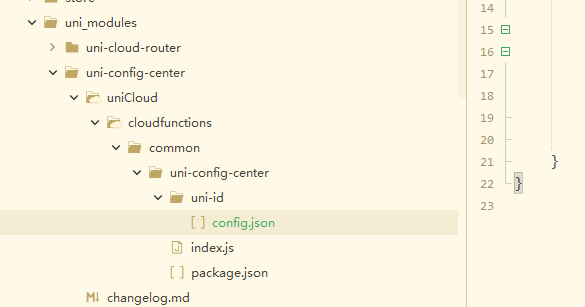
配置uni-id(不配置可能报奇葩错误)千万注意配置config.json的路径在这里(官网没好好说看了别人的项目才找到的)

第七步:集成uni-cloud-router(服务端路由要不要都行)
至此整个框架就搭建完毕了,前端使用uni-app+uview 后端使用uniCloud + uni-cloud-router
成品:(一直更新中)























 3228
3228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








