第 01 章 微信小程序入门
- 单选题 ( )
以下哪个不是主流的手机操作系统?
-
- Android
- iOS
- Windows Phone
- Blackberry
正确答案:D 试题解析:Blackberry 是黑莓手机,是一种手机品牌,不是一种手机操作系统。
- 单选题 ( )
微信小程序是于何时正式发布?
-
- 2015 年 1 月 9 日
- 2016 年 1 月 9 日
- 2017 年 1 月 9 日
- 2018 年 1 月 9 日
正确答案:C
试题解析:是 2017 年 1 月 9 日正式发布,距离苹果第一代手机发布正好十年。
- 单选题 ( )
以下哪个不是正确的小程序入口?
-
- 微信对话分享进入
- 点击 url 地址进入
- 扫码进入
- 搜索关键词进入
正确答案:B
试题解析:小程序有多重入口,常用的有:扫码、对话分享、搜索关键词
- 单选题 ( )
注册账号时,需要选择的类型是?
-
- 小程序
- 订阅号
- 服务号
- 企业号
正确答案:A
试题解析:你说呢?
- 单选题 ( )
小程序注册的账号是?
-
- 学号
- 邮箱
- 手机号
- 微信号
正确答案:B
试题解析:是邮箱,并且一个邮箱只能注册一个小程序账号哦
- 单选题 ( )
学生注册小程序用于个人学习,选择的程序主体类型是?
-
- 企业
- 政府
- 媒体
- 个人
正确答案:D
试题解析:个人学习,当然是个人。。。并且个人类型的小程序是免费的哦
- 单选题 ( )
关于小程序账号的注册,以下说明不正确的是?
-
- 一个手机号只能注册一个小程序
- 注册时需要填写身份证号
- 一个邮箱只能注册一个小程序
- 个人类型必须是年满 18 周岁以上的微信实名用户
正确答案:A
试题解析:一个手机号可以注册 5 个小程序
- 单选题 ( )
以下哪个不是小程序账号完善需要填写的内容?
-
- 小程序名称
- 小程序头像
- 小程序介绍
- 服务器地址
正确答案:D
试题解析:需要填写的内容是:小程序名称、头像、介绍以及服务类目的选择。
- 单选题 ( )
关于小程序成员类型,不包含以下哪个?
-
- 开发者
- 管理员
- 审核者
- 体验者
正确答案:C
试题解析:只有腾讯公司官方才审核
- 单选题 ( )
关于微信 web 开发者工具的下载和安装,没有以下哪个版本?
-
- Unix
- Mac OS
- Windows 32
- Windows 64
正确答案:A 试题解析:只有三个版本:MacOS、Windows32 和 64 位操作系统
第 02 章 第一个微信小程序
- 单选题 ( )
新建项目时需要填写 AppID,关于此项内容以下说法不正确的是? A. 不填写 AppID 就无法成功创建项目。
-
- 只有填写了 AppID 的项目才可以进行手机预览。
- 如果填写了与开发者无关的 AppID 是无法创建成功的。
- AppID 也称为小程序 ID,每个账号的 ID 都是唯一的。
正确答案:A
试题解析:不填写 AppID 也能创建新项目,只不过无法手机预览,部分功能受限。
- 单选题 ( )
小程序根据开发阶段可以分为不同的版本,这些版本不包括以下哪个?
-
- 开发版
- 体验版
- 线上版
- 内部版
正确答案:D
试题解析:没有内部版这种说法,只有开发版、体验版和线上版。
- 单选题 ( ) 在创建完成的第一个小程序项目中,project.config.json 文件属于以下哪种?
- 主体文件
- 项目配置文件
- 页面文件
- 其他文件
正确答案:B
试题解析:这是唯一的项目配置文件,里面包含了小程序的类型、id、项目名称等各类信息。
- 单选题 ( )
主体文件都是 app 开头加上不同后缀名组成的,以下哪个文件是可选的?
-
- app.js
- app.json
- app.wxss
- 以上都不正确
正确答案:C 试题解析:app.wxss 是公共样式表文件,为可选文件,即不需要时可以不填写。
- 单选题 ( )
小程序页面的所有路径地址是保存在以下哪个文件中的?
-
- app.json
- app.js
- app.wxss
- project.config.json
正确答案:A 试题解析:app.json 中会自动生成 pages 属性,该属性是以数组的形式保存了全部的页面地址
- 单选题 ( )
在 app.json 的 window 属性中还可以配置页面顶端导航栏的样式,以下那个属性用于定义导航栏背景颜色?
-
- backgroundTextStyle
- navigationBarTextStyle
- navigationBarTitleText
- navigationBarBackgroundColor
正确答案:D
试题解析:navigationBarBackgroundColor 是导航栏背景颜色;navigationBarTitleText 是导航栏标题文本内容;navigationBarTextStyle 是导航栏标题文本颜色;backgroundTextStyle 是下拉动作时背景字体颜色。
- 单选题 ( ) app.json 中的 tabBar 属性可以用于规定 tab 工具栏用于切换多页面效果。其中页面最少必须有 2 个,最多只能有多少个?
