实现说明:
- student.html--学生页面
-
student_score.html--成绩页面
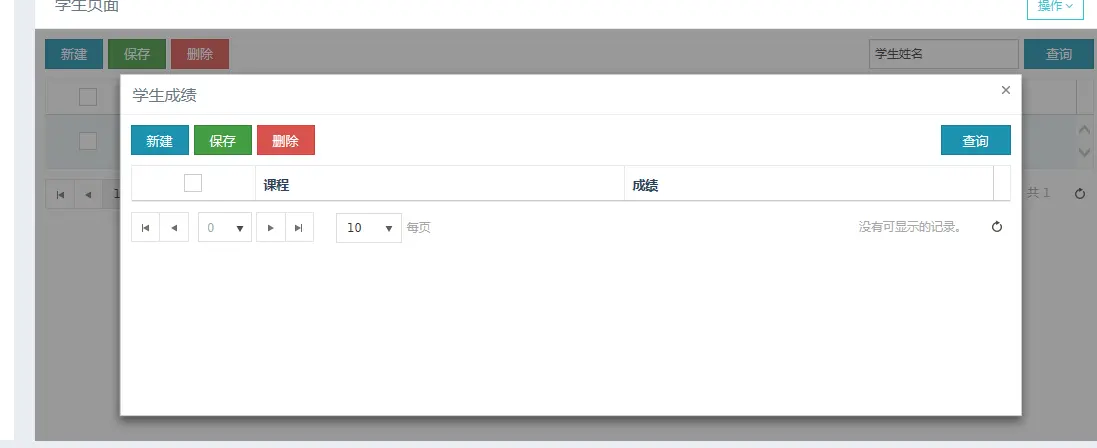
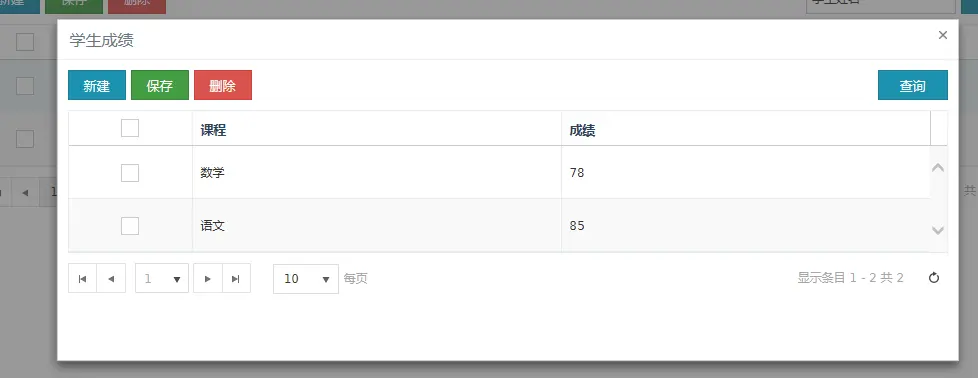
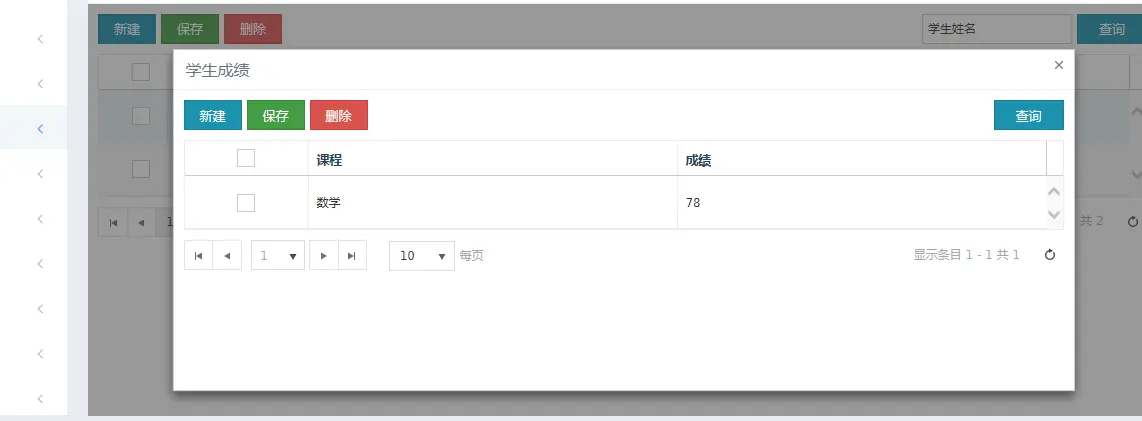
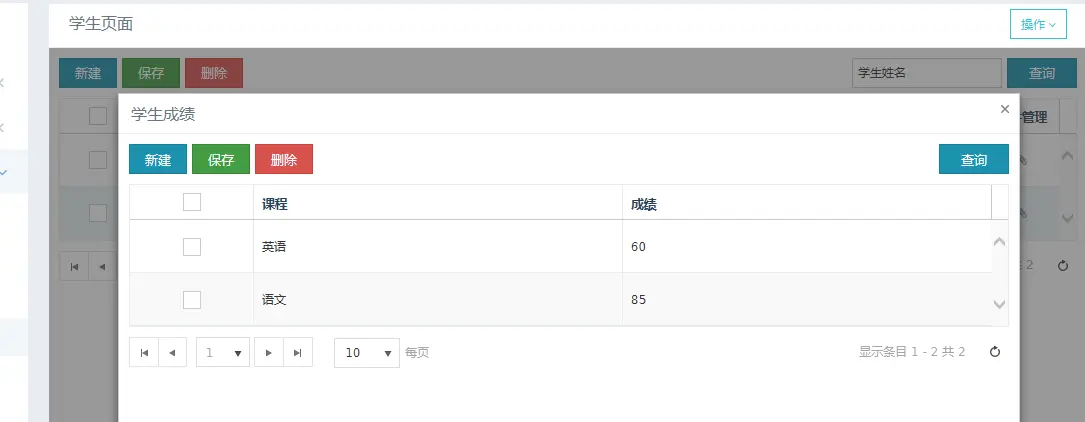
用两个页面做成下图结构:(在学生页面点击编辑成绩,然后弹出成绩添加页面)
 image.png
image.png
- 数据表准备:
wht_ora_20796_student.sql
CREATE TABLE `wht_ora_20796_student` (
`STUDENT_ID` INT(11) NOT NULL AUTO_INCREMENT COMMENT '表ID,主键,供其他表做外键',
`STUDENT_NAME` VARCHAR(50) NOT NULL COMMENT '学生名称',
`AGE` INT(11) DEFAULT NULL COMMENT '年龄',
`GRADE` VARCHAR(30) NOT NULL COMMENT '级别',
`OBJECT_VERSION_NUMBER` INT(11) DEFAULT '1' COMMENT '版本号',
`CREATION_DATE` DATETIME NOT NULL DEFAULT CURRENT_TIMESTAMP,
`CREATED_BY` INT(11) NOT NULL DEFAULT '-1',
`LAST_UPDATED_BY` INT(11) NOT NULL DEFAULT '-1',
`LAST_UPDATE_DATE` DATETIME NOT NULL DEFAULT CURRENT_TIMESTAMP,
`LAST_UPDATE_LOGIN` INT(11) DEFAULT NULL,
`PROGRAM_ID` INT(11) DEFAULT NULL,
`REQUEST_ID` INT(11) DEFAULT NULL,
`ATTRIBUTE_CATEGORY` VARCHAR(30) DEFAULT NULL,
`ATTRIBUTE1` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE2` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE3` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE4` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE5` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE6` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE7` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE8` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE9` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE10` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE11` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE12` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE13` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE14` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE15` VARCHAR(240) DEFAULT NULL,
PRIMARY KEY (`STUDENT_ID`)
