表单操作
表单元素:文本框、密码框、下拉框、单选、多选、文本域
输入框
账号 <input id="uname" type="text" >
密码 <input id="pwd" type="password" >
<button id="btn" type="button">登录</button>
<script>
//获取文本输入框
let uname_input = document.querySelector("#uname")
//获取密码输入框
let pwd_input = document.querySelector("#pwd")
//获取登录按钮
let obtn = document.querySelector("#btn")
//1.获取焦点事件
uname_input.onfocus = function(){
console.log("获取焦点");
}
//2.失去焦点
pwd_input.onblur = function(){
console.log("失去焦点");
}
//3.给登录按钮绑定点击事件
obtn.onclick = function(){
//获取文本输入框的数据
let username = uname_input.value
//获取密码输入框的数据
let password = pwd_input.value
console.log(username,password);
}
</script>
知识点
输入框获取焦点 onfocus
输入框失去焦点 onblur
获取用户在输入框输入的数据
下拉框
<select id="sel" >
<option value="yjs">研究生</option>
<!-- selected:让列表项默认被选中 -->
<option value="bk" selected>本科</option>
<option value="zk">专科</option>
</select>
<button id="btn" type="button">获取下拉列表的数据</button>
<script>
//拿到下拉列表
let osel = document.querySelector("#sel")
//拿到按钮
let obtn = document.querySelector("#btn")
//1.列表项改变事件
osel.onchange = function(){
console.log("列表项改变了");
}
//2.获取下拉列表上用户选择的列表项数据
obtn.onclick = function(){
let val = osel.value
console.log(val);
}
</script>
知识点
下拉列表项默认被选中 selected
下拉框列表改变事件 onchange
获取下拉框的值
单选按钮
<!--
单选按钮默认被选中 checked
-->
<input type="radio" value="man" name="sex" >男 <input type="radio" value="women" name="sex" checked>女
<button id="btn" type="button">获取单选按钮的数据</button>
<script>
let obtn = document.querySelector("#btn")
obtn.onclick = function(){
/**
* 获取用户选择的单选按钮
* 这个代码必须放在单击事件里面,否则不能获取到新的数据
*/
let oradio = document.querySelector("input:checked")
console.log(oradio.value);
}
</script>
知识点
单选按钮默认被选中 checked
获取单选按钮选中的数据
复选框
<!--
复选框默认被选中 checked
-->
<input type="checkbox" value="篮球" name="hobby" checked>篮球
<input type="checkbox" value="足球" name="hobby">足球
<input type="checkbox" value="乒乓球" name="hobby">乒乓球
<button id="btn" type="button">获取复选框的数据</button>
<script>
let obtn = document.querySelector("#btn")
obtn.onclick = function(){
//获取到用户选择的复选框
let o_checkbox = document.querySelectorAll("input:checked")
//遍历用户选择的所有复选框
for(let i=0;i<o_checkbox.length;i++){
//获取用户选择的输入框数据
console.log(o_checkbox[i].value);
}
}
</script>
知识点
复选框默认被选中 checked
获取复选框选中的数据
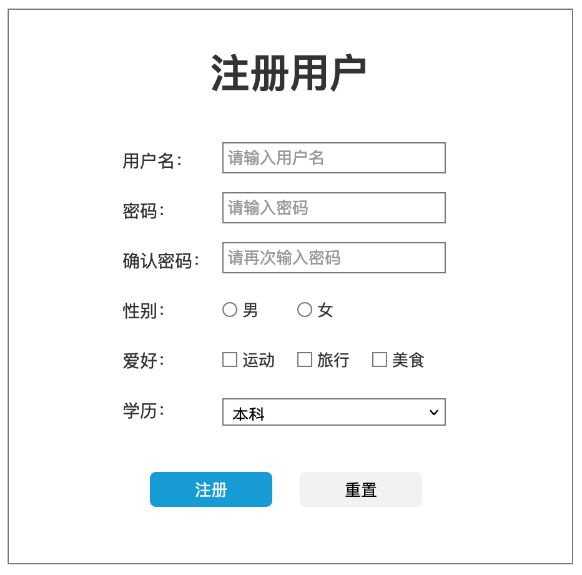
案例1
获取表单的所有数据

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 600px;
height: 600px;
border: 1px black solid;
margin: 0 auto;
/* 子标签会继承父标签的文本样式 */
text-align: center;
}
.box table{
width: 400px;
