一、canvas基础知识
1.简介:canvas元素是H5中的一个图形容器,它本身不具备任何行为使用者必须把它与脚本结合起来绘制图形。
2.canvasAPI:使用canvas绘图时并不是直接绘制到屏幕上,而是先画到一个上下文context上,然后再刷新到屏幕上。每个canvas元素都对应一个context对象,并且该对象是惟一的。CanvasAPI定义在这个context对象上,因此需要获取context对象
var canvas = document.getElemntById(“mycanvas”);
if(canvas.getContext){
var ctx = canvas.getContext(“2d”); //参数2D表示生成2d平面图案(3D)
}
二、绘制文本
通过js代码为页面指定事件
window.onload = function(){
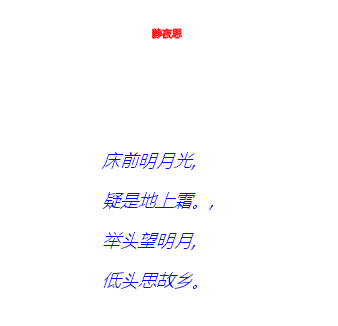
var title = “静夜思”;
var canvas = document.getElementById(“mycanvas”); //取得canvas元素
if(canvas.getContext){
var context = canvas.getContext(“2d”); //取得上下文,是一个封装了很多绘图功能的对象
context.font=”blod 30px 微软雅黑”; //设置字体样式
context.strokeStyle=”red”;
context.strokeText(title,250,30);
context.font=” italic 18px 隶书”;
context.fillStyle=”blue”; //设置字体颜色
context.fillText(“床前明月光,”,’200’,160,200);
context.fillText(“疑是地上霜。,”,’200’,200,200);
context.fillText(“举头望明月,”,’200’,240,200);
context.fillText(“低头思故乡。”,’200’,280,200); //context.fillText(text,x,y,maxwidth);
}
}
file:填充整个图形内部 stroke:值绘制图形的外框

三、绘制矩形
1.rect()方法绘制
rect()用于创建矩形,创建完毕之后需要调用fill()和stroke()方法在画布上实际绘制图形。
context.rect(x,y,width,height);
2.fillRect()方法绘制
绘制被填充的矩形,默认的颜色是黑色。可以使用fillStyle属性来设置用于绘图的颜色、渐变、或者模式
四、绘制路径
五、贝塞尔曲线
上下文对象提供了两种绘制贝塞尔曲线的方法
1.quadraticCurveTo()方法
使用表示二次方贝塞尔曲线的指定控制点,向当前路径添加点。二次方贝塞尔曲线曲线需要两个点,第一个点是用于贝塞尔计算中的控制点,第二个是曲线的结束点。
基本语法:contex。quadraticCurveTo(cpx,cpy,x,y);
cpx,cpy表示贝塞尔控制点的x坐标和y坐标;x和y则表示结束点的x坐标和y坐标
2.bezierCurveTo()方法
使用表示三次贝塞尔曲线的指定控制点,向当前路径添加一个点。三次贝塞尔曲线需要三个点:前两个是用于三次贝塞尔计算中的控制点,第三个是曲线的结束点
基本语法bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y)
cp1x和cp2y分别表示第一个贝塞尔控制点的xy坐标,cp2x和cp2y分别表示第二个贝塞尔控制点的xy坐标,xy分别表示结束点的xy坐标
























 2674
2674

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








