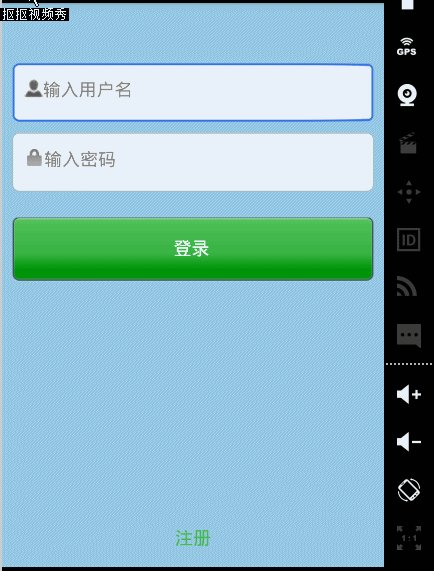
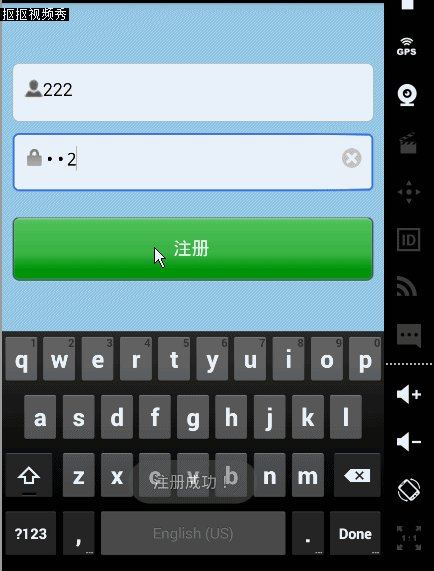
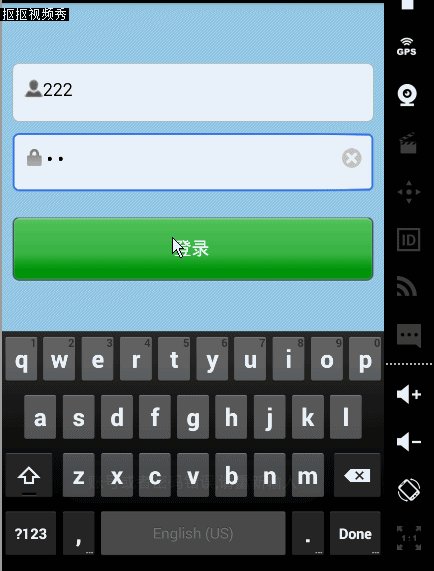
先看一下效果图吧:

下面会附上源代码链接。
我在这里自定义了一个EditText,代码如下:
package com.example.edittext;
import android.content.Context;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.CycleInterpolator;
import android.view.animation.TranslateAnimation;
import android.widget.EditText;
public class ClearEditText extends EditText implements View.OnFocusChangeListener,TextWatcher{
/**
* 删除按钮的引用
*/
private Drawable mClearDrawable;
private Context context;
/**
* 控件是否有焦点
*/
private boolean hasFocus;
public ClearEditText(Context context) {
this(context,null);
// super(context);
// this.context = context;
// init();
}
public ClearEditText(Context context,AttributeSet attrs){
//这里构造方法也很重要,不加这个很多属性不能再XML里面定义
this(context, attrs, android.R.attr.editTextStyle);
}
public ClearEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
//获取EditText的DrawableRight,假如没有设置我们就使用默认的图片
mClearDrawable = getCompoundDrawables()[2];
if (mClearDrawable == null) {
mClearDrawable = getResources().getDrawable(R.drawable.delete_selector);
}
mClearDrawable.setBounds(0, 0, mClearDrawable.getIntrinsicWidth(), mClearDrawable.getIntrinsicHeight());
//默认设置隐藏图标
setClearIconVisible(false);
//设置焦点改变的监听
setOnFocusChangeListener(this);
//设置输入框里面内容发生改变的监听
addTextChangedListener(this);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (mClearDrawable != null && event.getAction() == MotionEvent.ACTION_UP) {
int x = (int) event.getX();
//判断触摸点是否在水平范围内
boolean isInnerWidth = (x > (getWidth() - getTotalPaddingRight())) &&
(x < (getWidth() - getPaddingRight()));
//获取删除图标的边界,返回一个Rect对象
Rect rect = mClearDrawable.getBounds();
//获取删除图标的高度
int height = rect.height();
int y = (int) event.getY();
//计算图标底部到控件底部的距离
int distance = (getHeight() - height) / 2;
//判断触摸点是否在竖直范围内(可能会有点误差)
//触摸点的纵坐标在distance到(distance+图标自身的高度)之内,则视为点中删除图标
boolean isInnerHeight = (y > distance) && (y < (distance + height));
if (isInnerHeight && isInnerWidth) {
this.setText("");
}
}
return super.onTouchEvent(event);
}
/**
* 设置清除图标的显示与隐藏,调用setCompoundDrawables为EditText绘制上去
*
* @param visible
*/
private void setClearIconVisible(boolean visible) {
Drawable right = visible ? mClearDrawable : null;
setCompoundDrawables(getCompoundDrawables()[0], getCompoundDrawables()[1],
right, getCompoundDrawables()[3]);
}
/**
* 当ClearEditText焦点发生变化的时候,判断里面字符串长度设置清除图标的显示与隐藏
*/
@Override
public void onFocusChange(View v, boolean hasFocus) {
this.hasFocus = hasFocus;
if (hasFocus) {
setClearIconVisible(getText().length() > 0);
} else {
setClearIconVisible(false);
}
}
/**
* 当输入框里面内容发生变化的时候回调的方法
*/
@Override
public void onTextChanged(CharSequence text, int start, int lengthBefore, int lengthAfter) {
if (hasFocus) {
setClearIconVisible(text.length() > 0);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
/**
* 设置晃动动画
*/
public void setShakeAnimation() {
this.setAnimation(shakeAnimation(5));
}
/**
* 晃动动画
*
* @param counts 1秒钟晃动多少下
* @return
*/
public static Animation shakeAnimation(int counts) {
Animation translateAnimation = new TranslateAnimation(0, 10, 0, 0);
translateAnimation.setInterpolator(new CycleInterpolator(counts));
translateAnimation.setDuration(1000);
return translateAnimation;
}
}
这里也简单的使用了数据库:
package com.example.edittext;
import android.content.Context;
import android.database.DatabaseErrorHandler;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteDatabase.CursorFactory;
import android.database.sqlite.SQLiteOpenHelper;
public class DatabaseHelper extends SQLiteOpenHelper {
private static final String DB_NAME = "mydata.db"; //数据库名称
private static final int version = 1; //数据库版本
//构造方法,一般是传递一个要创建的数据库名称那么参数
public DatabaseHelper(Context context) {
super(context, DB_NAME, null, version);
// TODO Auto-generated constructor stub
}
//创建数据库时调用
@Override
public void onCreate(SQLiteDatabase db) {
// TODO Auto-generated method stub
