react的基础在做项目之前是看过一遍的,不过那会儿作为刚入门菜鸟,里面讲了好些知识点根本没听过,也就是听的云里雾里。
今天有看了一下,做个笔记记下来供以后回顾和思考吧!
一、首先:React是facebook的内部开源框架。官网:facebook.github.com。
二、React优点:
1、轻,虚拟DOM,数据单向绑定--渲染响应快。
2、组件化开发:可复用,组合使用--高度可重用
3、应用场景:复杂场景下的高性能、重用组件
三、JSX语法,是指javascript和xml。是一个语法糖。
var Hello=React.createClass({
render:function(){
return <div>Hello {this.props.name}</div>;
}
});
React.render(<Hello name="world"/>);
document.getElementById('container');
四、样式指定有两种方式:className或者行内样式style={{fontSize:'14px'}}
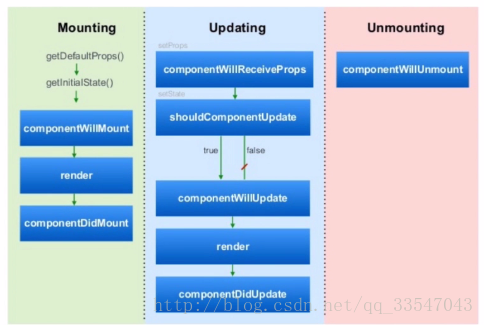
五、组件生命周期LifeStyle:
Mounted、Update、Unmounted

六、传统页面更新方式:
直接修改DOM节点,绑定事件来绑定处理
react的处理方式:
state和props的改变使得重新render
七、缺点:无法直接操作DOM






















 447
447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








