一、前言
这一周在公司接触到了实际的项目,学到了一些比较实用的Java Web开发技术和框架技巧,公司主要运用的框架是spring、springMVC和MyBatis(SSM),前后台使用Ajax交互。经过几天的学习和实践,我有了一个想法:总结经验并应用相关的框架技术去做一个小Deme,也希望广大码友能不吝赐教,不断改进,相互提升。
二、项目简介
1、demo主要运用SSM框架完成用户的登录功能,项目集成度还是挺大的,要理解起来需要花一些时间,不过当你理解后,你就会发现SSM框是真的好用。demo功能不多,当然,登录功能也是比较简单的,我写这个项目的主要目的是展示SSM框架是如何完成功能开发、JSP前台如何与后台进行交互。如果要深入体会框架的运作,真的要多多调试!
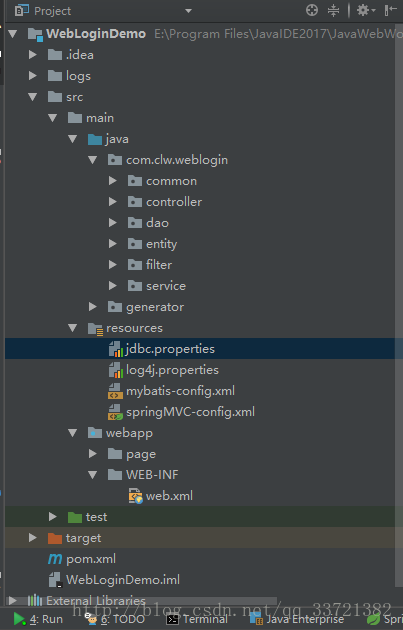
2、demo集成了MyBatis反向生成工程(工具类和配置文件),工程在java目录下,目录名称为generator。我们可以通过反向生成工程来生成实体类和DAO层,大大提高开发效率。
3、demo运用了MVC框架模式的思想,将项目分成三层:Model业务层(Service层)、View层(JSP)、Controller层(控制器层)。将项目分层之后,模块之间的耦合度就会降低,带来的好处就是项目具有良好的扩展性和可维护性,当需要修改功能的时候不用大范围改动代码,从而提高开发效率。
4、demo的后台运用了spring的自动注入、springMVC的请求驱动、MyBatis面向接口数据库编程技术。
5、在这个demo当中,我想着重介绍一下JSP前台和后台交互的响应模式,即服务器返回给客户端的响应数据是什么结构、客户端如何处理这种数据并把结果反馈给用户。后面再详细叙述。
6、开发环境:Intellij IDEA 2017.2.6、Tomcat 7.0、JDK8
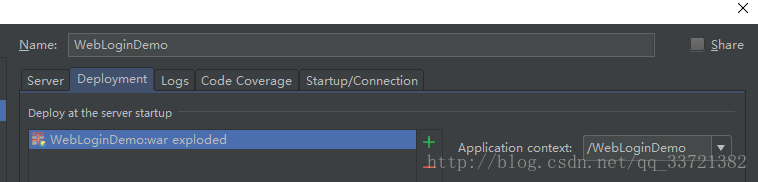
7、注意事项:项目在IDEA发布不要发布根目录下;如图下发布
三、项目运用的主要技术
1、后台框架:spring、springMVC、MyBatis。
2、前端框架:Layui。
3、使用Ajax进行数据的传输以及处理服务器返回的响应数据。
四、项目运行演示
项目功能流程:用户登录–>登录成功进入主界面–>退出登录。
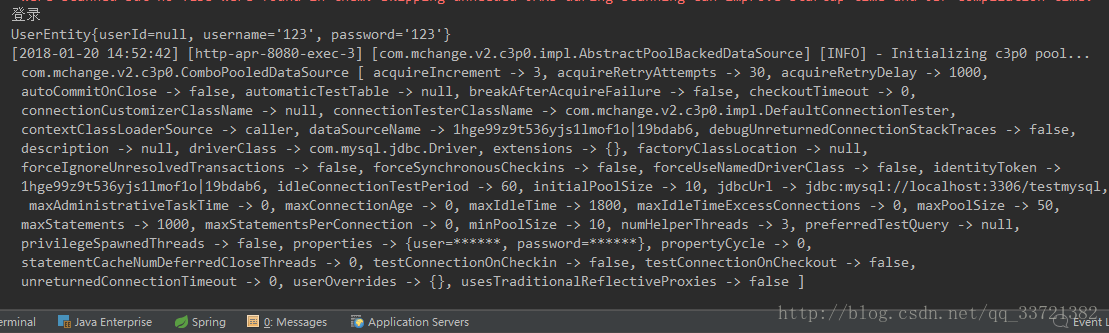
1、用户登录
用户登录成功后,后台会将用户信息存放到Session当中。如果用户没有登录成功,将无法进入主界面,因为项目使用了过滤器来过滤没有登录的用户请求。当用户没有登录的时候想进入主界面,就会触发过滤器进行工作,将浏览器重定向到登录界面。
2、登录成功进入主界面

用户登录之后会显示其用户名,后台处理截图:
3、退出登录
退出登录后,后台将会清除Session存放的用户信息。
五、项目详解(叙述如何完成登录功能)
1、项目目录结构
2、登录界面JSP代码(前台)
<script language="javascript">
//显示消息
function showMessage(msg) {
layer.msg(msg);
}
//检查输入内容
function checkInput(operCode, operPwd) {
if (0 == operCode.length) {
showMessage("请输入用户名");
$("#input_username").focus();
return false;
}












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








