gzgchzc博客最新更新地址:http://blog.gzvtc.cc/
Progress
下载,上传,加载进度对话框显示
cordova plugin add cordova-plugin-progressindicatorExamples
module.controller('MyCtrl', function($scope, $cordovaProgress) {
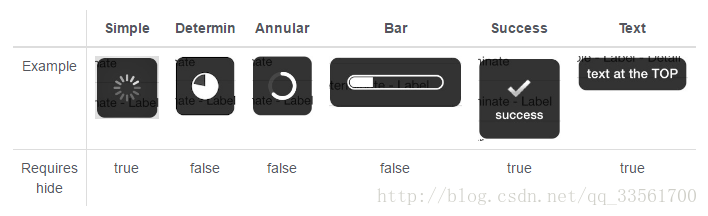
$cordovaProgress.showSimple(true) // requires .hide()
$cordovaProgress.showSimpleWithLabel(true, "Loading") // .hide()
$cordovaProgress.showSimpleWithLabelDetail(true, "Loading", "detail")
// requires .hide()
$cordovaProgress.hide()
$cordovaProgress.showDeterminate(false, 100000)
$cordovaProgress.showDeterminateWithLabel(true, 50000, "Loading")
$cordovaProgress.showAnnular(true, 50000)
$cordovaProgress.showAnnularWithLabel(false, 100000, "Loading")
$cordovaProgress.showBar(true, 50000)
$cordovaProgress.showBarWithLabel(false, 100000, "Loading")
$cordovaProgress.showSuccess(true, "Success!") // requires .hide()
$cordovaProgress.showText(false, 100000, "Loading")
});





















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








