
比官方模板简单!!!!
一、TinyMCE是个啥?
TinyMCE 是一个轻量级的,基于浏览器的,所见即所得编辑器,支持目前流行的各种浏览器,由 JavaScript 写成。功能配置灵活简单(两行代码就可以将编辑器嵌入网页中),支持 AJAX。另一特点是加载速度非常快,如果你的服务器采用的脚本语言是 PHP,那还可以进一步优化。最重要的是,TinyMCE 是一个根据 LGPL license 发布的自由软件,你可以把它用于商业应用。
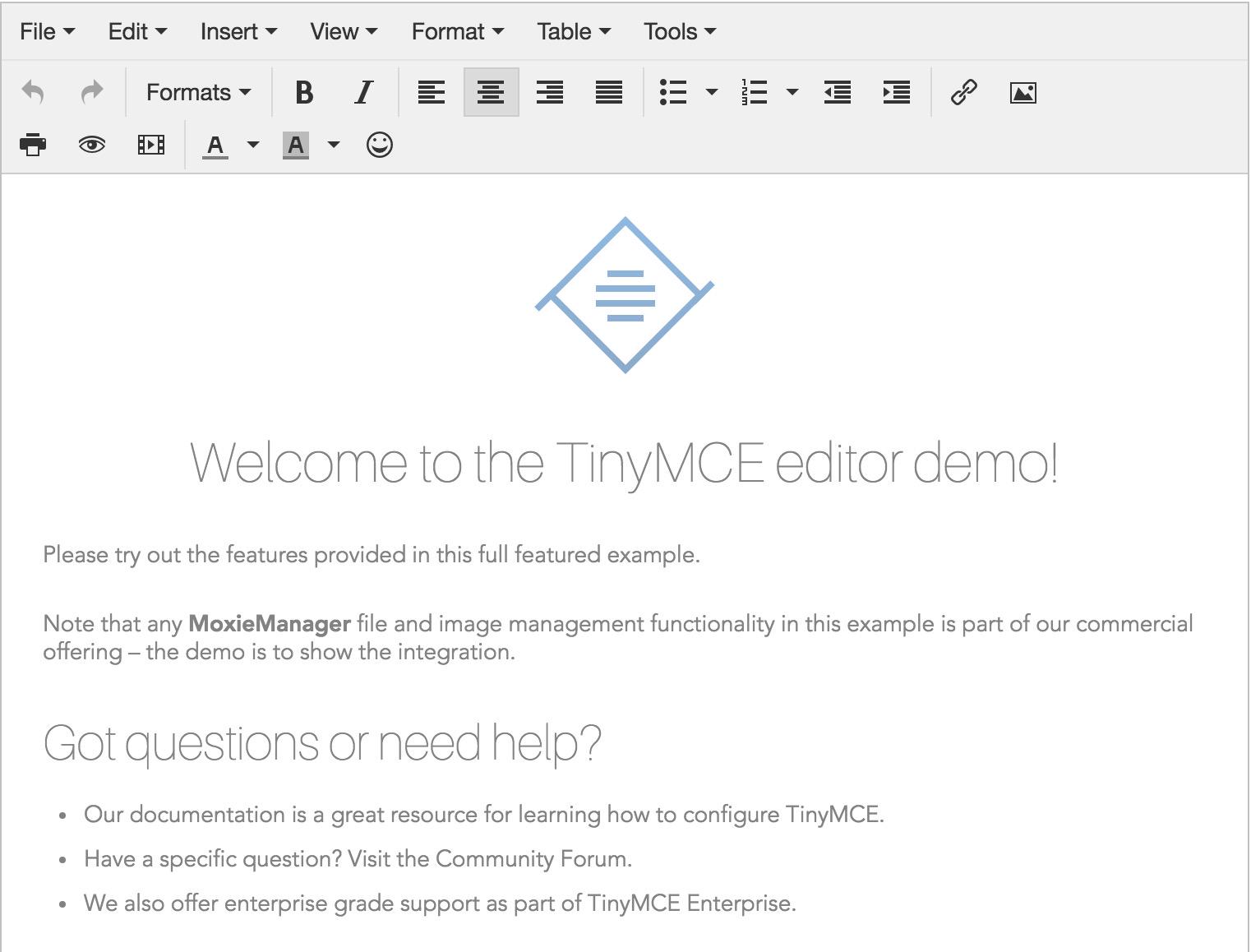
下图是此编辑器的界面:
在线演示地址:https://www.tinymce.com/docs/demo/full-featured/

