flex在打包后未无效, 在浏览器中有效
<template>
<view class="m-check">
<view class="" style="width: 100%; background-color: #1890FF; flex:10;"></view>
<view class="" style="flex:80;background-color: yellow;"></view>
<view class="" style="width: 100%; background-color: #1890FF; flex:10;"></view>
</view>
</template>
<style scoped>
page {
width: 100%;
height: 100%;
}
.m-check {
display: flex;
flex-direction: column;
width: 100%;
height: 100%;
}
.m-check>view {
box-sizing: content-box;
width: 100%;
}
</style>
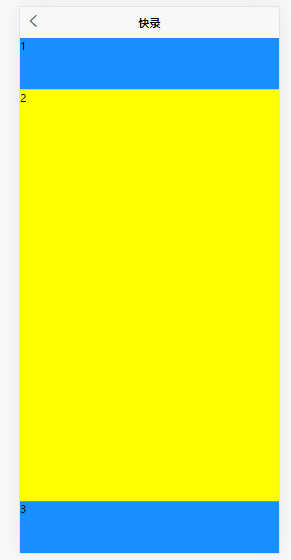
上面的代码在浏览器中可以正常铺满如左图, 在模拟器中就没有如右图


最后是发现style上加了scoped时, 编译器将
page {
hhhh:121;
width: 100%;
height: 100%;
}
在App上编译成了
body[data-v-595582d6] {
hhhh:121;
width: 100%;
height: 100%;
}
导致样式没有被加到body上,
将page的样式移出scoped的范围就可以了






















 1122
1122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








