在chrome调试js代码
一、本地调度:-brk连接后手式启动
node —inspect server.js
node --inspect-brk server.js
打开浏览器:
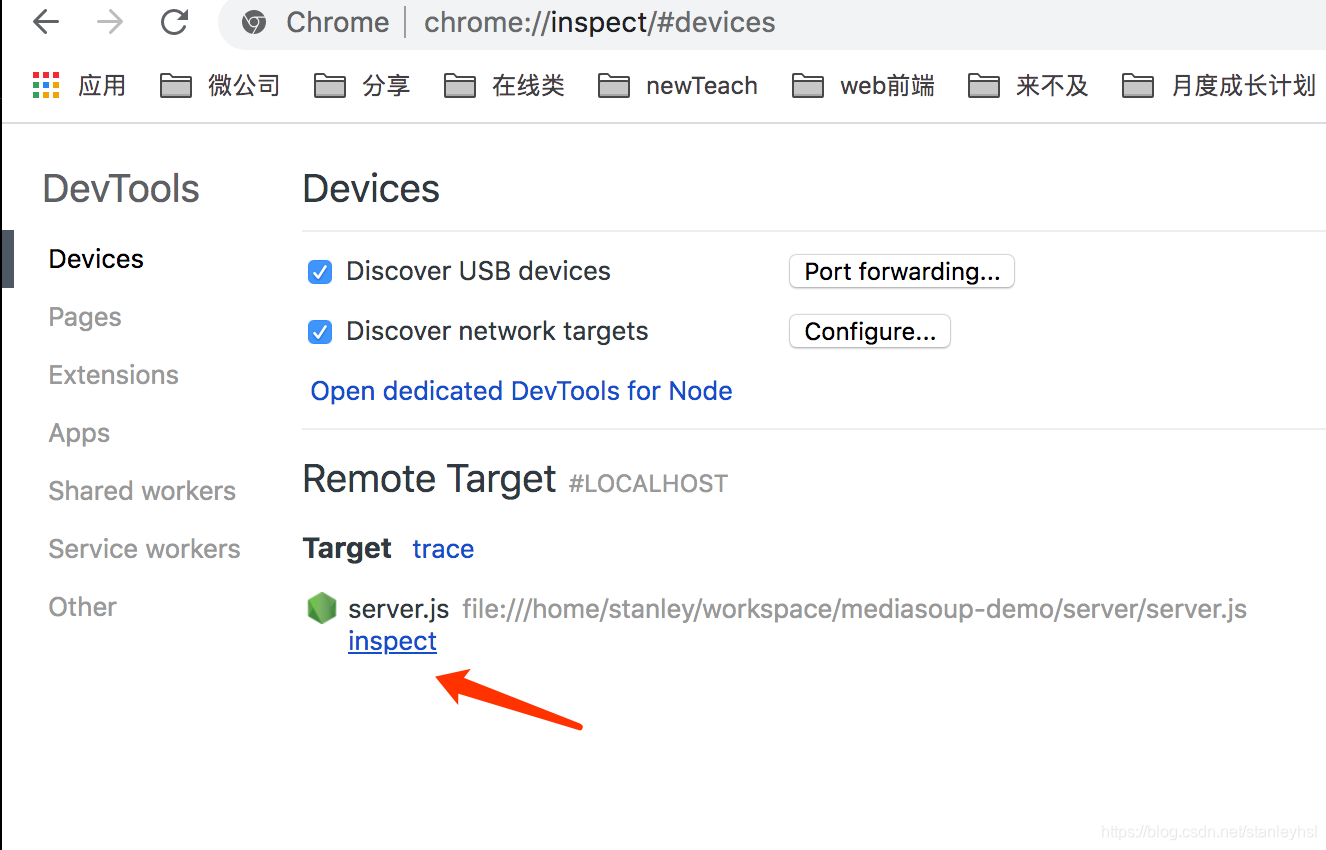
chrome://inspect/#devices

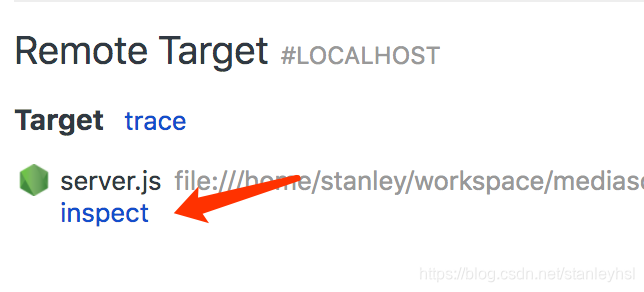
点inspect即可进入断点界面
二、远程调试
1.通过ssh登录远程机器:
node --inspect-brk server.js
2.建立管道,把
user@remote.example.com 9229端口映射到本地9221端口
ssh -L 9221:localhost:9229
user@remote.example.com
ssh -L 9221:localhost:9229
stanley@192.168.8.121
输入后,终端会连到远程机器上;
3.打开浏览器:
chrome://inspect/#devices
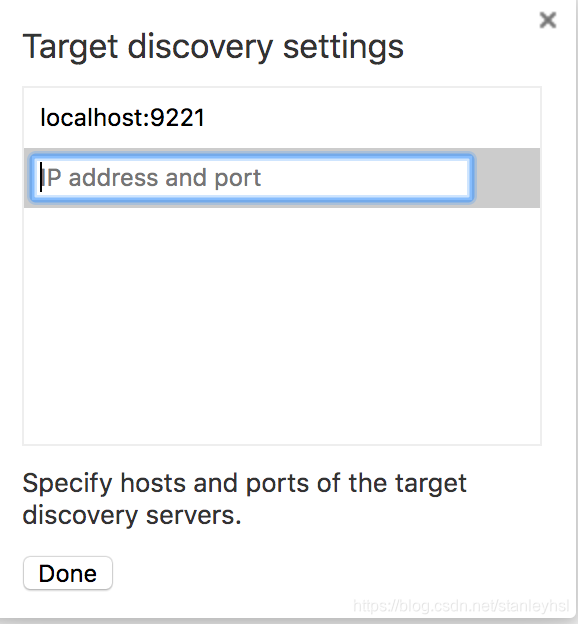
在”discover network targets”右侧点Configure

4.输入localhost:9221 -> done

官网参考地址























 593
593

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