- 3
- 4
- 5
- 6
正确答案:C 试题解析:最少 2 页,最多 5 页。
- 单选题 ( )
关于 app.json 中的 tabBar 功能,以下说法正确的是?
-
- tabBar 上必须同时有图标和文字
- tabBar 中的指定的路径地址无需在 pages 属性中声明
- tabBar 默认显示最左边的页面
- tabBar 上可以只有图标,也可以只有文字
正确答案:D 试题解析:1. tabBar 可以自己定制,图标和文字可以单独存在其中一种,也可以同时存在。
2. 所有页面的路径地址都必须在 pages 属性中声明。
3.tabBar 默认显示的页面必须是 pages 属性中保存的第一个数组元素。
- 单选题 ( )
以下哪个文件是小程序的全局逻辑文件?
-
- app.js
- app.wxss
- app.json
- project.config.json
正确答案:A
试题解析:JS 类型文件都属于逻辑层的内容,其中 app.js 是小程序的全局逻辑文件
- 单选题 ( )
关于微信 web 开发者工具,不包含以下哪种界面?
-
- 计算器
- 模拟器
- 编辑器
- 调试器
正确答案:A
试题解析:主要有模拟器(模拟手机画面),编辑器(项目目录结构和代码),调试器
(Console 控制台等)
第 03 章 小程序框架
- 单选题 ( ) 已知 wxml 页面上有:
<view>{{msg}}<view>
在 js 页面上有:
Page({
data:{ msg:'hello' }
})
那么页面最终显示的文字效果是?
-
- {{msg}}
- msg
- {{hello}}
- hello
正确答案:D
试题解析:带有双花括号的是动态数据,不显示其字面内容,而是应该看它对应的 js 文件中 data 里面的值。本题正确答案是 hello。
- 单选题 ( )
如果希望组件被隐藏,以下哪个语句可以实现?
-
- <view wx:if='{{true}}'>隐藏组件</view>
- <view wx:if='{{false}}'>隐藏组件</view>
- <view wx:if='true'>隐藏组件</view>
- <view wx:if='false'>隐藏组件</view>
正确答案:B 试题解析:wx:if 的属性值为布尔值,true 表示显示,false 表示隐藏。但是描述时必须加上双花括号强调这个单词是布尔值,不是字符串。注意不可以去掉双花括号直接写成 wx:if='false',此时 false 会被认为是一个字符串,转换为布尔值后表示 true。
- 单选题 ( )
已知在 wxml 页面有:
<view hidden='{{flag?false:true}}'>测试组件</view>
在 js 页面有:
Page({
data: { flag: true
}
})
试判断测试组件<view>的最终状态。 A. 测试组件被隐藏。
-
- 测试组件被显示出来。
- 测试组件不断切换隐藏/显示状态。
- 以上说法都不正确。
正确答案:B 试题解析:flag?false:true 这是一个三目运算格式,问号前面是一个运算条件如果结果是 true 则返回冒号前面的值,是 false 则返回冒号后面的值。根据 js 文件可得 flag 的值为 true,因此最后
要返回的是冒号前面的值 false。本题等同于<view hidden='{{false}}'>测试组件</view>,hidden 为 true 表示真的要隐藏,hidden 为 false 是显示,因此最后被显示出来。(本题初始时漏加了双花括号,已经更正)
- 单选题 ( ) 已知 wxml 页面代码如下:
<view> {{x - y}} + {{z}} + x </view>
js 页面代码如下:
Page({
data: { x : 5, y : 4, z : 3
}
})
最后显示结果是?
-
- 9
- 1+3+5
- 13x
- 1+3+x
正确答案:D 试题解析:知识点:
1.双花括号外面的+号原样显示,不做加法。
2.双花括号内部的变量要替换成 js 文件中对应的值。
3.双花括号外面的字母也原样显示。
4.双花括号内部的-号做减法运算。
- 单选题 ( ) 已知 js 文件中有:
Page({
data: { teacher: [
{name: '张老师',id: '111'},
{name: '李老师',id: '222'},
{name: '王老师',id: '333'}
]
}
})
想在 wxml 页面上显示张老师的 id 号,<view>{{x}}</view>代码中 x 的位置应该如何写?
