一、SASS调试插件的方法
如需调试功能,请在编译输出的时候输出debug信息,那样解析的css文件中就会包含debug信息,然后通过firebug或谷歌的调试工具就可以定位到我们编辑的scss文件,而不是解析后的css文件。
如果光做好SASS的准备工作还不够,还需要让浏览器支持SASS。那么就需要一个浏览器的插件才能让浏览器识别SASS,从而方便开发人员进行开发。
如需调试功能,请在编译输出的时候输出debug信息,那样解析的css文件中就会包含debug信息,然后通过firebug或谷歌的调试工具就可以定位到我们编辑的scss文件,而不是解析后的css文件。(如图1-1)
图1-1
如果你的css文件中没有以@media -sass-debug-info开头的代码,说明没有输出debug信息。请重新使用koala工具编译你的scss文件,并确定已经勾选了debug信息这个选项。
在火狐中调试,只需要再下载FireSass→https://addons.mozilla.org/en-US/firefox/addon/firesass-for-firebug/即可。
二、编译工具koala的安装
1、进入http://koala-app.com/页面
2、根据系统下载所需要的koala的版本
3、然后在下载文件夹中安装下载的EXE文件,即可安装成功
三、编译工具koala的优点
1、多语言支持:支持Less、Sass、CoffeeScript 和 Compass Framework。
2、实时编译:监听文件,当文件改变时自动执行编译,这一切都在后台运行,无需人工操作。
3、编译选项:既可统一设置文件的编译选项,也可单独设置某个文件的编译选项。
4、强大的文件右键功能:右键文件元素,即可操作打开文件,打开文件目录,打开输出文件目录,设置输出文件目录,编译,删除六大常用功能。
5、错误提示:在编译时如果遇到语法的错误,koala将在右下角弹出错误信息,方便开发者定位代码错误位置。
6、跨平台:windows、linux、mac都能完美运行。
7、免费且负责:koala完全免费,而且作者很负责,有什么问题作者都会及时给予答复,意见什么的可以直接提交给作者,一般在下一个版本就能得到解决。
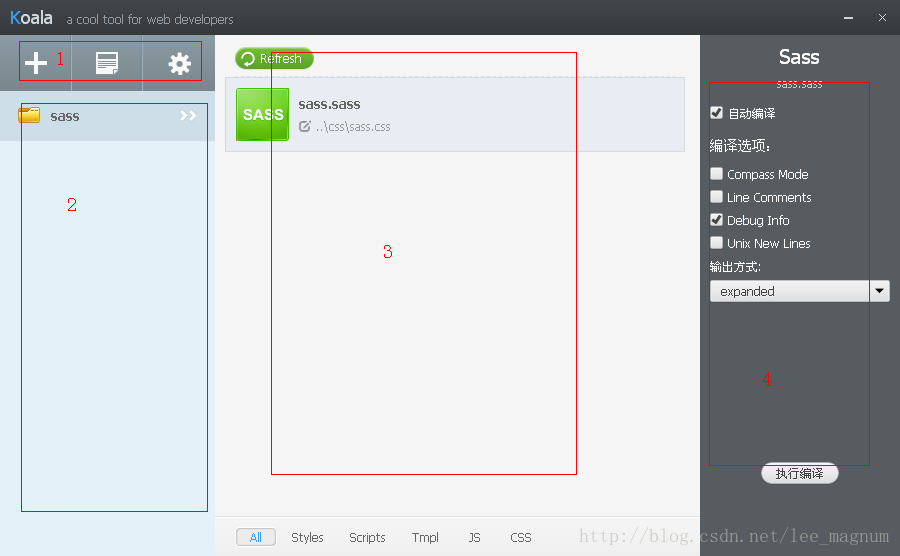
四、版面区域介绍(如图1-2)
图1-2
1、第一区域:第一个按钮用于添加项目,第二个按钮打开编译文件的错误提示,第三个按钮设置koala,里面可以设置所有文件默认的编译输出方式,需要过滤的文件,界面语言(中文/英文)等。当然这里也包括目前koala的版本号及作者等信息。
