
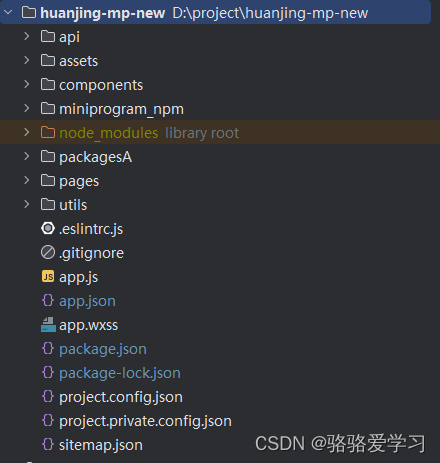
基本构成
pages用来存放所有小程序的页面;utils用来存放工具性质的模块(比如:格式化时间的自定义模块);app.js小程序项目的入口文件;app.json小程序项目的全局配置文件;app.wxss小程序项目的全局样式文件;project.config.json项目的配置文件;sitemap.json用来配置小程序及其页面是否允许被微信索引;
page目录中,页面通常都以单独的文件夹存在
.js文件(页面的脚本文件,存放页面的数据、事件处理函数等).json文件(当前页面的配置文件,配置窗口的外观、表现等).wxml文件(页面的模板结构文件).wsss文件(当前页面的样式表文件)
json配置文件的作用
小程序项目中有4种json配置文件:
- 项目根目录中的app.json配置文件;
- 项目根目录中的project.config.json配置文件;
- 项目根目录中的sitemap.json配置文件;
- 每个页面文件夹中的.json配置文件
app.json文件
app.json是小程序的全局配置,包含了小程序的所有页面路径、窗口外观、界面表现、底部tab等
pages:用来记录当前小程序所有页面的路径;windows:全局定义小程序所有页面的背景色、文字颜色等;style:全局定义小程序组件所使用的样式版本;sitemapLocation:用来指明sitemap.json的位置
project.config.json文件
project.config.json是项目配置文件,用来记录对小程序开发工具所作的个性化配置
setting中保存了编译相关的配置;projectname中保存的是项目名称;appid中保存的是小程序的账号ID
sitemap.json文件
sitemap.json文件用来配置小程序页面是否运行微信索引。当开发者运行微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。
页面的.json配置文件
小程序中的每一个页面,可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相同的配置项。






















 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










