简单代码示例
list是父,item是子
item
<template>
<view class="test">
<text>111</text>
</view>
</template>
<script>
</script>
<style lang="scss" scoped>
.test {
flex:1;//子组件flex:1
border: 3px solid blue;
}
</style>
list,里面用两次子
<template>
<view class="content">
<Item/>
<Item/>
</view>
</template>
<script>
import Item from "./Item.vue"
export default {
components: {
Item
}
}
</script>
<style lang="scss" scoped>
.content {
display: flex; //这里是flex布局
border: 1px solid red;
flex-direction: row;
width: 100%;
height: 200rpx;
}
</style>
问题出现了
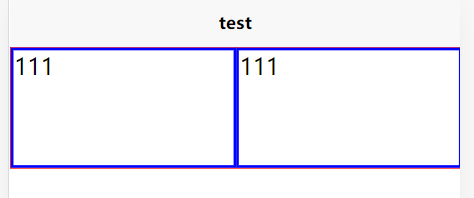
浏览器正常

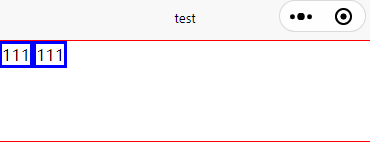
小程序flex无效

原因
浏览器编译时候item就是子组件的内容。flex1正常存在,也能看到

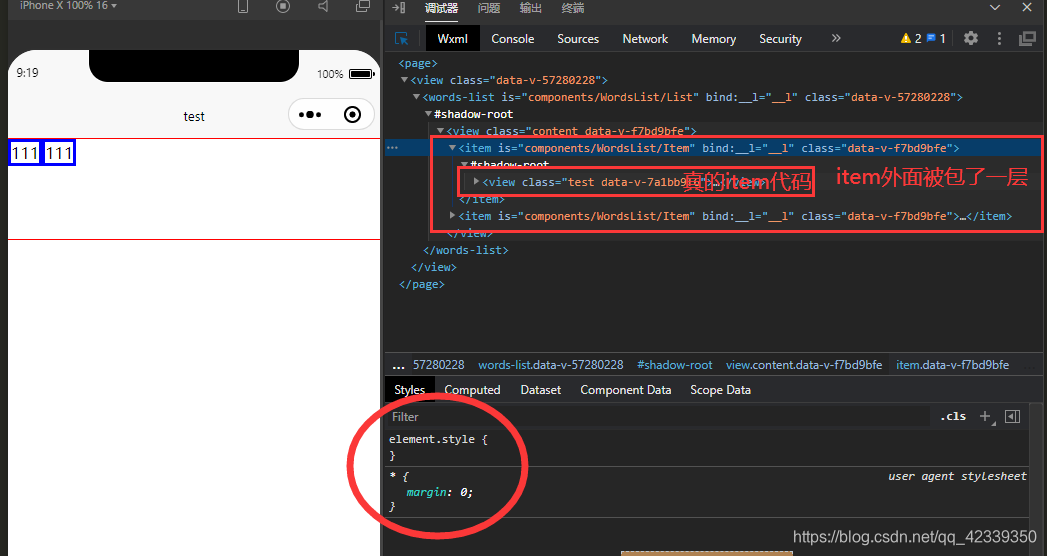
小程序
可以发现item代码外层被自动包了一层,而这一层样式啥都没有。绝了吧,外面会自动包一层,

因为item的样式外面被包裹了一层,所以里面样式就不识别不到。

解决方法
把样式放到外层包裹的那里。
也就是list修改成这样.
<template>
<view class="content">
<Item class="test"/>//这就是自动包裹的那一层。
<Item class="test"/>//只能把样式放在这里了
</view>
</template>
<script>
import Item from "./Item.vue"
export default {
components: {
Item
}
}
</script>
<style lang="scss" scoped>
.content {
display: flex;
border: 1px solid red;
flex-direction: row;
width: 100%;
height: 200rpx;
}
.test {
flex:1;
border: 3px solid blue;
}
</style>
总结
web端普通使用组件的情况,就是组件的代码,不会再包什么东西
<List>
<Item/>
</List>
就是
list里面的代码
item里面的代码
小程序会自动包一层,导致样式无法穿透。
<List>
<Item/>
</List>
list层
list里面的代码
item层
item里面的代码
























 2624
2624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