2、第二区域:project区域,可以直接把项目拖进该区域
3、第三区域:需编译的文件列表,默认以下划线开头的文件不出现列表中,绿色表示动态编译的文件,灰色表示非动态编译。单击相应的文件,出现第四个区块,设置文件编译的选项。如果你的文件是后添加的那么请点击上面的refresh按钮刷新需要编译的文件,当然也可以通过下面的几个all/less/sass/coffee来过滤自己要编译的文件。
4、第四区域:设置文件编译的选项,这个区域得选中第三个区域的某个需要编译的文件才会出现。以sass为例,第一个选项表示是否启用动态编译;第二组表示是否启用这四个功能,我这边为了方便调试所以启用debug info,当然如果你使用compass那就得启用compass;第三组表示输出的css格式,分为四种:nested,compressed,compact,expanded;最后一个compile按钮可以手动编译。
五、使用及设置步骤
1、第一步:首先点击我们第一区域的那个齿轮按钮,设置下默认文件的编译方式,并把界面语言设置为中文。(如图1-3,图1-4)
图1-3
图1-4
2、第二步:添加我们要编译的项目文件,可通过第一区域的加号那个按钮添加,也可以直接将项目拖到第二个project区域。
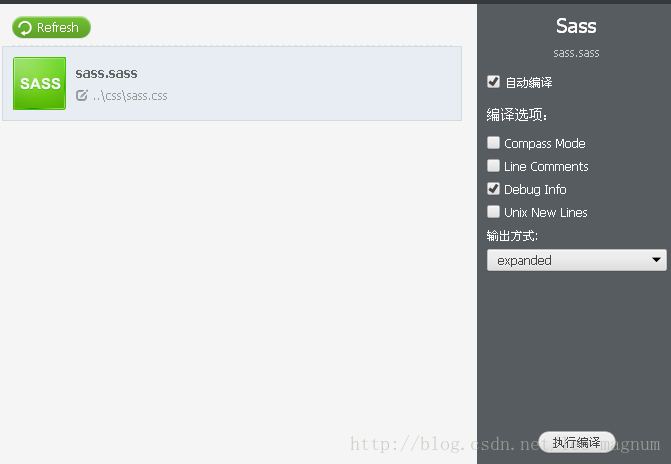
3、第三步:单击我们需要编译的文件,出现第四区域设置下该文件具体的编译方式,如果没什么特别的,直接用默认设置的就ok,如果不需要动态编译,直接勾掉“即时编译”那个checkbox,其余的按照上面说的操作。(如图1-5)
图1-5
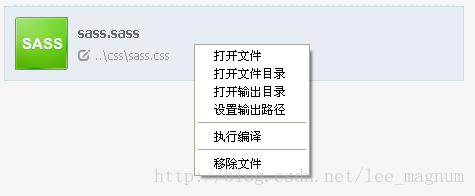
4、第四步:右键单击需要编译的文件,出现我们常用的几个操作:打开文件,打开文件目录,打开输出文件目录,设置输出文件目录,编译,删除。一般这里我们需要设置下我们输出文件的目录。(如图1-6)
图1-6
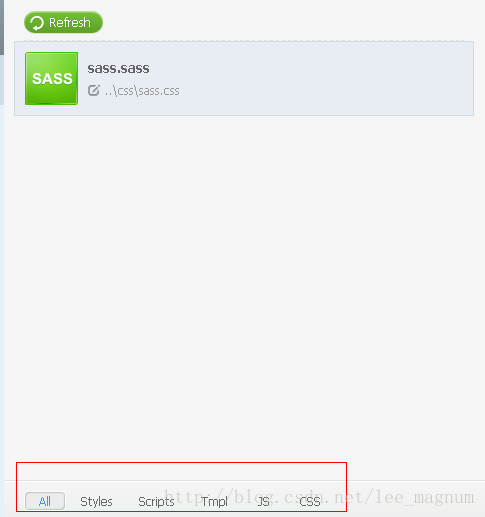
5、第五步:如果你的文件既有less,sass还有coffee,那么就最好有必须点击下面的过滤条件,可以选择你要动态编译的文件。(如图1-7)
图1-7
如何使用Less/Sass编译工具koala?就为大家介绍到这里,希望能为大家有所帮助,在困扰sass或者less的时候,不妨到梦龙小站看一看。



























 569
569

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