- teacher[1].id
- teacher.id[1]
- teacher[0].id
- teacher.id[0]
正确答案:C 试题解析:知识点:
1.teacher 是一个数组,必须用 teacher[n]的形式描述其中每一个老师的信息,其中 n 是序号表示第几个元素。
2.数组必须从 0 开始计数,因此第一个元素其实是 teacher[0]。
3.数组里面每一个元素都是一个对象,想获取其中的某个属性需要用 对象.属性 的格式写。
6. 单选题 ( ) 已知 js 文件中有:
Page({ data:{ array:[ '张三', '李四', '王五']
}
})
wxml 页面代码如下:
<view wx:for='?' wx:for-index='?' wx:for-item='?'> 学生{{stuID}}:{{stuName}}
</view>
请问这三个问号的位置分别应该怎么填写,才能正确显示每个学生的姓名 stuNam 和学号 stuID(默认数组中元素序号 )?
- array, index, item
- array, stuID, stuName
- {{array}}, index, item
- {{array}}, stuID, stuName
正确答案:D 试题解析:知识点:
1.wx:for 的属性值必须是一个数组,这里用{{array}}表示。
2.如果 wx:for 的属性值是不带括号的 array,array 会被拆解为'a','r', 'r', 'a', 'y'作为学生姓名,显然不对。
3.官方规定序号用{{index}}表示,也可以使用 wx:for-index='?'替换一个新的别名; 4.官方规定数组元素用{{item}}表示,也可以使用 wx:for-item='?'替换一个新的别名。
5.本题使用了 stuID 和 stuName 显然是别名。
- 单选题 ( ) 已知 wxml 页面有:
<view wx:if="{{x > 99}}"> A </view>
<view wx:elif="{{x > 9}}"> B </view>
<view wx:else> C </view>
在 js 页面有:
Page({
data:{ x: 9
}
})
最后页面显示的是?
-
- A
- B
- C
- ABC
正确答案:C 试题解析:wx:if-wx:elif-wx:else 不会同时被显示出来,会根据条件依次执行,符合条件则停止,不符合才会执行下一句。
- 单选题 ( )
微信小程序特有的尺寸单位是?
-
- px
- rpx
- pt
- cm
正确答案:B 试题解析:小程序规定了全新的尺寸单位 rpx(responsive pixel),可以根据屏幕宽度进行自适应。其原理是无视设备原先的尺寸大小,统一规定屏幕宽度为 750rpx。
px 是像素单位,在网页前端开发 CSS 样式表中也支持。pt 是字号大小,cm 是厘米。
- 单选题 ( ) 已知 wxml 页面有:
<view id='test'>测试</view>
在 wxss 文件中使用以下哪种选择器可以将其中的文字更新为红色?
-
- id{color:red;}
- .test{color:red;}
- #test{color:red;}
- test{color:red;}
正确答案:C 试题解析:知识点:
1.<view id='test'>在 wxss 文件中可以用 id 选择器#test 的格式;
2.<view class='test'>在 wxss 文件中可以用类选择器.test 的格式。
3.也可以直接在 wxss 文件中可以用元素选择器 view 的格式。
- 单选题 ( )
以下哪个事件表示手指触摸后马上离开?
-
- touchstart
- touchend
- longpress
- tap
正确答案:D 试题解析:longpress:长按;touchstart:手指触摸动作开始;touchend:手指触摸动作结束。
第 04 章 小程序组件
- 单选题 ( )
以下哪个不属于小程序的容器组件?
-
- <view>
- <cover-view>
- <text>
- <scroll-view>
正确答案:C 试题解析:容器组件主要用于规划布局页面内容,包括 view、scroll-view、cover-view、 movable-view、swiper
- 单选题 ( )
关于滚动视图<scroll-view>,以下说法不正确的?
-
- 可以设置 scroll-x 属性进行横向滚动
- 可以设置 scroll-y 属性进行纵向滚动
- 纵向滚动时,必须设置该组件的固定高度
- 可以自定义任意角度的滚动方向
正确答案:D
试题解析:目前只支持横向或纵向滚动。
- 单选题 ( )
<cover-view>组件是可以覆盖在原生组件上的视图,其内部可以包含的组件不包括以下哪个?
-
- <canvas>
- <button>
- <cover-image>
- <cover-view>
正确答案:A 试题解析:<canvas>是画布组件,不能放在<cover-view>内部。相反<cover-view>可以覆盖在<canvas>上面。
- 单选题 ( )
<icon>是图标组件,以下哪句代码可以实现一个红色、40 像素大小的搜索图标?
-
- <icon type="search" size="40" color="red"></icon>
- <icon type="search" size="40px" color="red"></icon>
- <icon type="discover" size="40" color="red"></icon>
- <icon type="discover" size="40px" color="red"></icon>
正确答案:A 试题解析:1.搜索图标的 type 属性值应该是 search 2.size 的属性值不需要加单位,默认就是 px 像素。
- 单选题 ( )
已知有<text decode><</text>
运行后页面预览效果是?
-
- 显示<本身
- 显示>符号
- 显示<符号
- 不显示任何内容
正确答案:C 试题解析:1.如果没有 decode 则显示<本身
2.decode 可以解析<为<符号,这里的 lt 指的是 less than(小于)的意思。
- 单选题 ( )
以下哪个不属于表单组件?