以上来自官方的内容,各位小伙伴可以查看官方的文档。
二、切入正题:TinyMCE在Flask如何套用
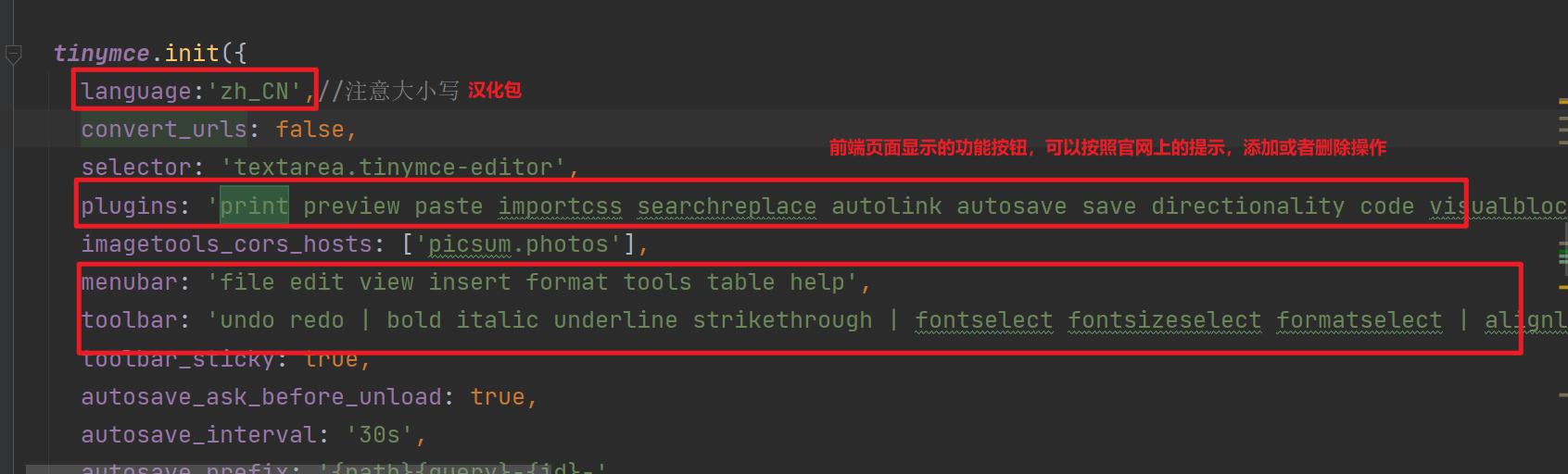
我这里其实用了一个前端的框架,直接引入CSS文件。在所需要的页面加入下面这段代码,就可以使用TinyMCE啦!

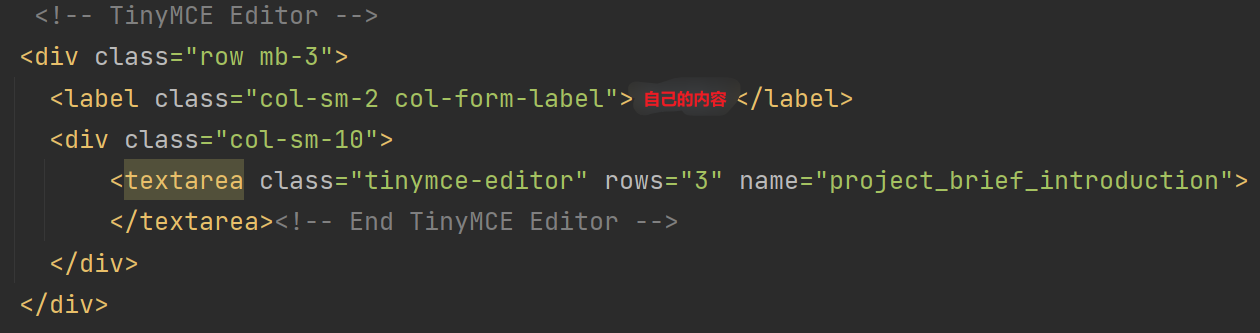
<!-- TinyMCE Editor -->
<div class="row mb-3">
<label class="col-sm-2 col-form-label">项目简介</label>
<div class="col-sm-10">
<textarea class="tinymce-editor" rows="3" name="project_brief_introduction">
</textarea><!-- End TinyMCE Editor -->
</div>
</div>具体的前端框架,我这边直接分享给大家,需要自取哈~
链接: https://【记得把这个删掉】pan.baidu.com/s/【记得把这个删掉】1640xfpfuhxOsjLZtIoqrWw?【记得把这个删掉】pwd=xjkd

它提供了TinyMCE的模板,在我们一般网站使用过程中足够了!

三、下期预告
第二期:我会出一个模板套用过程中的代码修改,实现TinyMCE在Flask中的图片上传功能






















 4367
4367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








