jsonp作为常见的跨域方法,它的实现原理或许都有所了解,就是利用标签的src属性,避开同源策略的限制。.
实际操作如下:
1、首先是www.domain.com下的index.html页面
var ur="http://www.test.com/test.php?callback=func" //定义请求url,其中参数值func为自定义的回掉函数名
var script=document.createElement("script"); //创建script标签
script.setAttribute("src",ur); //为srcipt标签设置scr值为ur
var body=document.getElementsByTagName("body")[0]; //获取body
body.appendChild(script) //将写好的script标签添加到页面中
function func(res){ //自定义的回调函数
console.log(res) //处理返回来的数据
body.removeChild(script) //清除去script标签
}这样,当这段代码被执行之后,页面会被创建一个script标签,该标签的src属性指向另一个不同域名www.test.com下边的test.php文件,同时携带参数callback=func。发出的请求为:www.test.com/php?callback=func,请求类型为:script。
2、www.test.com域下的test.php
<?php
$data='[{"Name":"a1","Number":"123","Contno":"000","QQNo":""},{"Name":"a1","Number":"123","Contno":"000",
"QQNo":""},{"Name":"a1","Number":"123","Contno":"000","QQNo":""}]'; //需要返回的数据
$callback=$_REQUEST['callback']; //获取回掉函数名
echo $callback."($data)"; //将数据作为参数,传给回调函数,返回给页面
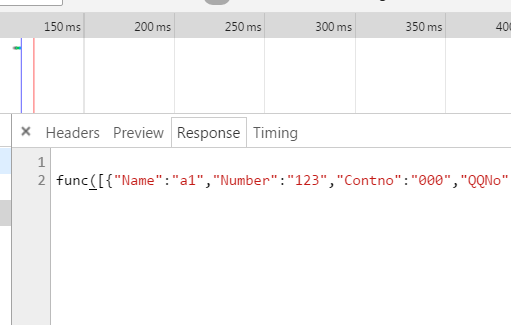
?>test.php首先定义了需要返回给请求的数据(json字符串格式),然后获取到请求携带的参数callback(它的值为func),然后将数据作为回调函数的参数,返回给页面。响应回的具体内容为:
其实就是把自定义的回掉函数func里填充进具体的数据并执行该函数,当这段代码,作为script标签的内容被返回到
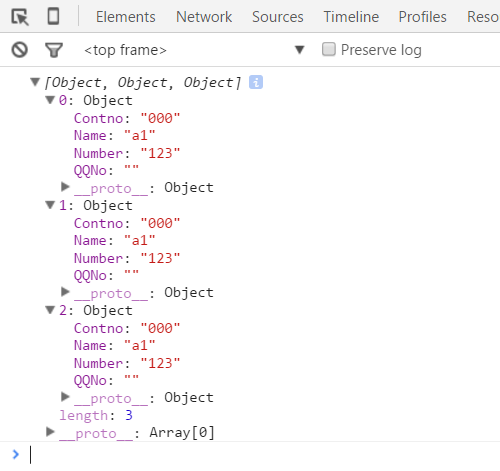
页面之后就会被执行。执行结果如下:
可以看到自定义的回调函数func填充进数据之后,被执行,console.log输出了数据的具体内容。跨域获取数据完成!
3、关于jquery里的ajax跨域
jquery中的可以利用ajax方法的jsonp跨域,其实他的原理跟原生js的jsonp跨域是相同的(通过创建script标签,利用
src属性来完成),而跟ajax、xhr这些其实是没什么关系的。
$.ajax({
url:"http://www.test.com/test.php",
dataType:"jsonp",
success:function(res){
console.log(res)
},
error:function(mes){
console.log(mes)
}
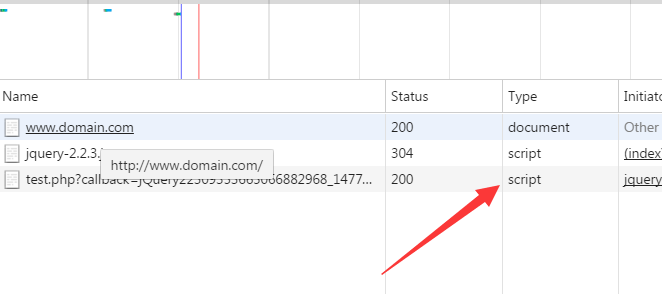
})利用jquery中的 ajax jsonp对同样php文件进行跨域请求,发出的请求如下:
这里的Type类型暴露了它的本质,其实也是利用了script的src,只是这里对它进行了封装,不需要再自己写回掉函数
(jquery随机生成),而是统一在success里对返回的数据进行处理。当然也可以通过jsonpCallback参数来自定义回
掉函数名。
好了,关于jsonp,知道的就这些啦!再见,各位!



























 1186
1186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








