效果图->搭建项目->分模块开发->产品->扩展(迭代)
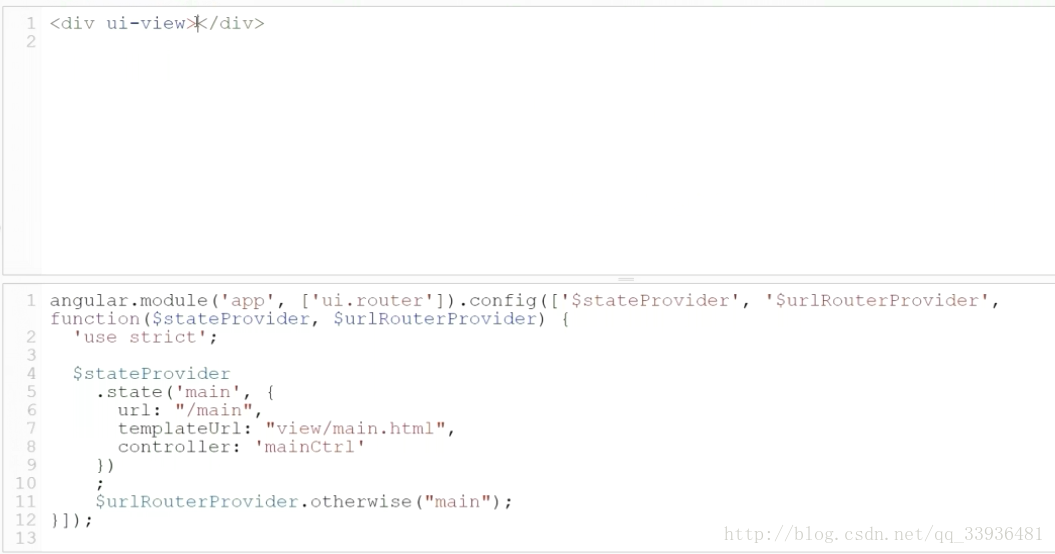
路由管理模块的配置和使用
- (模块1)内置指令的使用方法
- 自定义指令
- (模块2)过滤器
- promise和ajax内置服务
- 第三方模块编写自定义服务
- (模块3)表单检验
Angular门槛:
模块(module):容器
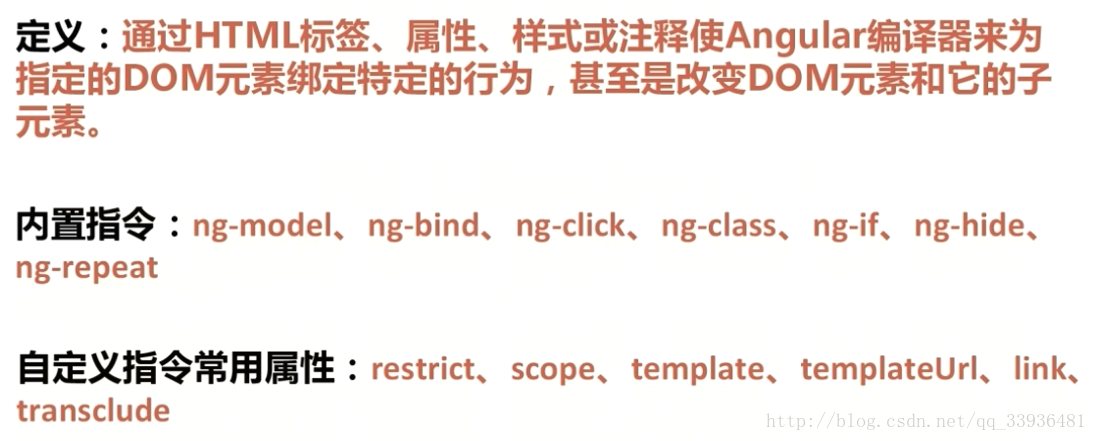
指令(directive):负责和HTML元素进行绑定,同时相互作用
服务器(service):公有的代码逻辑
控制器(controller):私有的代码逻辑, 只对专有的业务或者是视图进行绑定
过滤器(filter):是对数据进行过滤
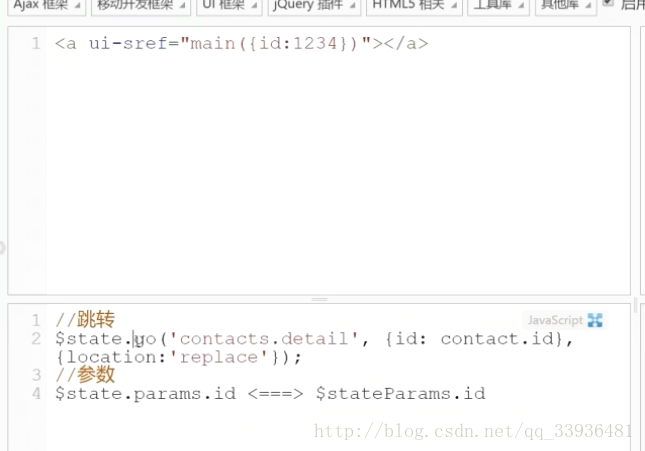
路由模块监听浏览器哈希值变化,加载不同的Html代码,也就是视图和对应的逻辑。
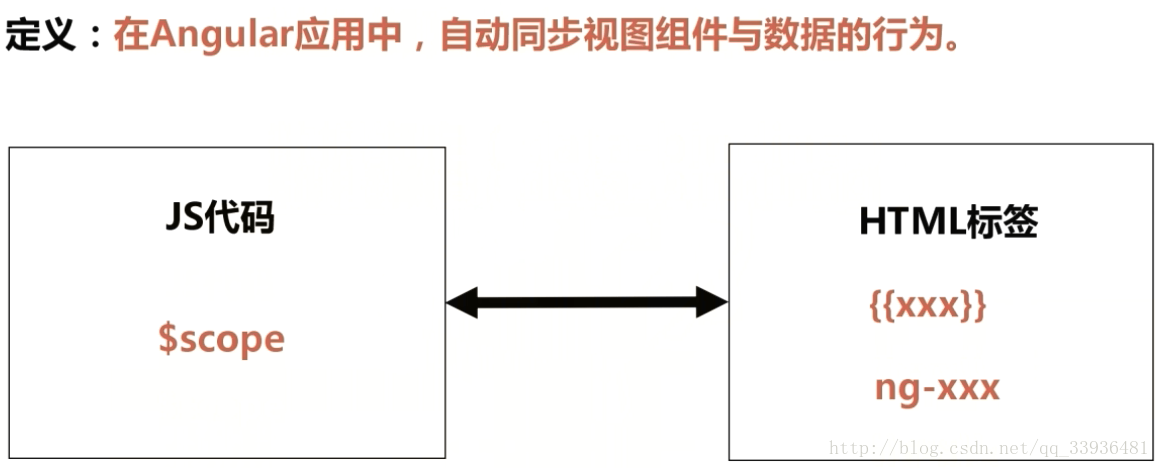
控制器和视图通过$scope(对象)进行双向数据绑定。
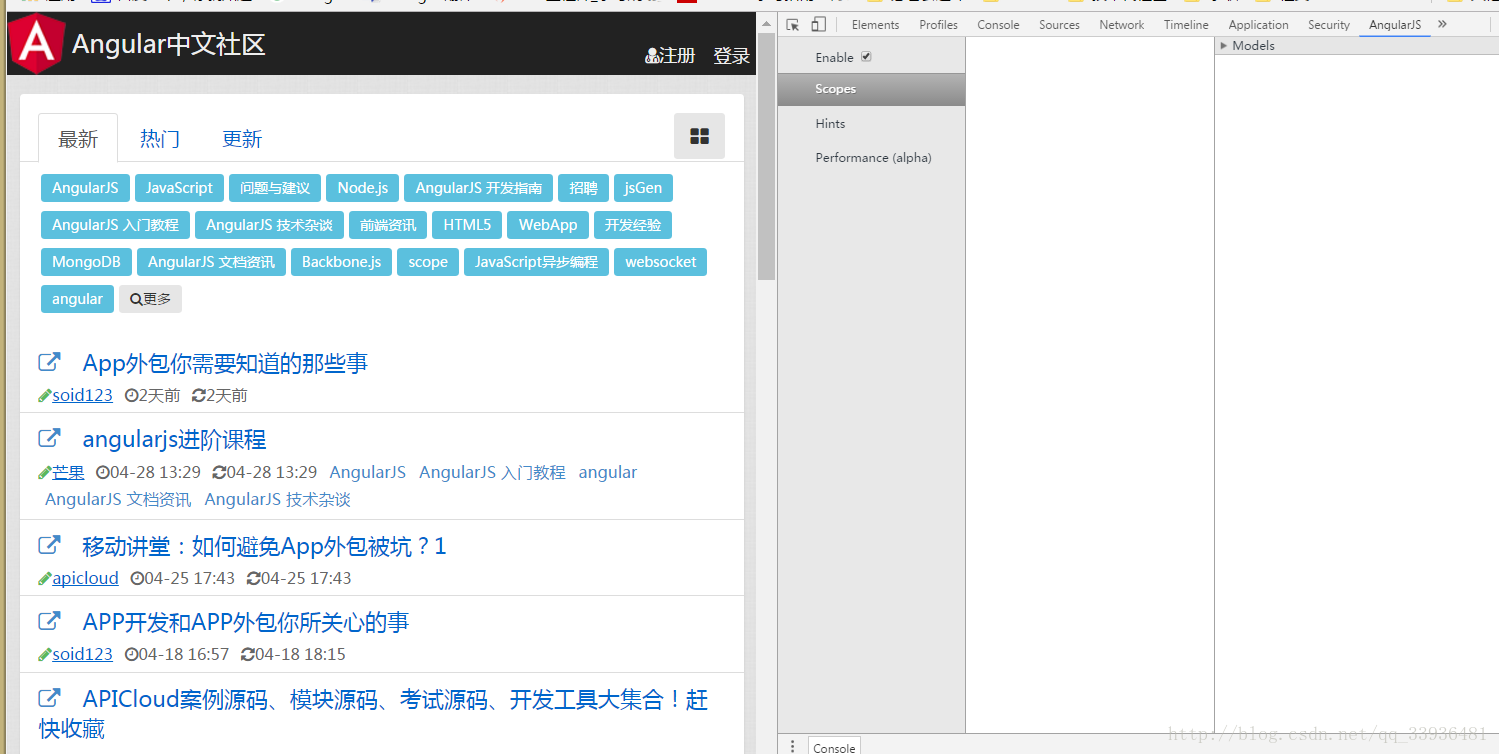
调试工具-batarang
Ag的错误比较隐蔽,不容易Debug.
