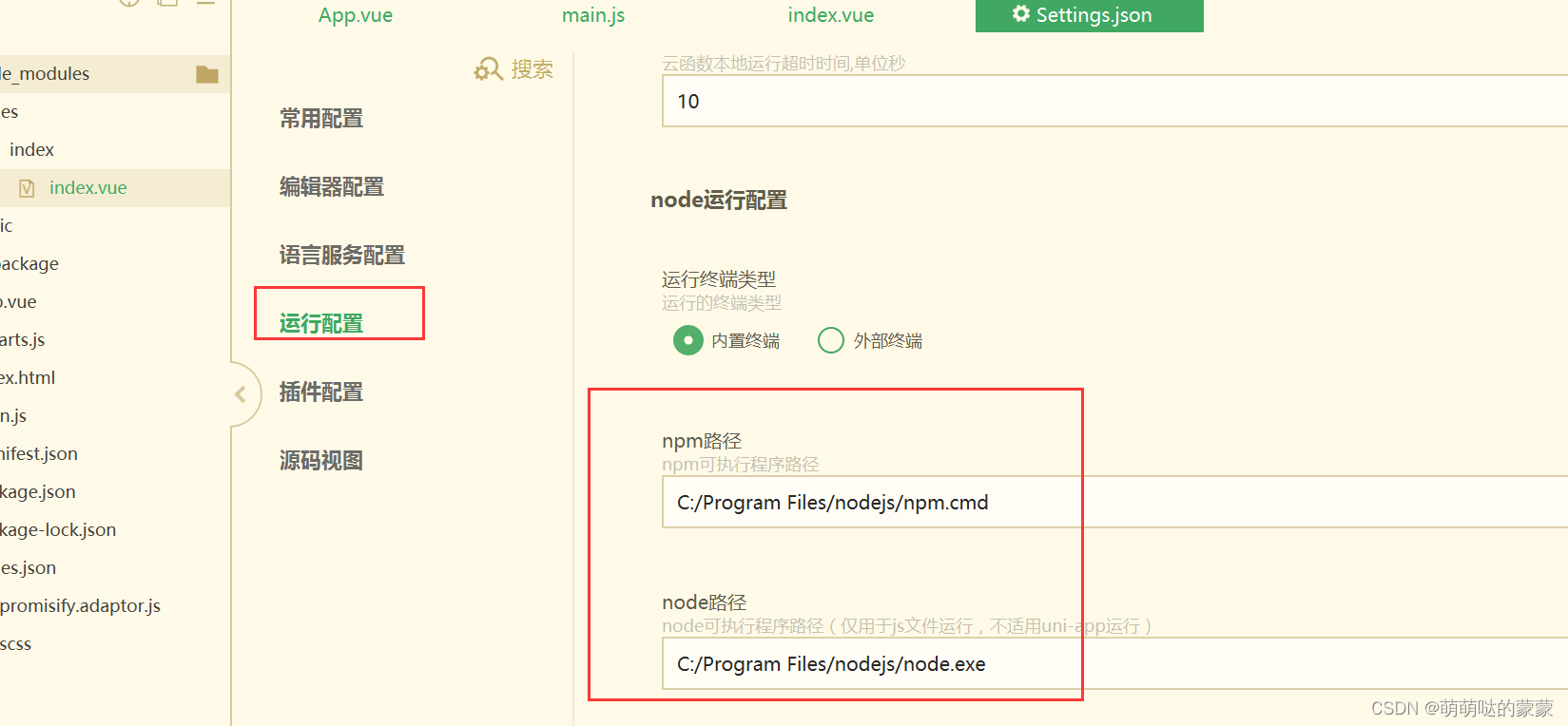
1、在hbuilderx中使用npm命令需要先安装nodejs,安装好之后在hbuilderx中工具-设置-运行配置拉倒界面下方有地方可以配置node和npm路径的地方,如下图:

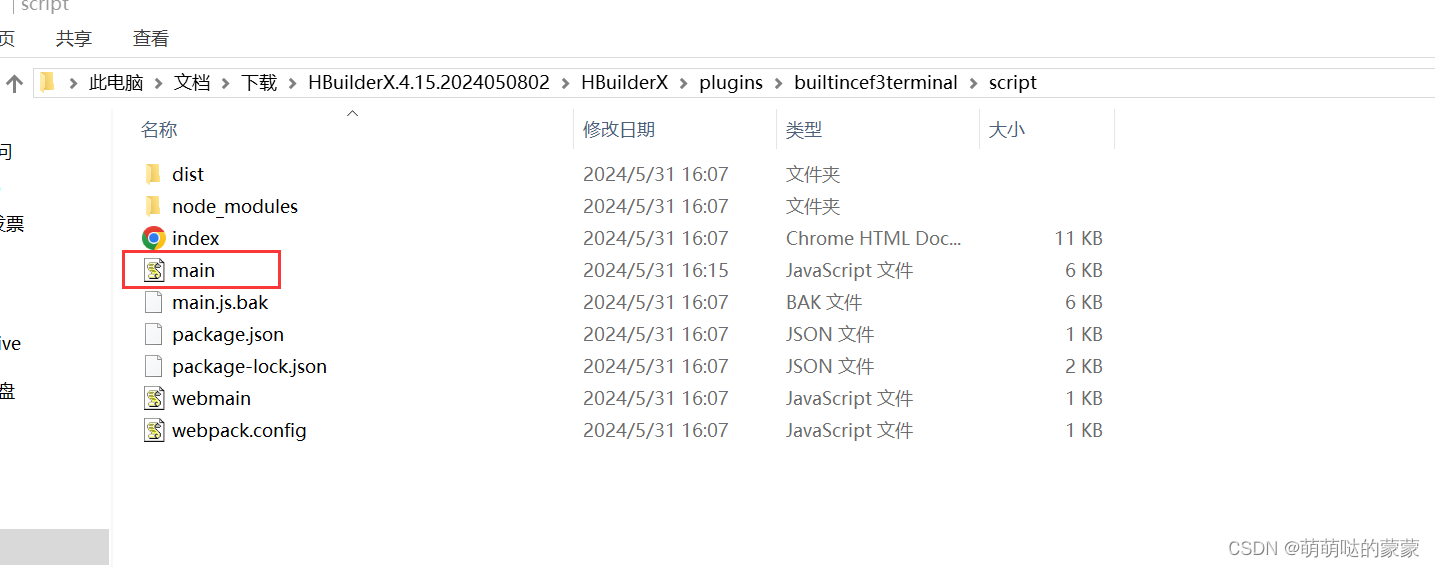
之后alt+c可以打开终端,可能会出现终端无法输入文字的问题,这个时候打开main.js,如下路径:

将文件中的涉及到powershell.exe和cmd.exe的地方改成绝对路径,
C:/Windows/System32/WindowsPowerShell/v1.0/powershell.exe
C:/WINDOWS/system32/cmd.exe
之后重启hbuilderx,alt+c打开终端,输入 npm install echarts --save,即可下载echarts插件;
然后在vue项目的入口文件main.js中 引入:import * as echarts from 'echarts'
然后在页面中写个div的容器放这个图表如图:
<template>
<view class="content">
<div id='mychart' style='width: 700px;height:400px;'></div>
