前言:
记录项目实战中大大小小的前端问题或者小技巧。
1、当没有数据时禁用按钮
通常会在<el-button>标签中加入属性,然后定义个变量flag,默认为ture,当查询到数据时改为false,新增和删除再去看看有没有数据,然后设置flag的值。 有个小技巧,
在<el-button :disable="tableDate.length === 0">即可,tableDate刷新,disable也会刷新
2、输出日志技巧
console.log 打印对象是修改后的值,因为是引用对象地址,可以这样打印
// 先转成JSON对象,再转成字符串
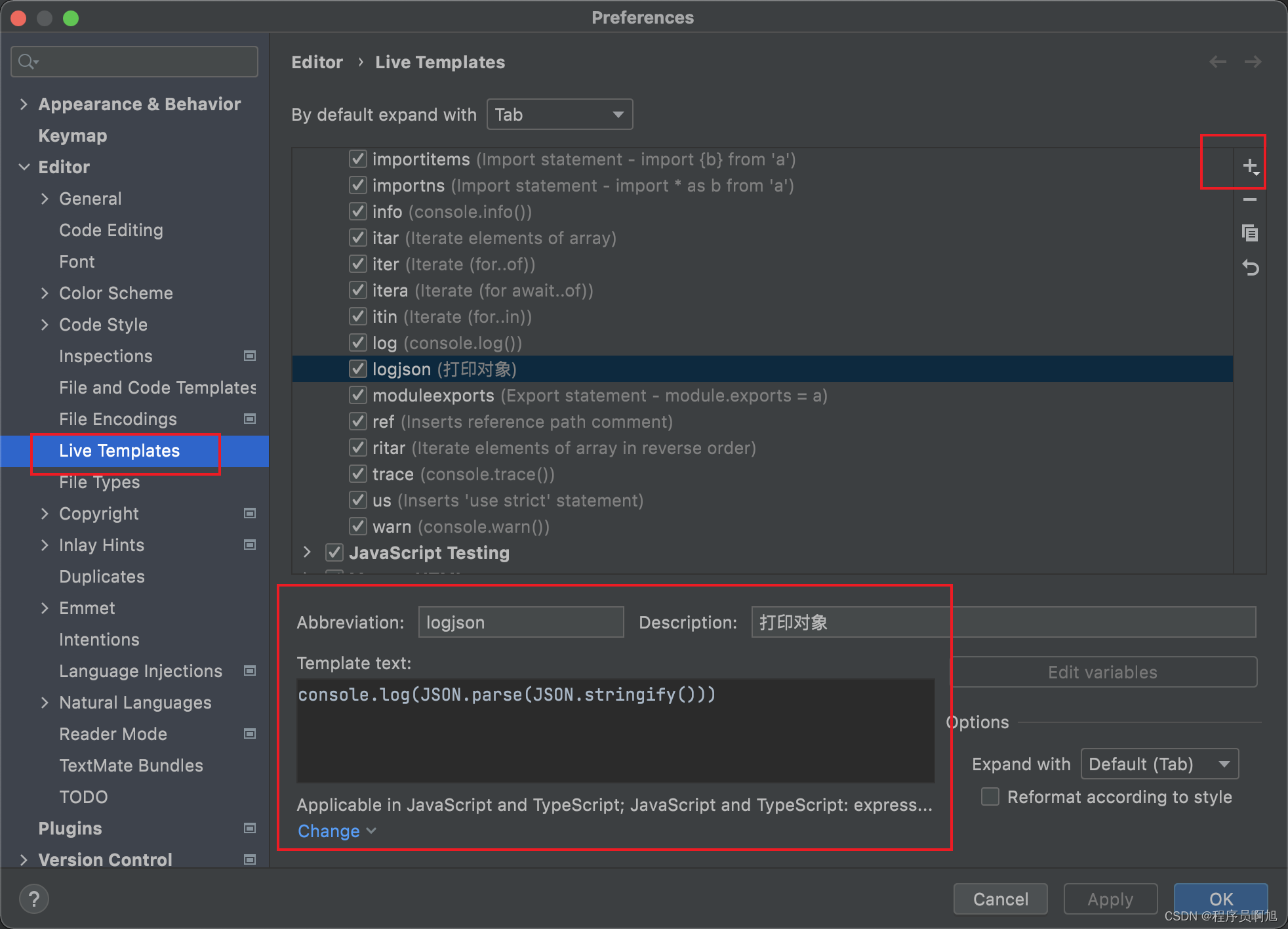
console.log(JSON.parse(JSON.stringify(obj))) console.log('1', '2', '3') 应习惯用逗号分隔,而不是加号,可以在webStorm中设置快捷模板

3、循环跳出的坑
forEach中使用return只会结束循环,不会结束函数,可改成for...of
test(list){
// list.forEach(e => {
// console.log(e)
// return;
// })
for(a of list){
console.log(a)
return;
}
}4、不能输入小数点问题
vue中v-model.number不能输入小数点,可以使用type='number'或者使用正则表达式校验





















 7420
7420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