-
- <button>
- <icon>
- <input>
- <form>
正确答案:B 试题解析:<icon>是基础组件,用于显示图标。
- 单选题 ( )
以下哪句代码可以显示按钮为红色背景?
-
- <button type='primary'>按钮</button>
- <button type='default'>按钮</button>
- <button>按钮</button>
- <button type='warn'>按钮</button>
正确答案:D 试题解析:type 属性为: 1.warn 时是红色背景;
2.primary 时是绿色背景;
3.default 或者省略不写时是默认的灰白色背景。
- 单选题 ( )
以下哪个不属于媒体组件?
-
- <image>
- <audio>
- <canvas>
- <video>
正确答案:C 试题解析:媒体组件包括:<audio><video><image>和<camera>
- 单选题 ( )
以下哪句代码可以点击后打开新页面 new.wxml(非 tab 页面),并且新页面带有返回箭头可以返回前一页?
-
- <navigator url='pages/new/new' open-type='redirect'></navigator>
- <navigator url='pages/new/new' open-type='switchTab'></navigator>
- <navigator url='pages/new/new' open-type='navigate'></navigator>
- <navigator url='pages/new/new' open-type='reLaunch'></navigator>
正确答案:C 试题解析:1.符合题意的是 open-type='navigate'或干脆省略该属性不写。
2.open-type='redirect'是重定向一个新页面,无法返回前一页。
3.open-type='switchTab'是关闭所有页面,跳转到一个 tab 页面。
4.open-type='reLaunch'是关闭所有页面,重新打开一个非 tab 页面。
- 单选题 ( ) 已知 test.png 这张图片的尺寸是宽 300px、高 150px。在 wxml 页面代码中:
<image src='/image/test.png' mode='widthFix'></image>
且在 wxss 中:
image{ width: 150px;
}
那么最终显示的图片尺寸是?
-
- 宽 150px、高 75px(宽高均被更改)
- 宽 300px、高 150px(原图尺寸)
- 宽 150px、高 150px(宽被更改)
- 宽 300px、高 225px(小程序官方默认图片尺寸)
正确答案:A 试题解析:1.小程序官方默认尺寸只有在未主动设置图片尺寸时生效。
2.宽度在 wxss 中规定了是 150px
3.mode='widthFix'指的是根据宽度自动等比例缩放高度,因此高度也被缩放至 75px。
第 06 章 小程序媒体 API
- 单选题 ( )
以下哪个不属于小程序媒体 API 的管理范畴?
-
- 图片管理
- 文档管理
- 视频管理
- 音频管理
正确答案:B
试题解析:媒体 API 包括:图片、录音、音频、视频和相机管理。
- 单选题 ( )
以下哪个组件可以用于播放视频?
-
- image
- view
- audio
- video
正确答案:D 试题解析:<video>是视频播放组件
- 单选题 ( )
关于视频组件,以下说法正确的是?
-
- 同一个页面上多个视频组件不能使用相同的 id 名称
- 同一个页面上只允许有一个视频组件
- 同一个页面上多个视频组件可以使用相同的 id 名称
- 视频组件必须要有 id 名称
正确答案:A 试题解析:1. id 名称必须独一无二,不能重名。
- 同一个页面上允许有 1 个或多个视频组件。
- 视频组件的 id 名称是为了在 js 文件中可以绑定视频上下文的,如果不需要控制视频播放等,可以不填 id 名称的。
- 单选题 ( ) 视频组件中的 enable-danmu 属性的作用是?
- 显示弹幕按钮
- 允许显示弹幕内容
- 不显示弹幕按钮
- 不允许显示弹幕内容
正确答案:B
试题解析:enable-danmu 是允许显示弹幕内容
- 单选题 ( ) 视频组件中的 danmu-btn 属性的作用是?
- 发送弹幕
- 禁止发送弹幕
- 显示弹幕开关按钮
- 不显示弹幕开关按钮
正确答案:C
试题解析:是一个开关按钮,绿色时可以显示弹幕,白色时禁止播放弹幕
- 单选题 ( )
已知视频组件的 id 名称为 myVideo,以下哪句代码可以获取视频上下文?
-
- this.videoCtx = wx.createCameraContext('myVideo')
- this.videoCtx = wx.createVideoContext('myVideo')
- this.videoCtx = wx.createAudioContext('myVideo')
- this.videoCtx = wx.getRecoderManager('myVideo')
正确答案:B 试题解析:Video 是视频,Audio 是音频,Camera 是相机,Recorder 是录音
- 单选题 ( )
视频组件的哪个属性可以用于显示播放/暂停按钮和进度条?
-
- controls
- danmu-btn
- loop
- autoplay
正确答案:A 试题解析:controls 正确。
- 单选题 ( )
视频组件的哪个属性可以用于自动播放?