height: 500px;
border: 1px black solid;
/* 表格水平居中 */
margin: 0 auto;
border-collapse: collapse;
}
th,td{
border: 1px black solid;
}
.box table tbody tr td{
text-align: left;
}
.box table tbody tr:nth-child(7) td{
text-align: center;
}
.box table tbody tr:nth-child(7) td button{
width: 100px;
height: 40px;
border: none;
border-radius: 6px;
}
.box table tbody tr:nth-child(7) td button:nth-child(1){
background-color: cornflowerblue;
}
</style>
</head>
<body>
<div class="box">
<h1>用户注册</h1>
<form>
<table>
<tbody>
<tr>
<td>用户名:</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password">
</td>
</tr>
<tr>
<td>
确认密码:
</td>
<td>
<input type="password">
</td>
</tr>
<tr>
<td>
性别:
</td>
<td>
<!-- 给单选按钮设置一个默认选中 -->
<input type="radio" value="man" name="sex" checked>男
<input type="radio" value="woman" name="sex">女
</td>
</tr>
<tr>
<td>
爱好:
</td>
<td>
<input type="checkbox" value="运动">运动
<input type="checkbox" value="旅游">旅游
<input type="checkbox" value="美食">美食
</td>
</tr>
<tr>
<td>
学历:
</td>
<td>
<select>
<option value="研究生">研究生</option>
<option value="本科">本科</option>
<option value="专科">专科</option>
</select>
</td>
</tr>
<tr>
<td colspan="2">
<button id="reg_btn" type="button">注册</button>
<button type="reset">重置</button>
</td>
</tr>
</tbody>
</table>
</form>
</div>
<script>
//拿到注册按钮
let obtn = document.querySelector("#reg_btn")
obtn.onclick = function(){
//拿文本输入框
let u_input = document.querySelector("input:nth-child(1)")
//拿密码输入框
let pwd_input = document.querySelectorAll("input[type=password]")
//获取文本输入框的数据
let username = u_input.value
console.log(username);
//获取密码
let password1 = pwd_input[0].value
//获取再次输入的密码
let password2 = pwd_input[1].value
console.log(password1,password2);
//获取用户选择的单选按钮
let o_radio = document.querySelector("input[type=radio]:checked")
let sex = o_radio.value
console.log(sex);
//获取用户选择的复选框
let o_checkbox = document.querySelectorAll("input[type=checkbox]:checked")
for (let index = 0; index < o_checkbox.length; index++) {
const element = o_checkbox[index];
console.log(element.value);
}
//获取下拉列表
let o_sel = document.querySelector("select")
let msg = o_sel.value
console.log(msg);
}
</script>
</body>
</html>
在js操作中,表单元素不用写在form标签中
如果页面上有重置按钮,必须要写form标签,因为重置按钮reset只在form中有效
在form表单中,提交按钮会导致页面刷新,当我们使用js来获取表单数据时,只能使用普通按钮
按钮如果不写type默认是提交按钮
案例2
定义1个数组,存储3个用户对象,对象有2个属性,账号和密码
用户输入用户名和密码,验证是否正确。
功能要求:
(1)如果用户名不正确,则提示用户名错误
(2)如果密码不正确,则提示密码错误.
(3)如果账号密码都正确,则提示登录成功
(4)有3次输入密码机会,每次密码错误时,提示剩余几次机会.
