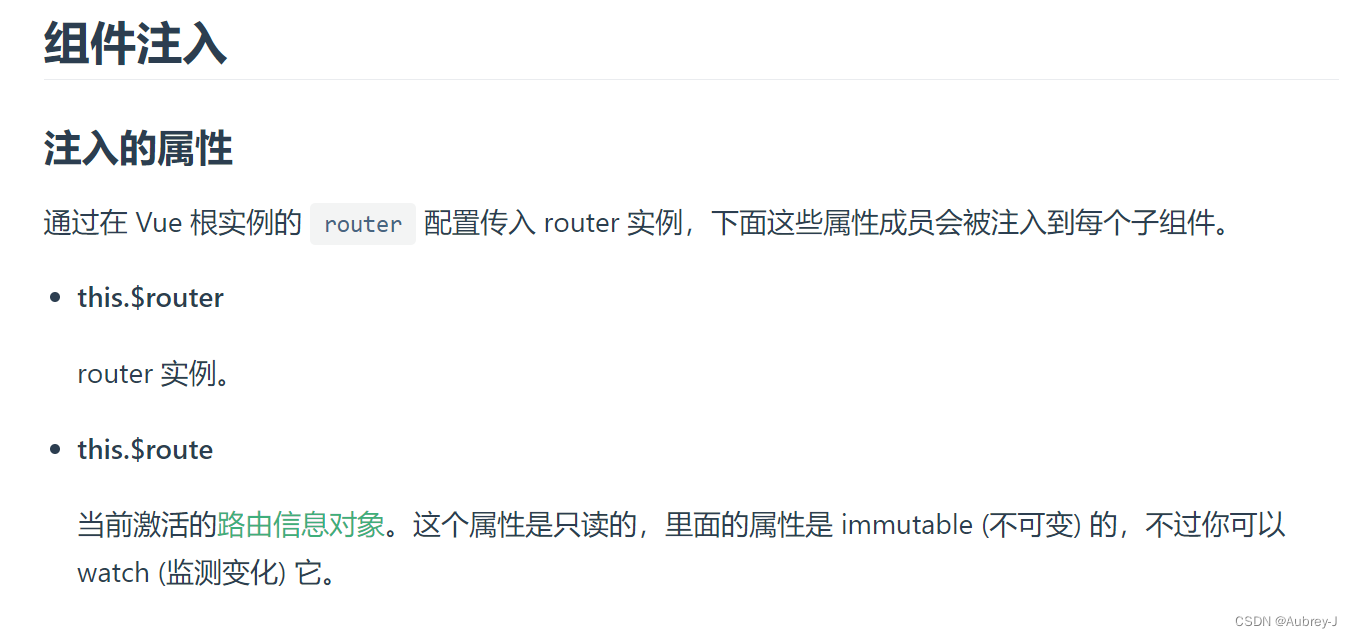
Vue-Router官方文档给出的

但是现在的需求是在axios中获取当前页面路由信息,没有this.$,所以不能使用该方式获取route和router
解决方案如下
项目中的router实例配置
一般都是这样加载好路由返回一个router(带r的)实例,后面使用这个实例获取路由信息对象
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const createRouter = () => new Router({
......
})
export default router
这里面都是一些路由的配置什么的,

获取router和route
import router from './router'
console.log('Router(带r的)实例', router)
// 官方文档建议方式
console.log('route(不带r的)路由信息对象', router.currentRoute)
console.log('route(不带r的)路由信息中的路由路径', router.currentRoute.path)
// 其他属性获取===============
// Hash模式路由
console.log('route(不带r的)路由信息对象', router.match(location))
console.log('route(不带r的)路由信息中的路由路径', router.match(location).hash)
// History模式路由
console.log('route(不带r的)路由信息对象', router.history.current)
console.log('route(不带r的)路由信息中的路由路径', router.history.current.path)





















 796
796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