-
- controls
- loop
- autoplay
- enable-danmu
正确答案:C 试题解析:auto=自动 play=播放
- 单选题 ( )
如何指定视频播放的来源?
-
- 视频组件的 source 属性值
- 视频组件的 id 属性值
- 视频组件的 src 属性值
- 视频组件的 name 属性值
正确答案:C 试题解析:src 属性值用于指定播放来源
- 单选题 ( )
已知有 this.videoCtx 为已经获取到的视频上下文,以下哪句可以用于播放视频?
-
- this.videoCtx.play()
- this.videoCtx.pause()
- this.videoCtx.sendDanmu()
- this.videoCtx.stop()
正确答案:A 试题解析:play 播放,pause 暂停,stop 停止,sendDanmu 发送弹幕
第 10 章 小程序设备 API
- 单选题 ( )
小程序使用以下哪种方法异步获取设备系统信息?
-
- wx.getDeviceInfoSync(OBJECT)
- wx.getDeviceInfo(OBJECT)
- wx.getSystemInfoSync(OBJECT)
- wx.getSystemInfo(OBJECT)
正确答案:D 试题解析:1.获取设备系统信息是 getSystemInfo,2.Sync 是同步的意思,因为不带有 Sync 的是异步方法
- 单选题 ( ) 小程序使用 wx.getNetworkType(OBJECT)获取网络类型,以下哪个不属于获取的网络类型有效值?
- unknown
- none
- wifi
- 5g
正确答案:D 试题解析:网络类型有效值为:wifi、2g、3g、4g、unknown、none,其中 unknown 表示
Android 下不常见的网络类型,none 表示无网络。
- 单选题 ( )
以下哪个方法可以用于长时间监听罗盘数据?
-
- wx.listenCompass(OBJECT)
- wx.startCompass(OBJECT)
- wx.onCompassChange(CALLBACK)
- wx.stopCompass(OBJECT)
正确答案:C 试题解析:小程序使用 wx.onCompassChange(CALLBACK)监听罗盘数据,频率:5 次/秒,接口调用后会自动开始监听,可使用 wx.stopCompass 停止监听。 其中 CALLBACK 返回参数 direction,该参数是 Number 类型,表示面对的方向度数。
- 单选题 ( )
以下哪个方法可以用于长时间监听加速度数据?
-
- wx.listenAccelerometer(OBJECT)
- wx.startAccelerometer(OBJECT)
- wx.stopAccelerometer(OBJECT)
- wx.onAccelerometerChange(CALLBACK)
正确答案:D 试题解析:小程序使用 wx.onAccelerometerChange(CALLBACK)监听加速度数据,频率:5 次/秒,接口调用后会自动开始监听,可使用 wx.stopAccelerometer 停止监听。
- 单选题 ( )
以下哪个可以用于监听用户截屏行为?
-
- wx.listenUserCaptureScreen()
- wx.onUserCaptureScreen()
- wx.hearUserCaptureScreen()
- wx.captureUserCaptureScreen()
正确答案:B 试题解析:小程序使用 wx.onUserCaptureScreen()监听用户主动截屏事件,用户使用系统截屏按键截屏时触发此事件。该接口从基础库 1.4.0 开始支持,低版本需做兼容处理。
- 单选题 ( )
以下哪个方法可以用于扫码?
-
- wx.scanCode(OBJECT)
- wx.scanQRCode(OBJECT)
- wx.scanBarCode(OBJECT)
- wx.scanAllCode(OBJECT)
正确答案:A 试题解析:小程序使用 wx.scanCode(OBJECT)调起客户端扫码界面,扫码成功后返回对应的结果。
- 单选题 ( )
以下哪个方法用于获取系统剪贴板的内容?
-
- wx.setClipboardData(OBJECT)
- wx.getClipboardData(OBJECT)
- wx.gainClipboardData(OBJECT)
- wx.captureClipboardData(OBJECT)
正确答案:B 试题解析:小程序使用 wx.getClipboardData(OBJECT)获取系统剪贴板内容,该接口从基础库 1.1.0 开始支持,低版本需做兼容处理。
- 单选题 ( )
以下哪段代码可以用于拨打电话给 10086?
-
- wx.makePhoneCall({ phoneNumber:'10086'
})
-
- wx.makePhoneCall({ phoneCall:'10086'
})
-
- wx.makePhoneCall({ telNumber:'10086'
})
-
- wx.makePhoneCall({
telCall:'10086'
})
正确答案:A 试题解析:小程序使用 wx.makePhoneCall(OBJECT)向指定的号码拨打电话,参数为 phoneNumber 表示拨打的电话。
- 单选题 ( )
以下哪个方法可以用于让手机保持屏幕常亮状态?
