1.Vue CLI初识
1.1 Vue CLI是什么
使用Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。
通常我们会使用一些脚手架工具来帮助完成这些事情。
CLI是Command-Line Interface,翻译为命令行界面,俗称脚手架。
Vue CLI是一个官方发布vue.js项目脚手架,使用Vue CLI可以快速搭建Vue开发环境以及对应的webpack配置。
1.2 Vue CLI依赖环境
1.2.1 Vue CLI使用前提-Node
-
安装NodeJs
- 可以直接在官方网站中下载安装.
- 网址: http://nodejs.cn/download/
-
检测安装的版本
- 默认情况下自动安装Node和NPM
- Node环境要求8.9以上或者更高版本
-
-
什么是NPM呢?
- NPM的全称是Node Package Manager
- 是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。
- 后续我们会经常使用NPM来安装一些开发过程中依赖包.
-
cnpm安装
- 由于国内直接使用npm的官方镜像是非常慢的,这里推荐使用淘宝NPM镜像。
- 可以使用淘宝定制的cnpm (gzip压缩支持)命令行工具代替默认的npm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm命令来安装模块了:
cnpm install [name]
1.2.2 Vue CLI使用前提-webPack
- Vue.js官方脚手架工具使用了webpack模板
- 对所有的资源会压缩等优化操作
- 它在开发过程中提供了一套完整的功能,能够使得我们开发过程中变得高效。
- Webpack的全局安装
npm install webpack -g
1.3 Vue CLI的安装
1.3.1 安装 Vue CLI3
npm install -g @vue/cli

注意∶上面安装的是Vue CLI3的版本,如果需要想按照Vue CLI2的方式初始化项目时不可以的。
1.3.2 拉取2.x模板(旧版本)
Vue CLI3 和旧版使用了相同的vue命令,所以 Vue CLI2(vue-cli)被覆盖了,如果仍然需要使用旧版本的vue init 功能,可以全局安装一个桥接工具:
npm install -g @vue/cli-init
# "vue init’的运行效果将会跟‘vue-clie2.x”相同
vue init webpack my-project
1.4 Vue CLI2 的使用
1.4.1 Vue CLI2 初始化项目
- Vue CLI2 初始化项目
vue init webpack my-project- 会生成webpack相关的代码
1.4.2 Vue CLI2配置过程

1.4.3 Vue CLI2目录结构解析

1.4.4 runtime-compile和runtime-only的区别
1.4.4.1 Vue程序运行过程

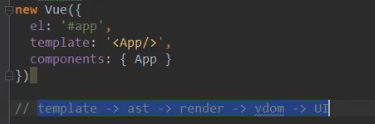
runtime-compiler(v1)

template -> ast(abstract synax tree抽象语法树) -> render 函数-> vdom(virtual 虚拟 dom)->UI(真实dom)
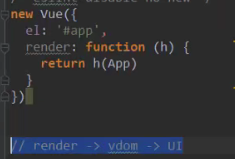
runtime-only(v2)(1.性能更高2.下面的代码量更少)

render -> vdom -> UI
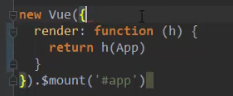
1.4.4.2 render函数的使用


.$mount('app')相当于el: '#app'。
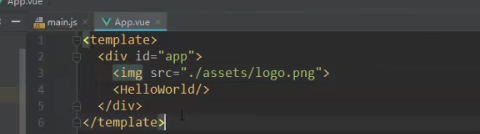
1.4.3 使用runtime-only
最终被编译出来的就是一个普通的对象。这个普通的对象里,已经将template全部渲染成render函数了。
例如:下方的被编译出来的就是app对象,这个对象里没有template。(打印app对象,是没有template的,有render函数)

在引用App对象时,引用的不是整个.vue文件,而是解析后的app对象,里面所有的template都转成render函数了。(vue-template-compiler 将.vue文件里的template,解析成render函数。)

所有的vue的组件里,包含的都是render函数,而不是template,所以vue用runtime-only即可。
1.5 Vue CLI3 的使用
1.5.1 Vue CLI3 初始化项目
- Vue CLI3 初始化项目
vue create my-project
1.5.2 Vue CLI3配置过程

1.5.3 Vue CLI3目录结构

4.4.3 Vue CLI配置修改
4.4.3.1 Vue UI
vue ui,可以通过浏览器打开Vue项目管理器。
与目录无关,可以在任何目录下输入该命令。
4.4.3.2 配置存放路径
CLI3的设置原则是“0配置”
4.4.3.3 自定义配置
例:添加新的别名
在Vue CLI3创建的项目里如果需要修改配置的话,可以在当前项目的目录下,创建vue.config.js文件(名字是固定的)。

























 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