) ENGINE=INNODB AUTO_INCREMENT=10 DEFAULT CHARSET=utf8 COMMENT='学生表';
wht_ora_20796_student_score.sql
CREATE TABLE `wht_ora_20796_student_score` (
`STUDENT_SCORE_ID` INT(11) NOT NULL AUTO_INCREMENT COMMENT '表ID,主键,供其他表做外键',
`STUDENT_ID` INT(11) NOT NULL COMMENT '学生 ID',
`COURSE` VARCHAR(50) NOT NULL COMMENT '课程',
`SCORE` INT(11) DEFAULT NULL COMMENT '分数',
`OBJECT_VERSION_NUMBER` INT(11) DEFAULT '1' COMMENT '版本号',
`CREATION_DATE` DATETIME NOT NULL DEFAULT CURRENT_TIMESTAMP,
`CREATED_BY` INT(11) NOT NULL DEFAULT '-1',
`LAST_UPDATED_BY` INT(11) NOT NULL DEFAULT '-1',
`LAST_UPDATE_DATE` DATETIME NOT NULL DEFAULT CURRENT_TIMESTAMP,
`LAST_UPDATE_LOGIN` INT(11) DEFAULT NULL,
`PROGRAM_ID` INT(11) DEFAULT NULL,
`REQUEST_ID` INT(11) DEFAULT NULL,
`ATTRIBUTE_CATEGORY` VARCHAR(30) DEFAULT NULL,
`ATTRIBUTE1` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE2` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE3` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE4` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE5` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE6` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE7` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE8` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE9` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE10` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE11` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE12` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE13` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE14` VARCHAR(240) DEFAULT NULL,
`ATTRIBUTE15` VARCHAR(240) DEFAULT NULL,
PRIMARY KEY (`STUDENT_SCORE_ID`),
KEY `wht_ora_2062_student_score_n1` (`STUDENT_ID`)
) ENGINE=INNODB AUTO_INCREMENT=10 DEFAULT CHARSET=utf8 COMMENT='学生课程分数表';
-
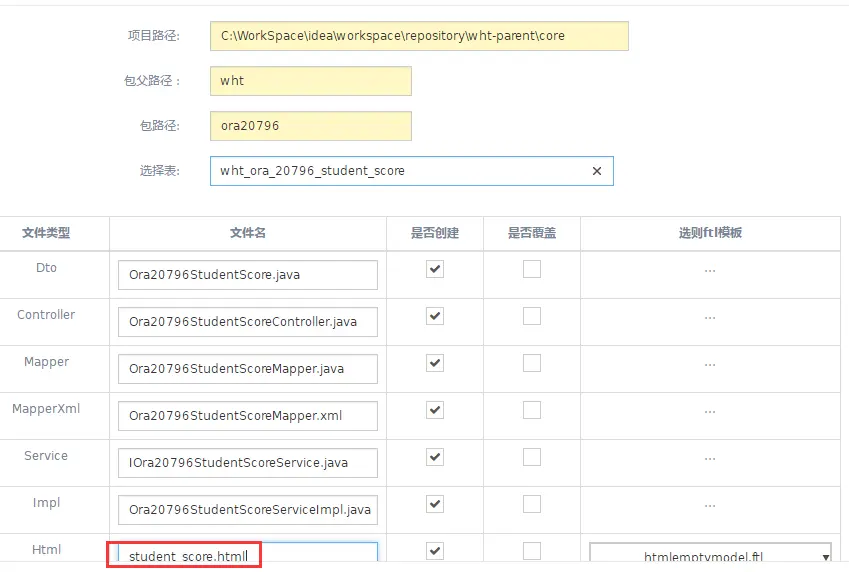
代码自动生成器
 image.png
image.png

