前言:Hexo+Github搭载个人博客,它的搭载可以主要分为如下四步。
第一步:安装环境
1.首先安装node.js
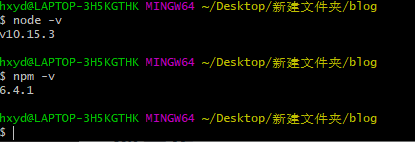
hexo是基于nose.js的,安装好后可以通过命令node -v和命令 npm -v来查看安装的node的版本和包管理器的 版本,在包管理器安装完成后,因为这个速度比较慢,我们可以选择安装cnpm,这是淘宝的镜像在国内比较快,通过命令$ npm install -g cnpm --registry=https://registry.npm.taobao.org来进行安装
2.安装git成功后
可以看是否安装成功,可以右击就会出现,一个是命令形式,一个是图形形式,建议 用命令。
Git工作分三个区:
1.工作区
2.暂存区
3.本地仓库
示例:向仓库添加文件
1.创建一个文件夹,可以通过右击的形式,也可以通过命令的形式mkdir double
2.在本地创建一个文件 命令:touch a1.jsp
3.将本地文件提交到暂存区 命令:git add a1.jsp
4.将暂存区的文件提交到仓库 命令:git commit -m ‘提交描述’
5.将暂存区的问件提交到远端 命令 git push
3.通过git来设置访问github的用户名和密码,设置成功后通过git config --list 来查看是否设置成功
4.通过git来管理远程仓库
1.Git来管理远程仓库并不是直接进行线上编辑管理,而是先将其克隆下来到本地进行修改删除操作,克隆的命令 git clone 仓库地址
2.修改删除完成后再将其提交到远端,通过命令 git push.
第二部:搭建个人站点
1.新建仓库,新建的个人网站仓库有规范,必须是 用户名.github.io作为仓库名,这个时候就能访问只不过是空的网站,仓库命名实例:
2.在仓库下新建index.html来作为网站首页
第三步:Hexo框架安装
1.在安装Hexo后进行初始化,命令 hexo init
2.hexo install 安装依赖包
3.cnpm install hexo-deployer-git --save
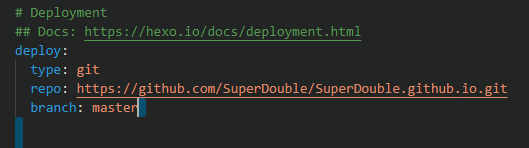
4.打开其中的_config.yml 文件,打开这种文件可以用很多软件,自己用的是Visual Studio Code,然后修改其中的内容
1.type: git
2.repo(是仓库的简写): https://github.com/SuperDouble/SuperDouble.github.io.git
3.branch: master
5.下面就是三连操作
1.hexo clean 操作 清空
2.hexo g 操作 生成
3.hexo s 操作 可在在本地端口4000看博客的内容
4.crtl+c 退出来 本地也就停止了
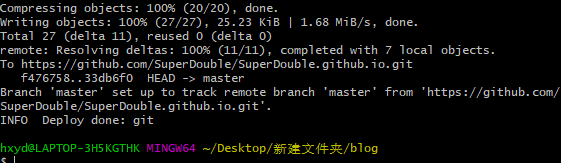
5.hexo g -d 操作 部署到远端仓库当中
第四步:更换博客主题
1.打开Hexo官网或者在Github上找到自己喜欢的主题,把主题克隆过来,或者下载下来进行解压然后把其放到blog文件的theme文件当中
2.打开_config.yml文件,将其中的themes从原来的默认主题名字改成自己下载的主题名字。
3.接下来就是盖伦三连了
1.hexo clean
2.hexo g
3.hexo s (在本地4000端口查看)
4.hexo g -d (部署到远端)
4.接下来详细的页面设置就可以自己修改操作了。



























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








