wamp 推送/订阅消息讲解
wamp官网:http://wamp-proto.org/
crossbar官网:https://crossbar.io/
1、wamp是什么?我们的项目中为什么要使用wamp?
webSocket:双向数据传输协议,服务器可以主动向客户端发送消息,WebSocket是基于Http协议的。
以前服务端想往客户端发送消息(两种方式)
ajax轮询
让浏览器隔个几秒就发送一次请求,询问服务器是否有新信息(需要处理速度快)。
long poll
客户端发起连接后,如果没消息,就一直不返回Response给客户端(服务挂起,阻塞了,需要多并发)。直到有消息才返回,返回完之后,客户端再次建立连接,周而复始。
wamp和websocket关系
WAMP易于使用,易于实现,并基于现代Web标准:WebSocket,JSON和URI。
WAMP是一种开放标准的WebSocket子协议,在一个统一协议中提供两种应用程序消息传递模式:
远程过程调用(RPC)+发布和订阅(Publish & Subscribe)。
WebSocket是相当低级的,只提供原始消息。 WAMP将RPC和PubSub的更高级别的消息传递模式添加到WebSocket中。
在技术上,WAMP是使用JSON作为消息序列化格式的正式注册的WebSocket子协议(运行在WebSocket之上)。
虽然具有JSON序列化的WAMP-over-WebSocket是WAMP的首选传输,但协议也可以使用MsgPack作为序列化运行,运行在原始TCP或通常基于任何基于消息的双向可靠传输。
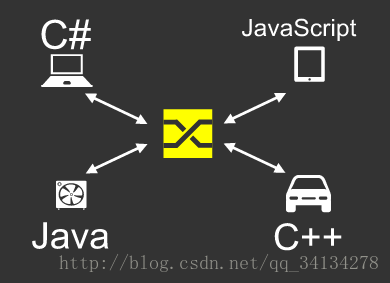
wamp跨语言性
WAMP在使用不同语言的开放WebSocket协议中提供统一的应用程序路由。可以使用JavaScript编写前端,在浏览器中运行,可以使用Python或Java编写后端。可以相互传输数据。
问题2解决、1、服务端需要向客户端推送消息;2、wamp的跨语言性;3、wamp模型比传统模型更好
wamp模型对比:
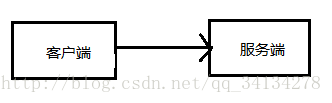
传统模型:客户端-服务器模型
在客户端 - 服务器模型中,客户端需要知道服务端所在的位置以及如何访问它。 这引起了客户端和服务端之间的强耦合。 应用程序容易变得复杂和不可维护。
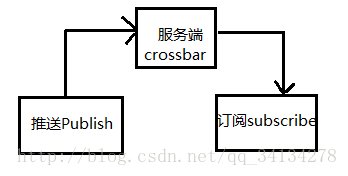
wamp模型:客户端-中间人-客户端模型;
客户端只需要知道中间人的url,也就是crossbar服务的地址,这个url始终不会改变。数据交互通过两个人定义主题实现
crossbar.io(用python写的一个router)
Crossbar.io是用于分布式和微型服务应用程序的开源网络平台。 它实现了开放的Web应用程序消息传递协议(WAMP),功能丰富,可扩展,强大而安全。 让Crossbar.io照顾消息传递的重要部分,以便您可以专注于应用程序的功能。
WAMP客户端库可用于15种语言,可以将任何东西连接到Crossbar.io。
使用Crossbar.io,您可以在同一应用程序中混合使用不同语言编写的组件。
总结:
WebSocket是基于Http协议的,wamp协议目前基于websocket协议,crossbar是对wamp协议的实现。
两种crossbar部署方式(官方)
1、docker虚拟化工具
docker是近年来新兴的虚拟化工具,它可以和虚拟机一样实现资源和系统环境的隔离
2、部署源代码(https://crossbar.io/docs/Installation-on-Linux/)
(unbuntu或者debian)
//准备工作
sudo apt-get update
sudo apt-get -y dist-upgrade
sudo apt-get -y install build-essential libssl-dev libffi-dev libreadline-dev libbz2-dev libsqlite3-dev libncurses5-dev
//安装cPython
cd $HOME
wget https://www.python.org/ftp/python/2.7.13/Python-2.7.13.tar.xz
tar xvf Python-2.7.13.tar.xz
cd Python-2.7.13
./configure --prefix=$HOME/python2713
make
make install
//安装pip(安装python包的工具)
~/python2713/bin/python -m ensurepip
~/python2713/bin/python -m pip install -U pip
//使用pip安装crossbar
~/python2713/bin/pip install crossbar
//查看crossbar版本
~/python2713/bin/crossbar version
~/python2713/bin/crossbar init
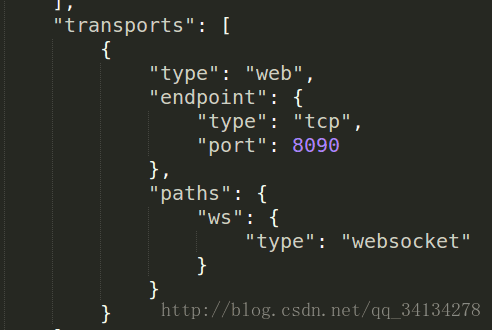
之后找到,<.crossbar/config.json>配置config.json
~/python2713/bin/crossbar start --cbdir /home/.crossbar &wamp使用(angular-wamp)
angular-wamp插件github:https://github.com/voryx/angular-wamp
//连接服务
app.config(function ($wampProvider) {
$wampProvider.init({
url: 'ws://ip:port/ws',//服务端Ip
realm: 'realm1'//认证信息
});
});发布-订阅
服务器可以向前端推送消息
//A订阅消息
$wamp.subscribe('message', onevent);//订阅信息
function onevent(data) {
if(data){
console.log('收到新消息',JSON.stringify(data));
}else {
console.log('失败');
}
}//B推送消息
setInterval(publish,1000);//推送消息
function publish() {
console.log('我一直在推送消息');
$wamp.publish('message', ['Hello, world!']);
}远程调用rpc
A和B分别是两个服务,在A注册了add2函数,在B可以调用
//服务端A
$wamp.register('com.myapp.add2', add2);
function add2(args) {
return args[0] + args[1];
}//服务端B
$wamp.call('com.myapp.add2', [2, 3]).then(
function (res) {
$scope.add2 = res;
console.log(res)
}); 
























 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








