在学习less时发现网上虽然关于less的教程非常多,但是质量参差不齐看的人眼花缭乱,半天也不知所云,搞得整个人都不好了,浪费时间不说,还打击了我们探索新知识的信心,对于这种不负责任乱写教程误人子弟的人,本人表示深深的鄙视,现在我就介绍一种最简单高效学习less的方法,10分钟即可掌握less核心用法,妈妈再也不用担心我学不会less啦。
1、下载安装koala
此神器可以自动将less文件编译的css文件,彻底解放生产力(如果这步不会我建议你还是不要学习less)
2、创建less文件
新建less文件夹在文件夹中创建less文件,格式为:main.less。用sublime 打开如下图:
3、设置less文件
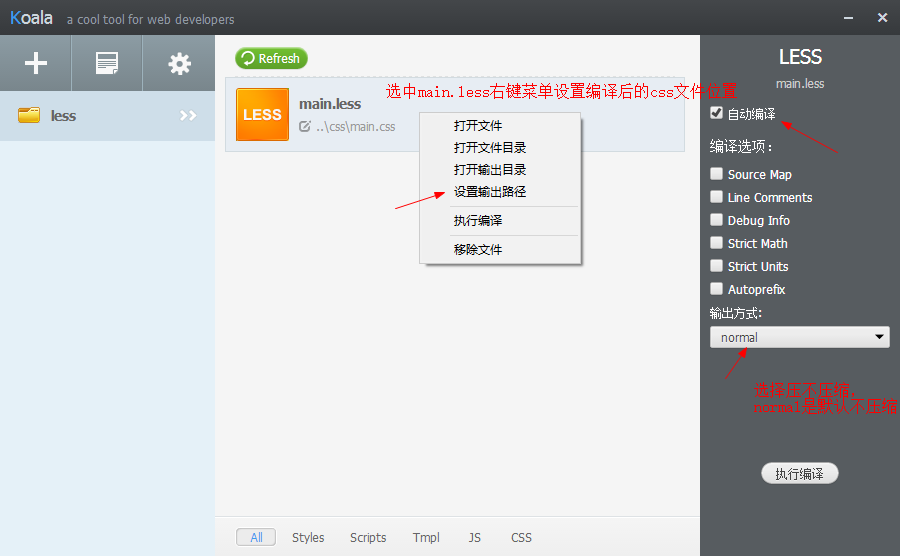
打开安装好的koala,直接将刚才创建的less文件夹拖到koala中,就是酱紫:
在less文件夹中新建index.html,并引入main.css。
Q:你个坑比,哪来的main.css,让我去哪引入啊,破教程。
A:直接引入即可,koala会将main.less自动编译为main.css
到此我们的前期准备工作就做好了,接下就是最激动人心的less学习环节了,是不是已经饥渴难耐了。
Less学习
1、定义变量
-----------------在main.less中敲入如下代码----------------------
@color: pink;
body{
background: @color;
}
//此时打开index.html应看到粉色背景,说明已经引入成功,main.css是自动生成的不需要修改,是不是很简单啊。
-------------------编译后的main.css文件为----------------------
body {
background: #ffc0cb;
}这次来点高难度的,一开始不懂很正常,多敲几遍就明白了。
2、嵌套规则
-------------------在main.less中敲入如下代码----------------------
#header {
h1 {
font-size: 26px;
font-weight: bold;
}
p { font-size: 12px;
a { text-decoration: none;
&:hover { border-width: 1px }
}
}
}
//html的标签我就偷个懒不写了,你自己加上就行了,打开index.html可以查看效果
-------------------编译后的main.css文件为----------------------
#header h1 {
font-size: 26px;
font-weight: bold;
}
#header p {
font-size: 12px;
}
#header p a {
text-decoration: none;
}
#header p a:hover {
border-width: 1px;
}3、函数 & 运算
-------------------在main.less中敲入如下代码----------------------
@the-border: 1px;
@base-color: #111;
@red: #842210;
#header {
color: @base-color * 3;
border-left: @the-border;
border-right: @the-border * 2;
}
#footer {
color: @base-color + #003300;
border-color: desaturate(@red, 10%);
}
//不要复制粘贴,没有效果,一定要动手敲几遍
-------------------编译后的mian.css文件为----------------------
#header {
color: #333;
border-left: 1px;
border-right: 2px;
}
#footer {
color: #114411;
border-color: #7d2717;
}
只要掌握了这三个核心,可以说基本上就掌握了less的常用方法,是不是超级简单,当然这只是入门教程,关于less的更多高级用法还请进入官方网站学习我是快乐的传送门。






















 200
200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