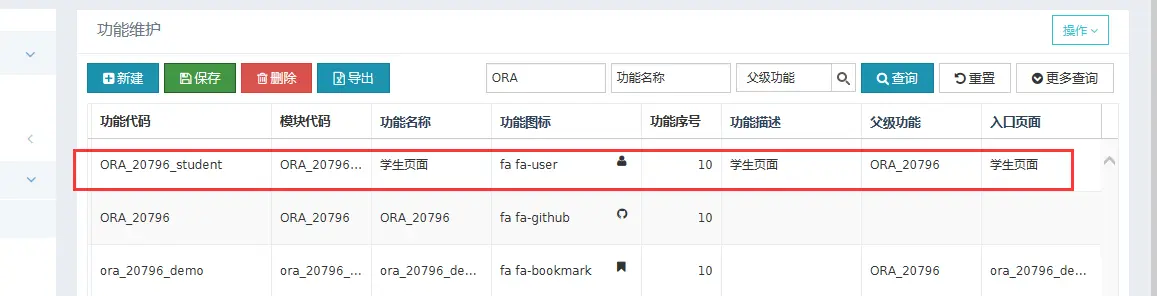
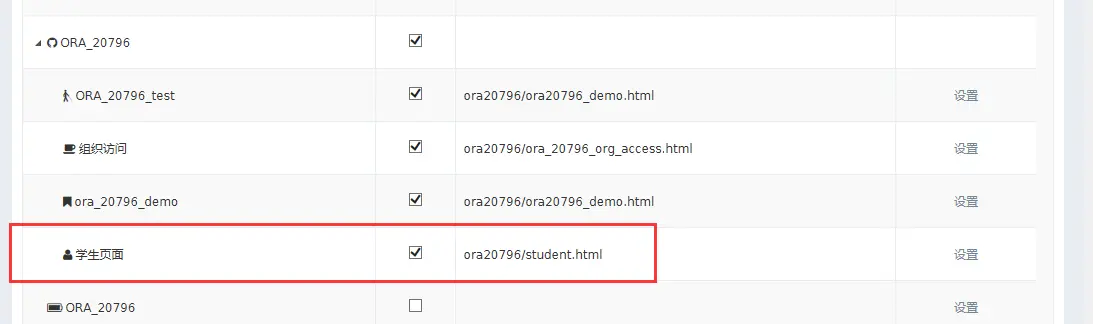
- 学生页面:
student.html添加功能维护,功能分配,资源维护等,去掉多余字段
资源管理

