第一天,初来炸到
安装电脑,DVI线和VGA线,实现双屏显示————蛮有意思的啊(我之前还傻傻的以为是用了分时操作系统)
安装vs 2013 vs 2010, git bash
安装完VS后没有快捷方式,找不到可执行程序-------------参考 https://zhidao.baidu.com/question/629653850037869164.html
准备看electron教程————界面显示用到electron
首先要在windows下搭建electron的开发环境,先参考: http://blog.chinaunix.net/uid-10062010-id-5751916.html
而且,作为一个合格的程序员,肯定得看看各种各样的框架和语言啦
安装:从nojs官网下载回来安装,安装时一路默认即可,这个安装会把nodejs和npm配置到系统PATH(即环境变量)中,以后可以直接从命令行开始执行啦!~
//------------NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题
npm 全局安装与本地安装 ------------- 比如说到github上这个electron的入门项目: https://github.com/electron/electron-quick-start
然后一行命令搞定------------- npm install. 参考: https://www.cnblogs.com/chyingp/p/npm.html
那么输入命令 npm install -g electron 之后,全局安装的 electron 是在哪里呢? 我怎么没有看见。
安装电脑,DVI线和VGA线,实现双屏显示————蛮有意思的啊(我之前还傻傻的以为是用了分时操作系统)
安装vs 2013 vs 2010, git bash
安装完VS后没有快捷方式,找不到可执行程序-------------参考 https://zhidao.baidu.com/question/629653850037869164.html
准备看electron教程————界面显示用到electron
首先要在windows下搭建electron的开发环境,先参考: http://blog.chinaunix.net/uid-10062010-id-5751916.html
安装node.js(自带其包管理工具npm),使用npm下载了electron
问题: 输入命令
npm init接下来要我输入好多东西,这些到底是干嘛的————后来发现,用git init命令并不是很方便。
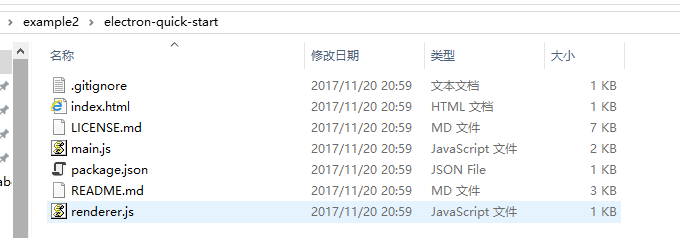
那么先从github上拉下一个example下来瞧瞧,尝试运行一下:
进入工程目录,输入命令
npm install
npm start就可以跑出一个窗口
参考可知,其实是统一纳入npm管理,在package.json中添加字段定义:"scripts": {
"start":"electron ."
}而且,作为一个合格的程序员,肯定得看看各种各样的框架和语言啦
安装:从nojs官网下载回来安装,安装时一路默认即可,这个安装会把nodejs和npm配置到系统PATH(即环境变量)中,以后可以直接从命令行开始执行啦!~
//------------NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题
npm 全局安装与本地安装 ------------- 比如说到github上这个electron的入门项目: https://github.com/electron/electron-quick-start
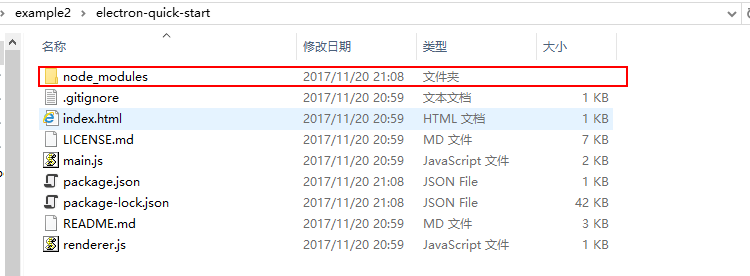
刚拉下来的时候是没有 node_modules 这个文件夹的, 在该工程项目下,输入命令
npm install后就会增加这个文件夹。
——————有了package.json,一行命令安装所有依赖
---------------其实这是通过package.json来安装的,将项目依赖的包都在package.json这个文件里声明,然后一行命令搞定------------- npm install. 参考: https://www.cnblogs.com/chyingp/p/npm.html
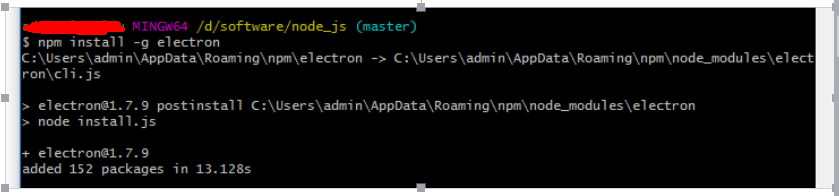
那么输入命令 npm install -g electron 之后,全局安装的 electron 是在哪里呢? 我怎么没有看见。
提示如下:
查看环境变量PATH:
刚发现,是因为我的npm的安装目录就在这里,所以自然通过npm安装的electron会安装在C盘的这个目录啦!~


























 2401
2401

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








