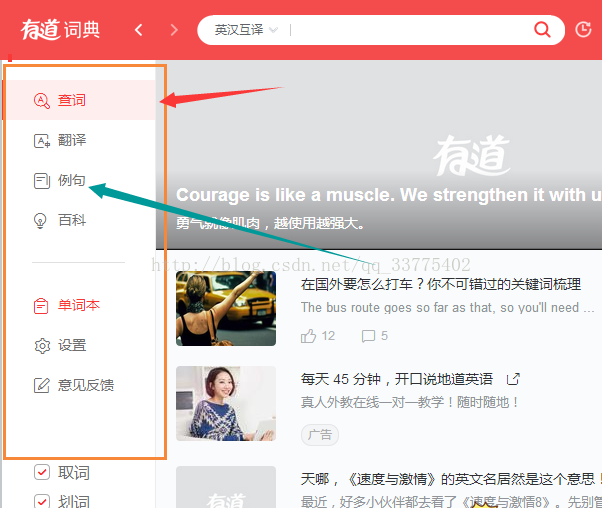
有道词典大家一定用过,今天要分享的就是类似与有道词典侧边导航栏的做法(PS:有道词典 用的不是QT技术实现的 而是 Hex技术 点击查看详情)
上图就是有道词典的导航栏
开始正题,如何用QT来实现类似的效果
涉及的技术主要是QListWidget(列表窗口)和qstaqsta(堆叠窗口)的应用
(PS:在设计时先不用考虑好不好看,逻辑搞定了然后再用QSS代码美化)
具体怎么布局就不说了,你开行就好。
技术一 :如何在导航栏中间插入一跟横线(QLine)使界面逻辑性更强
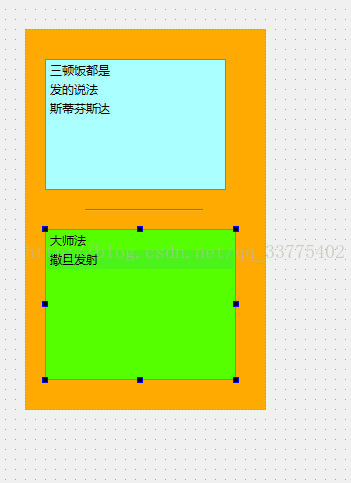
可以把导航栏拆分成若干个QListWidget,先建一个widget,然后在widget上键若干个qlistwidget,在widget上加一些横线就很简单了ヾ(=゚・゚=)ノ喵♪ 不懂的看下图 黄色部分就是widget
技术二:怎么确定qlistwidget中所选的与QStackedWidget中页的对应关系?
这个要用到QListwidget中的信号 itemClicked(QListWidgetItem *) 顾名思义是item被点击的信号
再处理这个信号的槽函数中 用 currentRow()函数获得一选中的item的行号 再用QStackedWidget 中的setCurrentIndex(int pag) 把QStackedWidget显示到对应的页面就可以。其中的逻辑关系自己对应。
技术三:在选中不同的listwidget中的item时显示的是每个listwidget中都有选中的,这个和导航栏不太一样啊!
可以在响应itemClicked(QListWidgetItem *)的槽函数中加一个判断噻!用QListWidgetItem中的setSelected(bool)函数可以改变item被选中的状态,剩下的不多说了,很容易就有办法了!
技术四:在预览界面时界面好丑!
用QSS来美化!用QSS来美化!用QSS来美化!
下面提供一个我的美化方案,很简单,大家可以模仿的写
QListView {
show-decoration-selected: 1;
}
QListView::item {
min-height:40px; /*设置每个item的高度*/
border-style: none; /*去掉item的borber*/
color: rgb(88, 88, 88);/*文字颜色*/
font: 10pt "新宋体";
}
QListView::item:selected {
border: none;
border-style: none;
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #FAFBFE, stop: 1 #DCDEF1);/*这是一个渐变颜色*/
color: rgb(138,43,226);
}
QListView::item:hover { /*鼠标悬停时的效果*/
color: rgb(138,43,226);
}因为默认是有焦点的,可以改变listwidget的焦点策略
QListwidegt的函数setFocusPolicy()改成NoFocus,用Qt设计师也可以改,有这个选项。
对了,记得设置item文字居中 ,该有设置qlistwidget的无边款效果 用setFrameShape(QListWidget::NoFrame);
,该有设置qlistwidget的无边款效果 用setFrameShape(QListWidget::NoFrame);
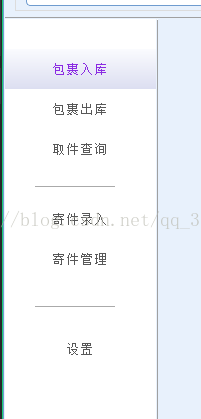
教程完结!
效果图:

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