添加功能模块

功能分配--记得保存喔

-
学生分数页面:
student_score.html添加资源维护,去掉多余字段 image.png
image.png
查看:http://localhost:8080/ora20796/student_score.html
 image.png
image.png 将两个页面关联,在学生页面中点击弹出显示学生成绩页面
student.html
添加一个div用来显示学生成绩页面
<!--编辑成绩窗口-->
<div id="scoreWindow"></div>
初始化DIV
//初始化⻆⾊选择window
$("#scoreWindow").kendoWindow({
width: "900px",
height:"300px",
title: '<@spring.message "20796.studentscore.score"/>',
modal:true,
resizable: false,
visible:false,
iframe:true
});
增加一列可以用来点击弹出成绩页面:
//弹出window 选择⻆⾊
{
title:'<@spring.message "ora20796.studentscore.score"/>',
width : 90,
headerAttributes: {
style : "text-align: center"
},
attributes: {style: "text-align:center"},
template : function (rowdata) {
if (!!rowdata.studentId) {
return '<a href="#" onclick="openScoresWindow(' + rowdata.studentId + ')"> <@spring.message "ora20796studentscore.score"/></a>'
} else return ''
},
sortable: false
},
添加函数openScoresWindow():
注意页面路径
/**
* 打开⻆⾊分配窗⼝
* @param studentId
*/
<script type="text/javascript">
function openScoresWindow(studentId) {
var win = $("#scoreWindow").data("kendoWindow");
win.refresh('student_score.html?studentId=' + studentId);
win.center().open();
}
</script>

页面关联我们做好了,那接下来就开始做主从页面的数据关联
- 主页面和从页面进行数据关联:
开始的时候我们先检查一下主页面有没有把studentId的值(在主页面student.html的function openScoresWindow(studentId))传给从页面student_score.html
在student_score.html添加:
<script type="text/javascript">
var viewModel = Hap.createGridViewModel("#grid");
var studentId="${RequestParameters.studentId!0}";
console.log("Got student id: "+studentId)
</script>
http://localhost:8080/ora20796/student_score.html?studentId=10
去到前台,F12打开控制台观察,点击编辑查询按钮

发现我们已经有值啦哈
回到
student.html页面
为了以防万一,我们给studentId一个默认值吧
fields:{
studentId:{
defaultValue:${RequestParameters.studentId!0}
}
}
然后现在我们就可以插入数据了:

