如果是老项目一定要注意 node.js 版本的问题
安装nodjs
下载地址:①下载node.js 下载地址:https://nodejs.org/zh-cn/ (参考:大神:Win11下搭建vue {保姆级教程}{设置环境变量}{设置淘宝镜像}_Vanscoat的博客-CSDN博客)

下载版本:

中间过程默认安装:安装路径结合自己情况定义:

安装完成设置系统参数信息:
查看npm安装目录,查看npm的prefix和cache路径配置信息,修改全局和缓存路径
npm root -g
设置环境变量:


1.NODE_PATH
C:\Program Files\nodejs\node_modules
2.查看npm的prefix和cache路径配置信息
npm config get cache
npm config get prefix
分别输入,回车查看,显示出的两个地址,会在修改环境变量中用到
3.设置上面刚才查看的路径,将上面2中的 代码 get 变为set ,
npm config set cache " "
npm config set prefix " "
引号中填入2中,回车查看后的地址,复制填入3的" "中,两行对应填入
显示成功后,不用关闭,先完成③,第④步骤时,返回此指令框(应用其他人文章)
npm config get prefix 查看npm全局安装包保存路径npm config get cache 查看npm装包缓存路径

设置镜像====================
=======配置淘宝node镜像
1、执行:
npm config get proxy
npm config get https-proxy
2
如果返回值不为null,继续执行:
(要确保两个返回值都是null才可以,否则就要执行下面的代码)
npm config set proxy null
npm config set https-proxy null
配置镜像:
1) npm install -g cnpm --registry=https://registry.npm.taobao.org

2)npm config set disturl https://npm.taobao.org/dist --global
npm config get registry 查看npm下载源 (我这里已经配置淘宝的,就不再显示默认的了)永久设置,免于后期更改
- 直接修改npm的默认配置
npm config set registry https://registry.npm.taobao.org 设置淘宝镜像
npm config get registry 或 npm config list 命令查看npm下载源是否配置成功
可以看到修改成功,默认的是 https://registry.npmjs.org

安装vue脚手架
不指定版本号即可默认安装最新版本 npm install -g @vue/cli
安装完成后查看vue是否安装成功 npm info vue

查看vue版本npm list vue -g

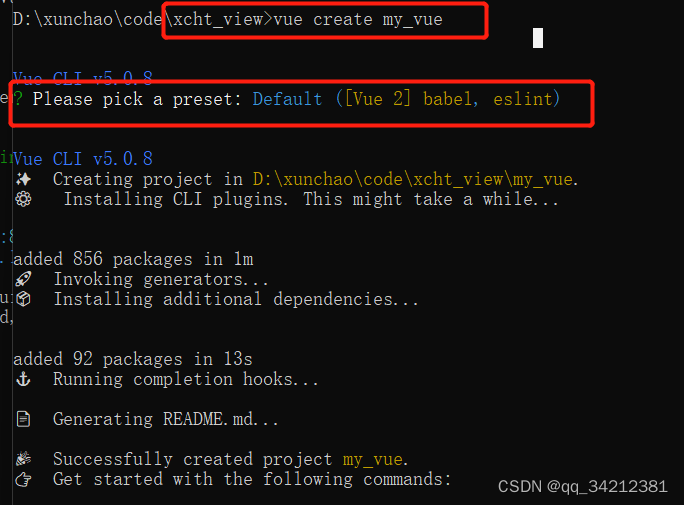
目前为止已经开业自动生成vue项目和运行了


安装





















 161
161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








