前言
随着我们的代码越来越庞大,我们需要拆分模块组合, 便于后续的维护
除了commonJS, es6. ts也是支持模块化的!🖐️
如何在TS中写es6模块化语句
自从发布ES6(ES2015)之后, ts就采用了es6的模块化标准-导出和导入模块😦
- 写法:
导出:
myModule.ts
export const name: number = 123
export const getUser = (user: string): void => {
console.log(user)
}
导入:
index.ts
import { name, getUser } from "./myModule";
getUser(name)
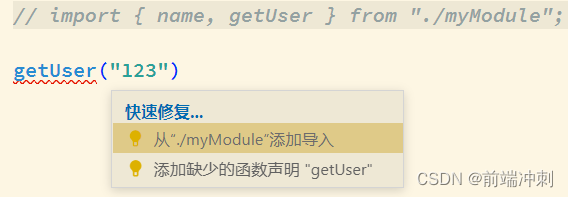
- 值得注意的是TS的智能提示发挥到了超乎想象👀
没有引入直接使用变量, 波浪线智能提示从哪里引入

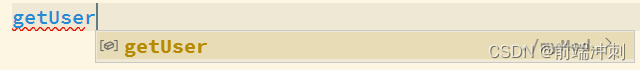
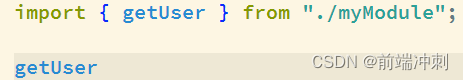
直接书写变量,enter直接带出引入


👉虽智能, 但还是要注意几点
| 注意事项 | 详细 |
|---|---|
| 获取智能提示有条件 | 但是要注意的是: 这个提示只适用于export, 不适用于export default。因为export有固定的变量名,而export default导出没有名字和引入时随意起名字, TS不会去猜测 |
import引入的文件名 | import引入的文件名不能带上.ts, 因为会参与编译的过程, 编译后的结果为js,找不到ts这个文件 |
如何在TS中写commonjs模块化语句
按我们之前的写法,是这样子写的
// 导出
module.exports = {
sum (a: number, b: numnber) {
return a + b
}
}
//引入
const mymodule = require('./xxx')
此时会发现mymodule的类型为any,没有类型检查了
- 在
ts中这样才能有完整的类型检查, 并且和上述写法的编译结果一样
// 导出
exports = {
sum (a: number, b: numnber) {
return a + b
}
}
//引入
import mymodule = require('./xxx')
会发现写法还是有差异的,
所以建议还是使用es6的标准会比较好,因为ta是后面的标准
解决导入错误的情况😮
先看一个例子,我们在代码里引入node中的fs模块
ts文件中:
import fs from "fs";
fs.readFileSync('./')
编译结果:
// tsconfig.json中设置module: CommonJs, 结果如下
exports.__esModule = true;
var fs_1 = require("fs");
fs_1["default"].readFileSync('./');
🙄此时会发现一些问题
- 1.在ts文件中书写会报错
- 2.编译结果中, 使用了default属性
.readFileSync
编译后的fs没有default属性, 所以报错了
为什么会报错呢
import fs from "fs";
fs不是标准esmodule标准导出
因为fs默认使用module.exports={}的形式导出, import直接引入, 编译结果会带上default, fs中没有default属性
解决方案
- 💦1.解构出方法使用, 这样就不会使用
default属性
ts文件中:
import { readFileSync } from "fs";
readFileSync('./')
编译结果:
exports.__esModule = true;
var fs_1 = require("fs");
(0, fs_1.readFileSync)('./');
- 💦2.使用
* as fs全部导入, 将module.exports内全部导入
ts文件中:
import * as fs from "fs";
fs.readFileSync('./')
编译结果:
exports.__esModule = true;
var fs = require("fs");
fs.readFileSync('./');
- 💦3.设置
esModuleInterop为true, 让TS识别出是否导出esmudole标准形式,并作出相应的处理
tsconfig.json
{
"compilerOptions": {
// 启用es模块化交互而非es模块导出
"esModuleInterop": true
}
}
ts文件中:
import fs from "fs";
fs.readFileSync('./')
编译结果:
// 生成辅助函数__importDefault
// 此时如果不是属于esmodule形式导出, ts会默认添加default属性,值设置为本身
var __importDefault = (this && this.__importDefault) || function (mod) {
return (mod && mod.__esModule) ? mod : { "default": mod };
};
exports.__esModule = true;
var fs_1 = __importDefault(require("fs"));
fs_1["default"].readFileSync('./');
掘金:https://juejin.cn/post/7154630996715896868























 240
240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