String sql = "create table users(id int primary key,name text,pwd text);";
db.execSQL(sql);
}
//版本更新时调用
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
// TODO Auto-generated method stub
}
}
登录页面-LogoActivity:
package com.example.edittext;
import android.app.Activity;
import android.content.Intent;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class LogoActivity extends Activity {
private Toast mToast;
private Button mButton;
private DatabaseHelper database;
private String name,pwd;
ClearEditText username;
ClearEditText password;
TextView register;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_logo);
username = (ClearEditText) findViewById(R.id.username);
register=(TextView) findViewById(R.id.register);
password = (ClearEditText) findViewById(R.id.password);
mButton = (Button) findViewById(R.id.login);
register.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Intent intent=new Intent();
intent.setClass(LogoActivity.this, RegisterActivity.class);
startActivity(intent);
}
});
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (TextUtils.isEmpty(username.getText())){
//设置晃动
username.setShakeAnimation();
//设置提示
showToast("用户名不能为空!");
return;
}
else if (TextUtils.isEmpty(password.getText())){
password.setShakeAnimation();
showToast("密码不能为空!");
return;
}else{
select();//从数据查找数据,然后登录
}
}
});
}
protected void select() {
// TODO Auto-generated method stub
database=new DatabaseHelper(this);
SQLiteDatabase db=database.getWritableDatabase();
String sql = "select * from users";
Cursor cursor = db.rawQuery(sql, null);
while (cursor.moveToNext()) {
//第一列为id
name = cursor.getString(1); //获取第2列的值,第一列的索引从0开始
pwd = cursor.getString(2);//获取第3列的值
}
if(username.getText().toString().equals(name)&&password.getText().toString().equals(pwd)){
Toast.makeText(this, "用户验证成功", Toast.LENGTH_SHORT).show();
Intent MainActivity = new Intent();
MainActivity.setClass(this,MainActivity.class);
this.startActivity(MainActivity);
finish();//退出
}else{
Toast.makeText(this, "账号或者密码错误,请重新输入", Toast.LENGTH_SHORT).show();
}
cursor.close();
db.close();
}
/**
* 显示Toast消息
* @param msg
*/
private void showToast(String msg) {
if (mToast == null){
mToast = Toast.makeText(this,msg,Toast.LENGTH_SHORT);
}else{
mToast.setText(msg);
}
mToast.show();
}
}
布局文件activity_logo:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#95CAE4"
tools:context=".MainActivity">
<com.example.edittext.ClearEditText
android:id="@+id/username"
android:layout_marginTop="60dp"
android:background="@drawable/login_edittext_bg"
android:drawableLeft="@drawable/icon_user"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:singleLine="true"
android:drawableRight="@drawable/delete_selector"
android:hint="输入用户名"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<com.example.edittext.ClearEditText
android:id="@+id/password"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:layout_marginTop="10dip"
android:drawableLeft="@drawable/account_icon"
android:hint="输入密码"
android:singleLine="true"
android:password="true"
android:drawableRight="@drawable/delete_selector"
android:layout_below="@+id/username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/login_edittext_bg"
/>
<Button
android:id="@+id/login"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:background="@drawable/login_button_bg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android:textColor="@android:color/white"
android:layout_below="@+id/password"
android:layout_marginTop="25dp"
android:text="登录"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:textColor="#45B94D"
android:gravity="center"
android:id="@+id/register"
android:layout_alignParentBottom="true"
android:layout_marginBottom="10dp"
android:textSize="18sp"
android:text="注册"/>
</RelativeLayout>
有需要源代码的可以:
http://download.csdn.net/detail/qq_33642117/9553350






















 124
124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