现在还没结束喔,我们发现,我们查出来的数据是所有学生的成绩,而我们希望达到的需求是点击学生A只查询出学生A的成绩,那么怎么做呢?继续...
Ora20796StudentScoreMapper.java添加查询语句id为:selectScoresByStudentId
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="wht.ora20796.mapper.Ora20796StudentScoreMapper">
<resultMap id="BaseResultMap" type="wht.ora20796.dto.Ora20796StudentScore">
<result column="STUDENT_SCORE_ID" property="studentScoreId" jdbcType="DECIMAL"/>
<result column="STUDENT_ID" property="studentId" jdbcType="DECIMAL"/>
<result column="COURSE" property="course" jdbcType="VARCHAR"/>
<result column="SCORE" property="score" jdbcType="DECIMAL"/>
</resultMap>
<select id="selectScoresByStudentId"
resultMap="BaseResultMap"
parameterType="wht.ora20796.dto.Ora20796StudentScore">
SELECT
ss.student_score_id,
ss.student_id,
ss.course,
ss.score
FROM wht_ora_20796_student_score ss
WHERE ss.student_id=#{studentId,jdbcType=DECIMAL}
order by ss.course
</select>
</mapper>
Ora20796StudentScoreMapper .java
package wht.ora20796.mapper;
import com.hand.hap.mybatis.common.Mapper;
import wht.ora20796.dto.Ora20796StudentScore;
import java.util.List;
public interface Ora20796StudentScoreMapper extends Mapper<Ora20796StudentScore>{
/**
* 根据学生Id查询学生课程成绩
* @param criteria
* @return
*/
List<Ora20796StudentScore> selectScoresByStudentId(Ora20796StudentScore criteria);
}
IOra20796StudentScoreService.java接口类
package wht.ora20796.service;
import com.hand.hap.core.IRequest;
import com.hand.hap.core.ProxySelf;
import com.hand.hap.system.service.IBaseService;
import wht.ora20796.dto.Ora20796StudentScore;
import java.util.List;
public interface IOra20796StudentScoreService extends IBaseService<Ora20796StudentScore>, ProxySelf<IOra20796StudentScoreService>{
/**
*
* @param request
* @param studentId
* @param page
* @param paseSize
* @return
*/
List<Ora20796StudentScore> selectScoresByStudentId(IRequest request,Long studentId,int page,int paseSize);
}
Ora20796StudentScoreServiceImpl.java实现上面的接口
package wht.ora20796.service.impl;
import com.github.pagehelper.PageHelper;
import com.hand.hap.core.IRequest;
import com.hand.hap.system.service.impl.BaseServiceImpl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import wht.ora20796.dto.Ora20796StudentScore;
import wht.ora20796.mapper.Ora20796StudentScoreMapper;
import wht.ora20796.service.IOra20796StudentScoreService;
import org.springframework.transaction.annotation.Transactional;
import java.util.List;
@Service
@Transactional(rollbackFor = Exception.class)
public class Ora20796StudentScoreServiceImpl extends BaseServiceImpl<Ora20796StudentScore> implements IOra20796StudentScoreService {
@Autowired
private Ora20796StudentScoreMapper studentScoreMapper;
@Override
public List<Ora20796StudentScore> selectScoresByStudentId(IRequest request, Long studentId, int page, int paseSize) {
PageHelper.startPage(page, paseSize);
Ora20796StudentScore criteria = new Ora20796StudentScore();
criteria.setStudentId(studentId);
//selectScoresByStudentId()这个是在studentScoreMapper里面的
return studentScoreMapper.selectScoresByStudentId(criteria);
}
}
控制器:Ora20796StudentScoreController .java添加自定义查询
@Controller
public class Ora20796StudentScoreController extends BaseController{
@Autowired
private IOra20796StudentScoreService service;
/***********/
@RequestMapping(value = "/wht/ora/20796/student/score/query/{studentId}")
@ResponseBody
public ResponseData selectScoresByStudentId(Ora20796StudentScore dto,
//添加我们页面传来的学生id
@PathVariable Long studentId,
@RequestParam(defaultValue = DEFAULT_PAGE) int page,
@RequestParam(defaultValue = DEFAULT_PAGE_SIZE) int pageSize, HttpServletRequest request) {
IRequest requestContext = createRequestContext(request);
//service.selectScoresByStudentId()这个方法是自己在上面Ora20796StudentScoreServiceImpl.java定义的
return new ResponseData(service.selectScoresByStudentId(requestContext, studentId, page,pageSize));
}
/***********/
回到student_score.html页面更改query的url
路径要和上面的RequestMapping()对应啊,不要少了$啊
read: {
//${RequestParameters.studentId!0}
url: BaseUrl + "/wht/ora/20796/student/score/query/${RequestParameters.studentId!0}",
type: "POST",
dataType: "json"
},
到这里我们就功能就基本实现了
学生A一个成绩

学生B两个成绩
























 9089
9089

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