-
- wx.setScreenBrightness(OBJECT)
- wx.getScreenBrightness(OBJECT)
- wx.KeepScreenOn(OBJECT)
- wx.setKeepScreenOn(OBJECT)
正确答案:D 试题解析:小程序使用 wx.setKeepScreenOn(OBJECT)设置是否保持常亮状态,该功能仅在当前小程序生效,离开小程序后设置失效。
小程序使用 wx.setScreenBrightness(OBJECT)设置屏幕亮度。
小程序使用 wx.getScreenBrightness(OBJECT)获取屏幕亮度。
- 单选题 ( )
以下哪个方法可以让手机发生 400ms 时间的振动?
-
- wx.vibrateLong(OBJECT)
- wx.vibrateShort(OBJECT)
- wx.vibrateLong(400)
- wx.vibrateShort(400)
正确答案:A 试题解析:小程序使用 wx.vibrateLong(OBJECT)和 wx.vibrateShort(OBJECT)分别达到使手机发生较长时间(400ms)和较短时间(15ms)的振动,接口均从基础库 1.2.0 开始支持,低版本需做兼容处理。
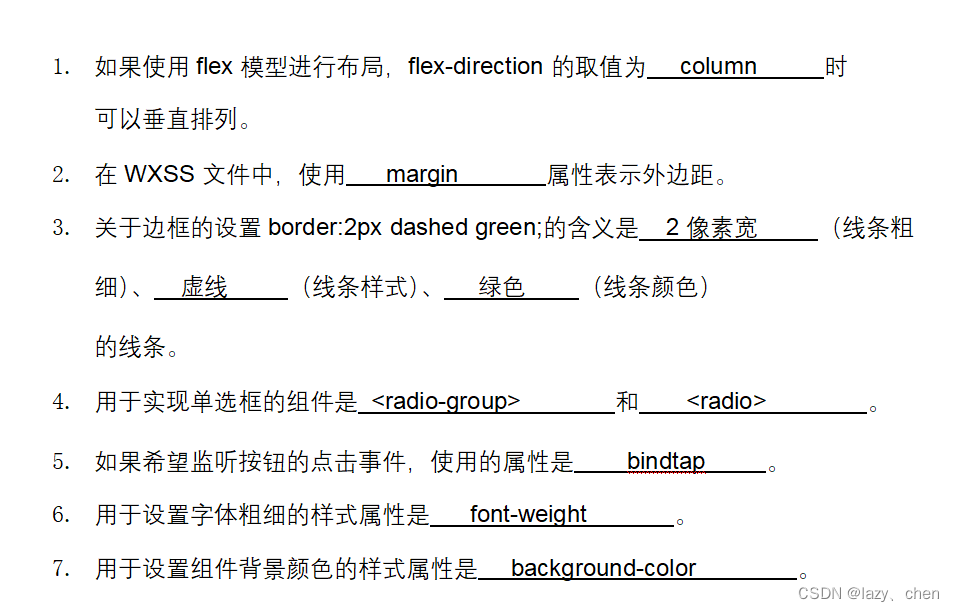
二、填空题
三、简答题
1. 小程序组件根据其用途可以分为容器组件、表单组件、媒体组件等,试列出任意四种媒体组件,并简单说明各自的用途??
<image>:图片组件,用于显示指定来源的图片;
<audio>:音频组件,可以用于播放本地或网络音频;
<video>:视频组件,可用于播放本地或网络视频资源;
<camera>:是系统相机组件,用于拍照或录像。
2.小程序媒体 API 都包含什么?
图片管理:1、选择图片 wx.chooseImage 2、预览图片 wx.previewImage
3、获取图片信息 wx.getImageinfo 4、保存图片 wx.saveImageToPhotosAlbum 录音管理:wx.getRecorderManager() 音频管理:1.背景音频管理 wx.getBackgroundManager() 2.音频组件控制 wx.createInnerAudioContext() 视频管理:1、选择视频 wx.chooseVideo()
2、保存视频 wx.saveVideoToPhotosAlbum() 3、视频组件控制 wx.createVideoContext(videoId,this) 相机管理:wx.createCameraContext(this)
3. 小程序设备 API 可以实现什么功能?可以调用手机哪些硬件设备? 系统信息:获取系统信息、检测 canIUse 网络:网络状态、Wi-Fi 传感器:包括罗盘和加速度计 用户行为:截屏、扫码、剪贴板、通话 手机状态:内存、屏幕亮度、手机振动
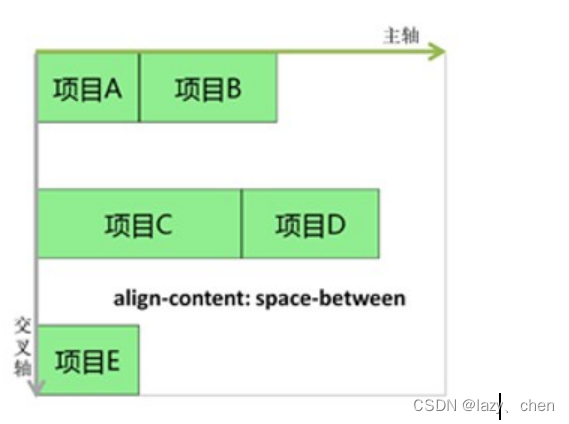
4.简述什么 flex 布局?
