www.test.com 域下的 a.html页面 中通过iframe引入另一个域 www.domain.com 下的 b.html 页面,然后在两个页面间传递数据:
a.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<iframe src=" http://www.domain.com/b.html"id="ifr" width="" height=""></iframe>
<br />
<br />
<input type="text" name="" id="" value="" placeholder="输入内容"/>
<button>写入iframe</button>
<script>
var buton=document.getElementsByTagName("button")[0]
buton.onclick=function(){
var con=document.getElementsByTagName("input")[0].value
var ifr = document.getElementById('ifr');
var targetOrigin = 'http://www.domain.com';
//通过ifrmae的contentWindow获取到iframe的window对象,通过postmessage向其发送数据消息
ifr.contentWindow.postMessage(con, targetOrigin);
}
window.addEventListener('message', function(event){ //给当前window建立message监听函数
// 通过origin属性判断消息来源地址
if (event.origin == 'http://www.domain.com') {
alert(event.data); // 弹出"数据内容"
}
}, false);
</script>
</body>
</html>a.html页面中通过iframe的contentWindow属性获取到iframe的window对象,然后利用html5新postMessage向其发送消息数据。同时,通过监听当前window的message事件,利用event.arigin来判断message的来源,然后弹出跨域返回来的数据。
b.html
另一个域下的b.html代码与a页面类似:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="" name="" id="" value="" />
<br />
<br />
<button target="" title="">将数据传给parent页面</button>
<script>
var inpt=document.getElementsByTagName("input")[0];
window.addEventListener('message', function(event){
if (event.origin == 'http://www.test.com') {
inpt.setAttribute("placeholder",event.data)
}
}, false);
var a=document.getElementsByTagName("button")[0];
a.onclick=function(){
var targetOrigin = 'http://www.test.com';
window.parent.postMessage(inpt.value, targetOrigin);
}
</script>
</body>
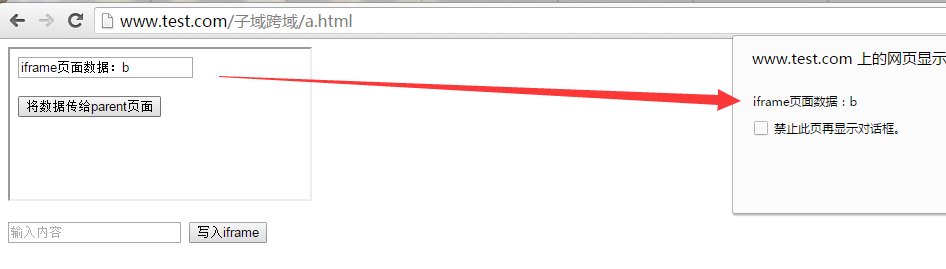
</html>最后放上,parent页面和子iframe页面间互相传递数据的效果图:
parent向iframe页面传输数据:
iframe向parent页面传输:
至此,over!
























 3455
3455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








