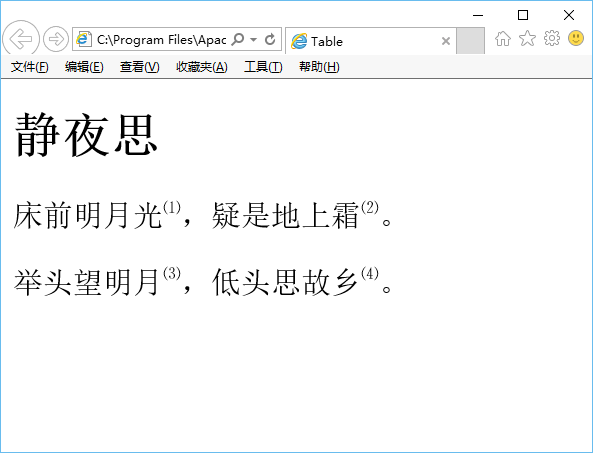
3、DOM用正文为空的dom.html,通过javascript的DOM操作,实现以下html网页(jys.html):

实现的javascript代码如下:
<!DOCTYPE html>
<html>
<head>
<title>DOM</title>
<style>
p {font-size:20px}
</style>
</head>
<body>
</body>
<script>
var h1 = document.createElement('h1');//一个节点h1
var title=document.createTextNode("静夜思");
h1.appendChild(title);
var p = document.createElement('p');//一个节点p
var txt1=document.createTextNode("床前明月光");
var txt2=document.createTextNode(",疑是地上霜");
var txt3=document.createTextNode("。");
var txt4=document.createTextNode("(1)");
var note = document.createElement('span');
document.body.appendChild(h1);
document.body.appendChild(p);
note.appendChild(txt4);
var style=document.createAttribute("style");
style.value="vertical-align:super;font-size:12px";
note.setAttributeNode(style);
p.appendChild(txt1);
p.appendChild(note);
p.appendChild(txt2);//<p>txt1,<span>note</span>,txt2</p>
var note2=note.cloneNode(true); //cloneNode() 方法创建节点的拷贝,并返回该副本。
//cloneNode() 方法克隆所有属性以及它们的值。如果您需要克隆所有后代,请把 deep 参数设置 true,
//否则设置为 false。这里克隆了<span></span>
note2.childNodes[0].nodeValue="(2)";//<span>(2)</span>
p.appendChild(note2);
p.appendChild(txt3);
var p2=p.cloneNode(true);
p2.childNodes[0].nodeValue="举头望明月";
p2.childNodes[1].childNodes[0].nodeValue="(3)";
p2.childNodes[2].nodeValue=",低头思故乡";
p2.childNodes[3].childNodes[0].nodeValue="(4)";
document.body.appendChild(p2);
</script>
</html>






















 307
307

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








