在开发时,会遇到一些拖动元素的需求
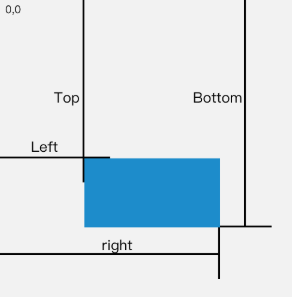
获取元素位置可以使用Element.getBoundingClientRect()
参考:https://developer.mozilla.org/zh-CN/docs/Web/API/Element/getBoundingClientRect
它会返回一组read-only值,left,top,right,bottom,x,y,width,height
(文档中有一句话需要注意:Due to compatibility problems (see below), it is safest to rely on only properties left, top, right, and bottom.)






















 537
537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