Flex 是指“弹性布局”,使用 Flex 布局可以为我们的盒模型提供很大的便利,可以简便、完整、响应式地实现各种页面布局。要指定一个容器为 Flex 布局,只需要设置其 display 属性即可。
5. 简单描述下微信小程序的相关文件类型?
WXML 是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。内部主要是微信自己定义的一套组件。
.WXSS
(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
.js
逻辑处理,网络请求。
.json
小程序设置,如页面注册,页面标题及 tabBar。
app.json
必须要有这个文件,如果没有这个文件,项目无法运行,因为微信框架把这个作为配
置文件入口,整个小程序的全局配置。包括页面注册,网络设置,以及小程序的 window 背景色,配置导航条样式,配置默认标题。
app.js
必须要有这个文件,没有也是会报错!但是这个文件创建一下就行 什么都不需要写以
后我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。
6. 分析下微信小程序的优劣势?
小程序的优势:
不用安装,即开即用,用完就走。省流量,省安装时间,不占用桌面;
对于小程序拥有者来说,开发成本更低,他们可以更多财力,人力,精力放在如何运营好产品,做好内容本身;
对于用户来说,相较于各种 APP,微信小程序 UI 和操作流程会更统一。这也会降低
用户的使用难度;
对于小程序拥有者来说,相较于原生 APP,推广更容易更简单,更省成本。
小程序的劣势:
太轻,所以很多 APP 上面的功能在小程序上面是无法展现的,小程序只能展现一部分
的核心功能。
体验上虽然没法完全媲美原生 APP。
小程序功能不够全面,解决不了复杂的行业问题。
7、小程序的 wxss 和 css 有哪些不一样的地方?
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。
- 新增了尺寸单位。在写 CSS 样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。
- 提供了全局的样式和局部样式。和前边 app.json, page.json 的概念相同,你可以
写一个 app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。
- 此外 WXSS 仅支持部分 CSS 选择器
四、程序题
【程序一】读以下程序并回答问题。已知 WXML 文件中有如下代码:
| 1. <view wx:if='{{flag?false:true}}'>测试组件</view> |
JS 文件中有如下代码:
|
试判断测试组件<view>的最终状态,并说明原因。
答:测试组件为可显示状态。
解释:flag 的值为 false,因此三目运算的结果返回值为 true,计算后得到 wx:if=’
