1/安装依赖
npm installwebpack-bundle-analyzer -D
2/在vue.config.js中配置
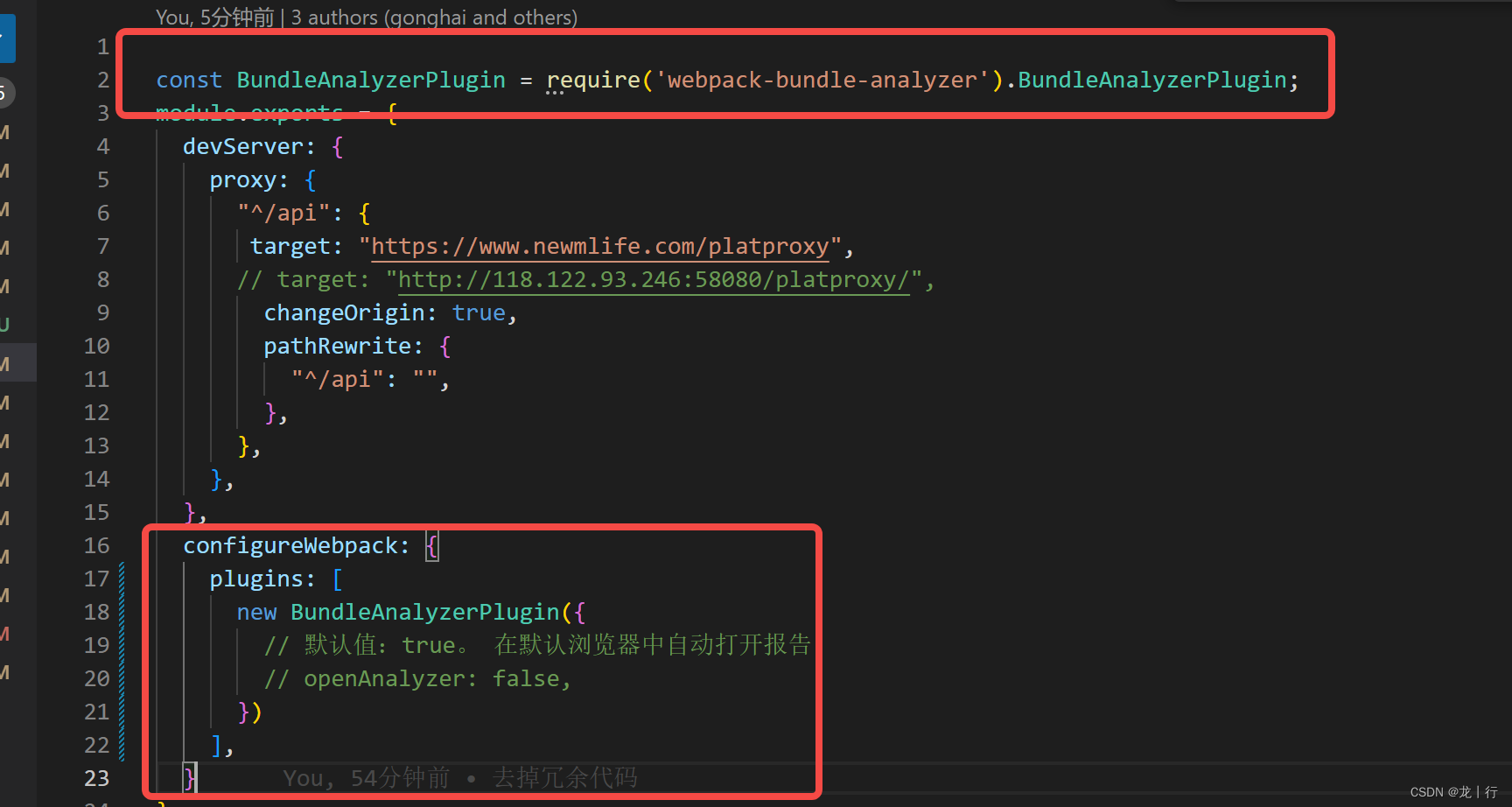
configureWebpack: {
plugins: [
new BundleAnalyzerPlugin({
// 默认值:true。 在默认浏览器中自动打开报告
// openAnalyzer: false,
})
],
}
示例:

1/安装依赖
npm installwebpack-bundle-analyzer -D