账号<input type="text">
密码<input type="password" >
<button type="button">登录</button>
<script>
let arr = [
{username:"aaa",password:"111"},
{username:"bbb",password:"222"},
{username:"ccc",password:"333"},
]
//拿到输入框
let oinput = document.querySelectorAll("input")
//拿登录按钮
let obtn = document.querySelector("button")
//创建变量,保证密码的输入次数
let n = 3
//给登录按钮绑定事件
obtn.onclick = function(){
if(n == 0){
alert("账号被锁定")
return
}
//获取账号
let uname = oinput[0].value
//获取密码
let pwd = oinput[1].value
//以用户输入的用户名去数组中查找
let user = arr.find(e => e.username == uname)
//判断用户名是否正确
if(user){
//判断密码是否正确
if(user.password == pwd){
alert("登录成功")
}else{
n--
alert(`密码错误,还剩下${n}次`)
}
}else{
alert("用户名错误")
}
}
</script>
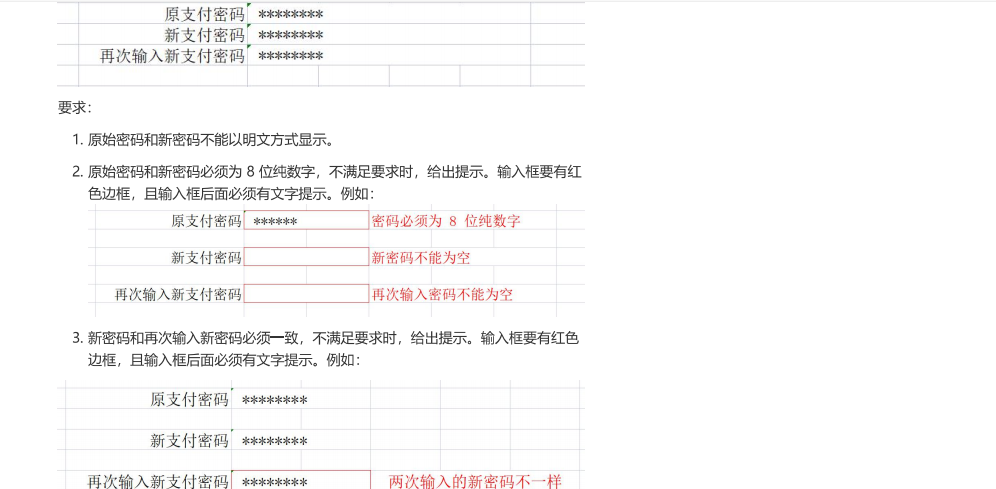
案例3

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
/* border: 1px black solid; */
width: 550px;
border-collapse: collapse;
}
th,td{
/* border: 1px black solid; */
}
span{
display: inline-block;
width: 200px;
color: red;
}
tr td:nth-child(1){
text-align: right;
}
</style>
</head>
<body>
<table>
<tbody>
<tr>
<td>
原支付密码
</td>
<td>
<input type="password" >
</td>
<td>
<span></span>
</td>
</tr>
<tr>
<td>
新支付密码
</td>
<td>
<input type="password" >
</td>
<td>
<span></span>
</td>
</tr>
<tr>
<td>
再次输入新支付密码
</td>
<td>
<input type="password" >
</td>
<td>
<span></span>
</td>
</tr>
</tbody>
</table>
<script>
//拿到页面上所有的输入框
let oinput = document.querySelectorAll("input")
//拿到页面上所有的span标签
let osp = document.querySelectorAll("span")
//原支付密码输入框校验
oinput[0].onblur = function(){
//获取原支付密码
let oldPwd = oinput[0].value
if(oldPwd.length != 8 || isNaN(oldPwd)){
//让输入框的边框变红
oinput[0].style.border = "1px red solid"
//向span标签中间插入文本
osp[0].innerText = "密码必须为8位纯数字"
}else{
oinput[0].style.border = "1px black solid"
osp[0].innerText = ""
}
}
//新支付密码输入框校验
oinput[1].onblur = function(){
//获取新支付密码
let newPwd = oinput[1].value
//判断新支付密码是否为空
if(newPwd.length == 0){
oinput[1].style.border = "1px red solid"
osp[1].innerText = "新密码不能为空"
return
}
//校验新密码是否符合规则
if(newPwd.length != 8 || isNaN(newPwd)){
oinput[1].style.border = "1px red solid"
osp[1].innerText = "密码必须为8位纯数字"
}else{
oinput[1].style.border = "1px black solid"
osp[1].innerText = ""
}
}
//再次支付密码输入框校验
oinput[2].onblur = function(){
//获取再次输如的密码
let againPwd = oinput[2].value
//空判断
if(againPwd.length == 0){
oinput[2].style.border = "1px red solid"
osp[2].innerText = "再次输如密码不能为空"
return
}
//判断两次密码是否一直
let newPwd = oinput[1].value
if(againPwd != newPwd){
oinput[2].style.border = "1px red solid"
osp[2].innerText = "两次输入的新密码不一样"
}else{
oinput[2].style.border = "1px black solid"
osp[2].innerText = ""
}
}
</script>
</body>
</html>






















 899
899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








