PS: 欢迎加入Exercises Manager 维护团队,暑假我们将会有三个小项目,
| 项目名称 | 说明 |
|---|---|
| Exercises-Crawler | Chrome插件,用于在网页中提取习题 |
| Exercises-Manager-CLI | JS 命令行程序,用于处理习题文本,主要是改进,之前已经写了很多了 |
| Exercises-Manager-Desktop | Exercises-Manager-CLI 的桌面APP,基于Electron的跨平台应用 |
题目制作工具
简介
项目地址: https://github.com/nonlinearthink/exercises-manager。
一套把题目转成 Markdown 格式的工具链,用于制作个人在线习题。
JS新手一枚,因为经常在博客更题目答案,所以就自己写了一套工具,已经有比较高的完整性,希望大家喜欢。
基本工作模式:
- 使用chrome插件在特定的页面爬取题目,保存成JSON文件。
- 使用命令行工具处理JSON文件,转换成 Markdown 的格式。
目前支持的网页:
| 网站 | 题目类型 |
|---|---|
| 中国大学MOOC | 单选、多选、判断、填空 |
| BB教学平台 | 单选、判断 |
| PTA | 单选、判断 |
可以到github issue提供你的建议。
安装说明
你可能需要了解一点 Node 和 npm 。
- 下载Node.js,注意同时安装npm。
- 克隆 exercises-manager 到本地:
git clone https://github.com/nonlinearthink/exercises-manager --depth=1 - 如果已经安装了npm,运行
npm install安装项目依赖。
Chrome插件使用
具体操作:
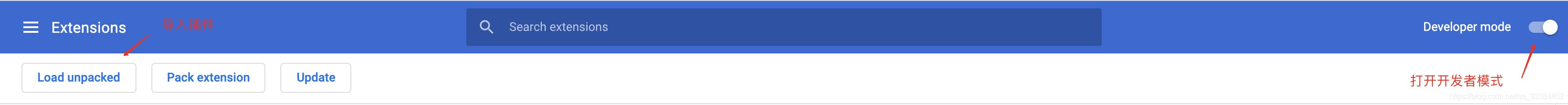
- 在浏览器中打开chrome://extensions/。
- 开启开发者模式。

-
选择刚刚克隆的项目中的一个chrome子文件夹,导入。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-29uBSGx7-1588784490190)(https://postimg.cc/8JzGF5sF)]](https://i-blog.csdnimg.cn/blog_migrate/ed13e1a35284d860f28d49f2babd726e.jpeg)
-
点击相应的按钮就可以抓取题库。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uD1LvYPx-1588784490191)(https://postimg.cc/nXJ6jzPH)]](https://i-blog.csdnimg.cn/blog_migrate/cc268dd7981854ec6078cefcddd24ac9.png)
命令行使用
使用网页chrome插件爬取下来的网页只是一个JSON文件。
之所以不在插件里面处理,而在本地的命令行环境中处理,是为了更好的扩展性。
提供了一个强大的命令行工具来帮助你处理JSON数据,让他们可以在Markdown显示出来。
两个 npm script:
| 命令 | 功能 |
|---|---|
| npm install | 初始化 |
| npm start | 运行命令行 |
随着程序的多次运行,你可能会对文件的杂乱感到不舒服,clean.js 的作用就在于此。它有三个参数。
| 参数 | 作用 |
|---|---|
| -o | 删除origin文件 |
| -d | 删除data文件 |
| -v | 删除view文件 |
使用 node clean.js ,默认情况下会删除所有的内容,也就是和node clean.js -dov等价。
举个例子
准备工作
-
打开项目,运行
npm install,安装项目依赖。 -
创建文本,找到
data/origin目录,然后创建一个test.txt的文件。内容为:1.世界上最好的语言是什么? A.PHP B.Java C.Javascript D.C++ A 2.世界上最好的语言是什么? A.PHP B.Java C.Javascript D.C++ A B C D 3.世界上最好的语言是什么? PHP分别对应了,单选题、多选题、填空题。第一项是题目,中间的是选项,最后一项是答案。
-
运行
npm start,观察输出。data/data/test.json[ { "title": "世界上最好的语言是什么?", "choice": [ { "option": "A", "content": "PHP" }, { "option": "B", "content": "Java" }, { "option": "C", "content": "Javascript" }, { "option": "D", "content": "C++" } ], "answer": "A" }, { "title": "世界上最好的语言是什么?", "choice": [ { "option": "A", "content": "PHP" }, { "option": "B", "content": "Java" }, { "option": "C", "content": "Javascript" }, { "option": "D", "content": "C++" } ], "answer": "A B C D" }, { "title": "世界上最好的语言是什么?", "answer": "PHP" } ]data/view/test.md1.世界上最好的语言是什么?
编号 选项 A PHP B Java C Javascript D C++ 2.世界上最好的语言是什么?
编号 选项 A PHP B Java C Javascript D C++ 3.世界上最好的语言是什么?
PHP























 526
526

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