查看作用域对象,性能分析,输出调试信息
第三方依赖管理工具:bower
命令:bower init(初始化,创建一个bower.js的文件),bower install,bower uninstall
配置文件:.bowerrc(修改安装目录),bower.json(配置管理第三方依赖)
npm i -g bower
bower -v bower init
输出:
{
name: 'webapp',
authors: [
'含笑 <961737123@qq.com>'
],
description: 'angular.js webapp',
main: '',
keywords: [
'angular.js'
],
license: 'MIT',
homepage: '',
ignore: [
'**/.*',
'node_modules',
'bower_components',
'test',
'tests'
]
}
? Looks good? Yes
D:\HtmlBeginner\webapp>从github仓库里面拉取文件,下载
D:\HtmlBeginner\webapp>bower i angular(切换版本angular#1.2) --save
bower not-cached https://github.com/angular/bower-angular.git#*
bower resolve https://github.com/angular/bower-angular.git#*
bower download https://github.com/angular/bower-angular/archive/v1.6.4.tar.
gz
bower extract angular#* archive.tar.gz
bower resolved https://github.com/angular/bower-angular.git#1.6.4
bower install angular#1.6.4
angular#1.6.4 bower_components\angular创建没有前置名的文件
CMD输入null>.bowerrc{
"directory":"lib"
}
这时在用bower安装会自动创建一个lib文件夹+库文件gulp很好用。


location:replace 回跳的时候消除当前路径,参数:获取页面































 494
494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