{{true}}’ ,所以测试组件被显示出来。
【程序二】读以下程序并回答问题。

已知 JS 文件中有如下代码:
|
想在 WXML 页面上显示王五的 id 号,<view>{{x}}</view>代码中 x 的位置应该如何写?试将答案写在下面。
答:student[2].id
【程序三】读以下程序并回答问题。(5 分)已知 JS 文件中有如下代码:
- Page({
- data:{
- fruit:[ '苹果', '梨子', '草莓']
- }
- })
WXML 文件中有如下代码:
- <view wx:for='?' wx:for-index='?' wx:for-item='?'>
- 水果{{fruitID}}:{{fruitName}}
- </view>
请问这三个问号的位置分别应该怎么填写,才能正确显示每个水果的名称 fruitName 和编号 fruitID(注:编号默认为就是数组中元素序号 )?答:wx:for=’{{fruit}}’ wx:for-index=’{{fruitID}}’ wx:for-item=’{{fruitName}}’
【程序四】读以下程序并回答问题。已知 WXML 文件中有如下代码:
1. <view> {{x * y}} + {{y}} + z </view>
JS 文件中有如下代码:
- Page({
- data: {
- x : 7, y : 8, z : 9
- }
- })
试写出上述代码在 WXML 页面上的输出结果,并说明你的判断依据。答:56 + 8 + z
{{x*y}}会代入数字进行算数运算,{{y}}直接替换为数字,+号和 z 都直接显示字面内容。
五、编程题
1.开发完成下图效果的小程序,

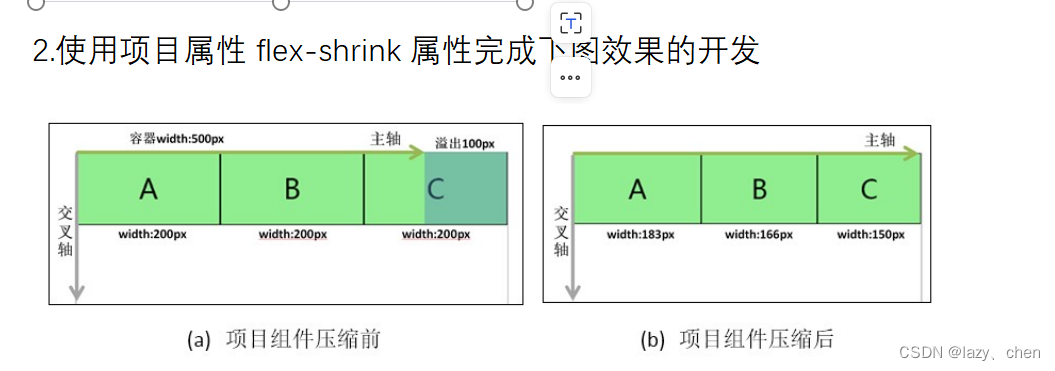
2.使用项目属性 flex-shrink 属性完成下图效果的开发

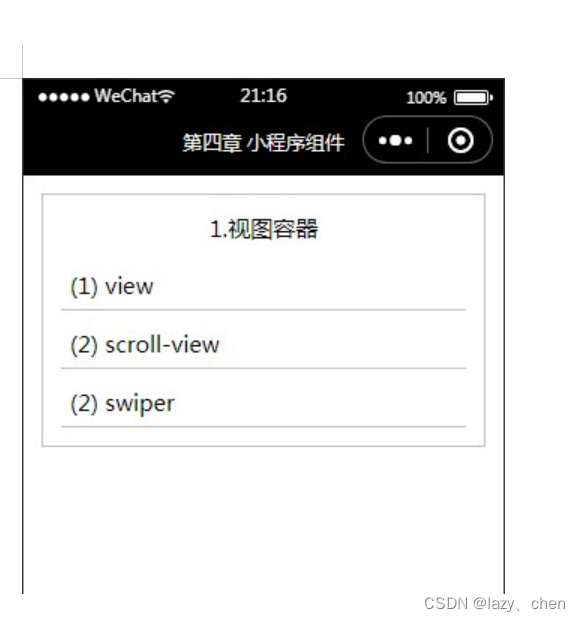
3.开发完成如下效果的小程序
小程序首页:

- 视图容器 view 的简单应用

- 视图容器 scroll-view 的简单应用 三、视图容器 swiper 的简单应用


- 开发图片管理小程序,图片的获取可以从相册选择或拍照,并可以预览图片和显示图片信息(如宽、高等)。
- 开发一个视频播放器小程序,要求页面美观易操作。
- 开发一个小程序,输入一个整数 n,输出 n 以内所有的素数。
- 输出九九乘法口决表。
- 在页面上输入三角形的三边,在下方显示三角形的面积。
9.开发小程序,获取系统信息

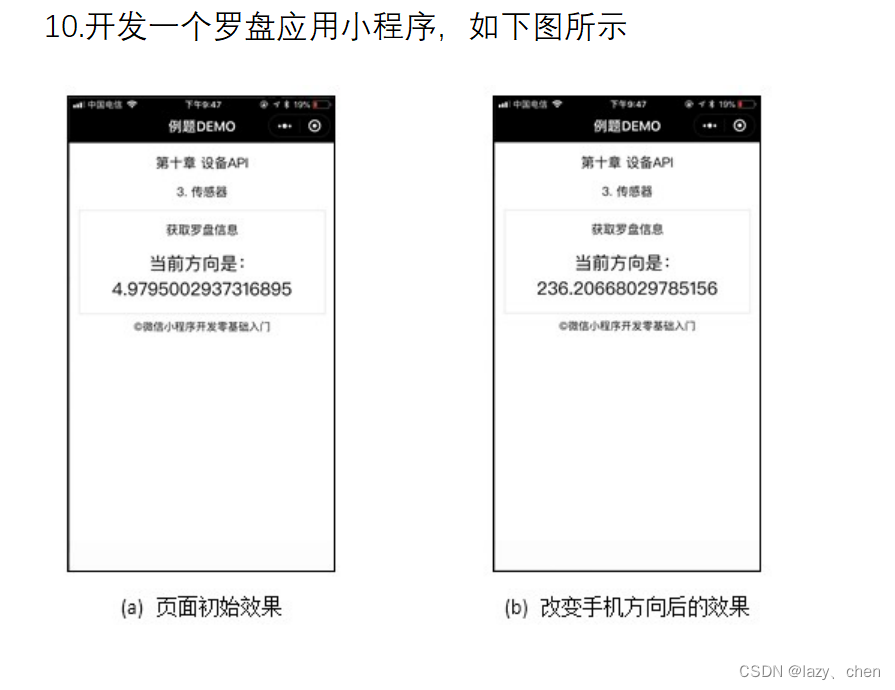
10.开发一个罗盘应用小程序,如下图所示























 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








