最近入坑微信小程序,2017年1月9号张小龙在微信公开课Pro上发布小程序正式上线。相比之前写安卓,小程序的跨平台性以及免安装性着实让我赞叹不已,让人们使用应用变得触手可及。
接下来我将介绍一下小程序的编程语言以及对小程序项目的目录理解。希望对入门的开发者有一些启发。
小程序的前端基本上类似于H5,小程序是界面是由微信推出的WXML语言和WCSS语言组成,相比看到这两个名字,很多了解过H5的同学们可能已经知道了。的确,这两门语言和HTML、CSS很相近,很容易入门。可能有些同学会问,那么后台是通过什么编程语言呢?
最后主目录下都还会有一个JSON文件,该文件由一个JSON数组组成,其中的的pages数组中必须含有每一个页面的绝对路径,不然该页面则无法显示。
可能大家现在还一知半解,接下来我会详细说明一下目录结构,以及各个文件所承担的不同作用,构成了一个完整的小程序。
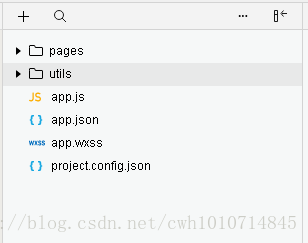
主目录
这是我们创建项目后所看到的一个目录,下面我来介绍一下主目录下的四个文件的作用。








 本文介绍了微信小程序的编程语言WXML和WCSS,以及小程序的目录结构。主目录包括app.js、app.wcss和project.config.json等关键文件,每个页面包含wxml、wcss和js文件,用于定义结构、样式和交互。app.js处理全局交互,app.wcss设置整体样式,project.config.json配置项目信息。此外,文章强调了pages目录下页面的注册和命名规范,以及js文件中实现用户交互和微信API的使用。
本文介绍了微信小程序的编程语言WXML和WCSS,以及小程序的目录结构。主目录包括app.js、app.wcss和project.config.json等关键文件,每个页面包含wxml、wcss和js文件,用于定义结构、样式和交互。app.js处理全局交互,app.wcss设置整体样式,project.config.json配置项目信息。此外,文章强调了pages目录下页面的注册和命名规范,以及js文件中实现用户交互和微信API的使用。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1236
1236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