2/在vue.config.js中配置
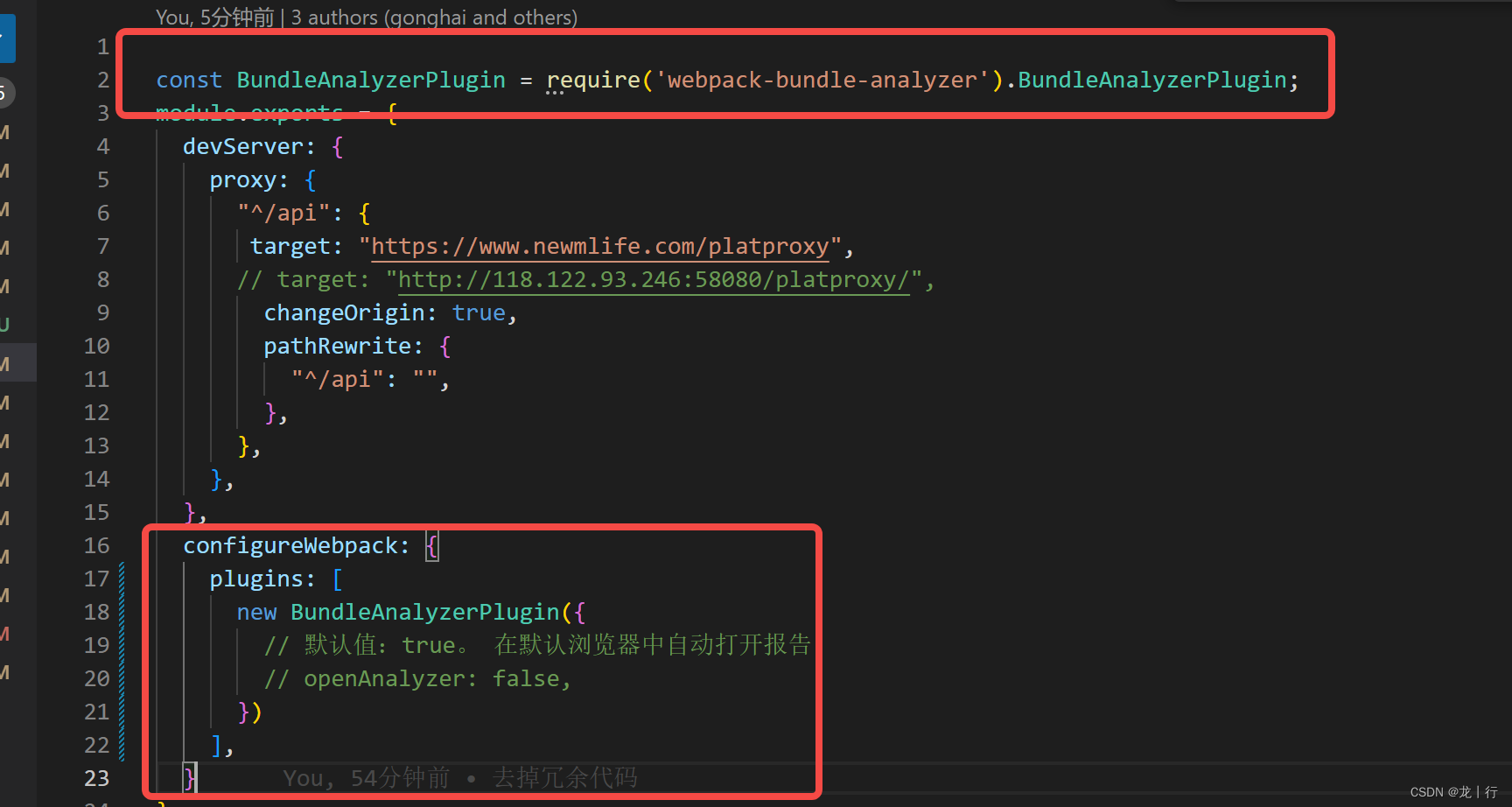
configureWebpack: {
plugins: [
new BundleAnalyzerPlugin({
// 默认值:true。 在默认浏览器中自动打开报告
// openAnalyzer: false,
})
],
}
示例:

 997
997
 4383
4383
 4229
4229
 1693
1693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


