记录一个学习jquery的网站:https://jquery.cuishifeng.cn/appendTo.html
下载jquery地址:https://www.jq22.com/jquery-info122
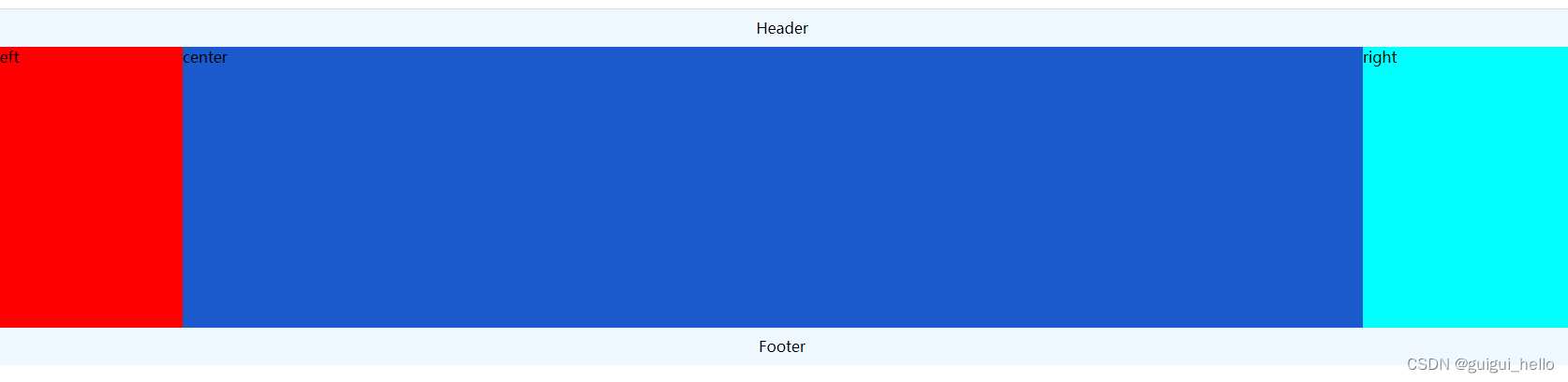
圣杯布局

<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圣杯布局</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
min-width: 700px;
}
.header,
.footer{
background-color: aliceblue;
width: 100%;
height: 40px;
line-height: 40px;
text-align: center;
}
.container{
/***上 右 下 左**/
padding: 0 220px 0 200px;
overflow: hidden;
}
.left,
.middle,
.right{
position: relative;
float: left;
min-height: 300px;
}
.left{
width: 200px;
background-color: #f00;
margin-left: -100%; /***我们的middle div是100% 宽度的,这个100% 是指middle这个div的宽度,left div移动到middle div的最左边,然后再用left定位往左边继续移动**/
left: -200px; /**然后我们这里在给个left 就可以占满了**/
}
.middle{
width: 100%;
background-color: #1a5acd;
}
.right{
width: 220px;
background-color: aqua;
margin-left: -220px;
right: -220px;
}
</style>
</head>
<body>
<div class="header">Header</div>
<div class="container">
<div class="middle">center</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">Footer</div>
</body>
</html>
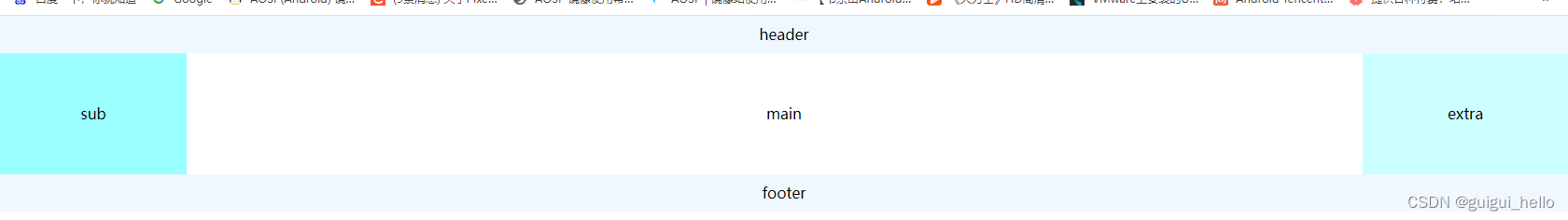
双飞翼布局是改良后的圣杯布局,去掉了相对布局,只需要浮动和负边距。

<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>双飞翼布局</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
min-width: 700px;
}
.header,
.footer{
background-color: aliceblue;
width: 100%;
height: 40px;
line-height: 40px;
text-align: center;
}
.sub,
.main,
.extra{
float: left;
min-height: 130px;
line-height: 130px;
text-align: center;
}
.sub{
margin-left: -100%;
width: 200px;
background-color: #99ffff;
}
.extra{
margin-left: -220px;
width: 220px;
background-color: #ccffff;
}
.main{
width: 100%;
}
.main-inner{
margin-left: 200px;
margin-right: 220px;
min-height: 130px;
background-color: #ccff99;
word-break: break-all;
}
.footer{
clear: both;
}
</style>
</head>
<body>
<div class="header">
header
</div>
<div class="main">
<div class="main-nner">
main
</div>
</div>
<div class="sub">
sub
</div>
<div class="extra">
extra
</div>
<div class="footer">
footer
</div>
</body>
</html>






















 6374
6374

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