</view>
</template>
在js中初始化渲染这个图表:
<script>
export default {
name: 'echart',
mounted(){
this.drawLine()
},
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
drawLine(){
// 初始化实例
let myChart = echarts.init(document.getElementById('mychart'))
// 绘制图表,定义数据
let option = {
// 设置背景为白色
backgroundColor: 'white',
// 定义表的标题
title: {
text: '测试demo'
},
// 定义类别
legend: {
data: ["销售额","成本"]
},
// 定义提示类型
tooltip: {
trigger: 'axis', // axis显示每一列的所有类别数据, item只显示单个类别
},
// 定义横坐标标签
xAxis: {
name: '服装',
data: ['衬衫', '羊毛衫', '裤子', '鞋子', '羽绒服'],
axisLabel: {
show: true,
textStyle: {
color: 'black', //更改X坐标轴文字颜色
fontSize : 16 //更改坐标轴文字大小
}
}
},
// 定义纵坐标尺度,一般会自己变化
yAxis: {
name: '元',
axisLabel: {
show: true,
textStyle: {
color: 'black', //更改Y坐标轴文字颜色
fontSize : 16 //更改坐标轴文字大小
}
}
},
// 定义每个标签对应类别的数值
series: [
{
name: '销售额',
type: 'bar', // bar为条状图
color: ['#00ff00'], // 设置背景颜色
data: [15, 20, 36, 73, 62,]
},
{
name: '成本',
type: 'line', // line为折线图
color: ['#ff0000'],
data: [13, 15, 30, 50, 48]
},
]
}
// 渲染数据
myChart.setOption(option, true)
}
}
}
</script>
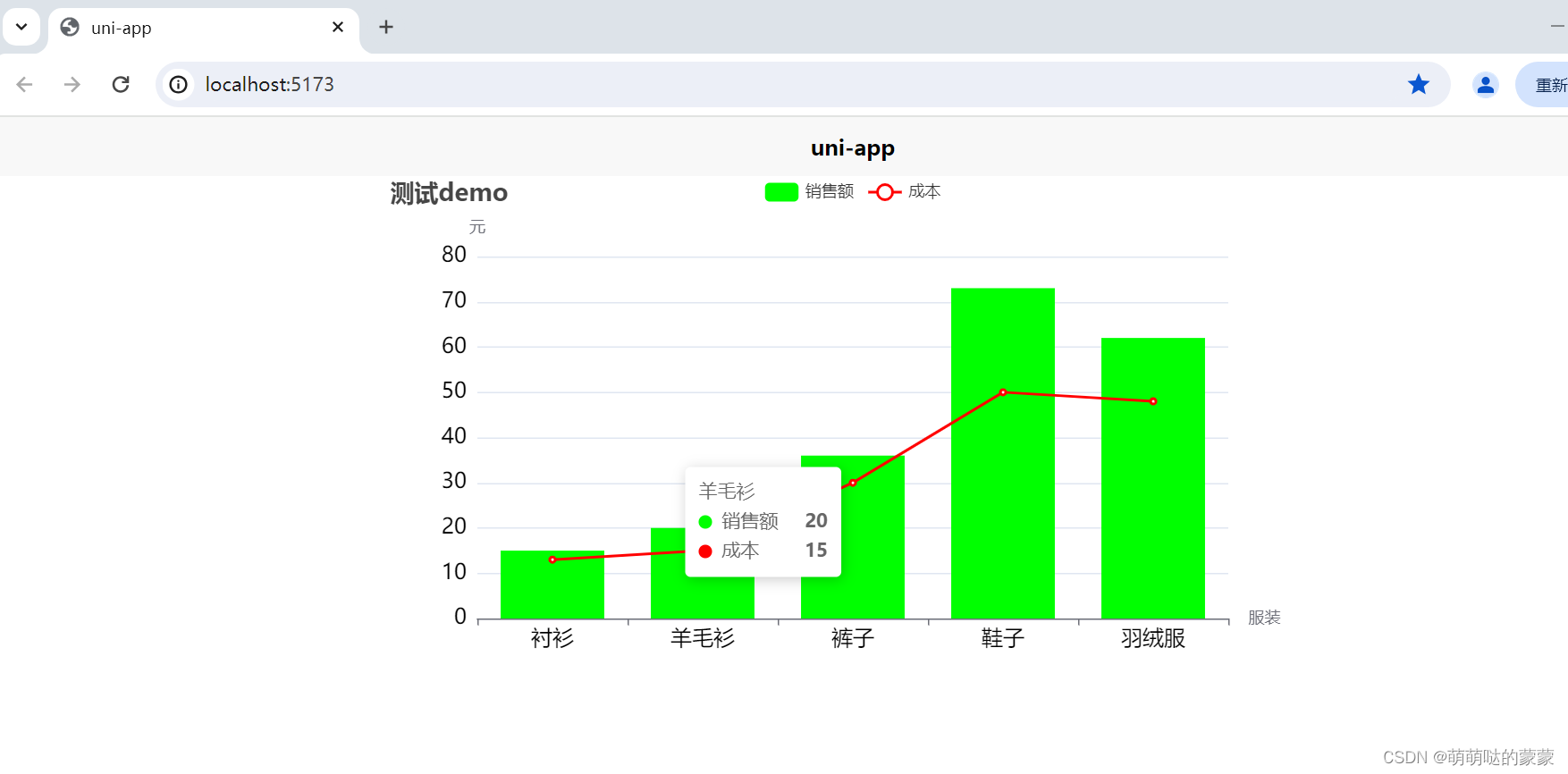
效果图如下图:






















 7888
7888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








