有时候可能有一部分代码是固定的并且我们在好多地方经常用到,但是每次都敲一遍或者去复制过来就很麻烦。可以在webstorm里设置live templates,把我们经常需要使用的代码做成个模板,这样就可以快捷使用这些代码。
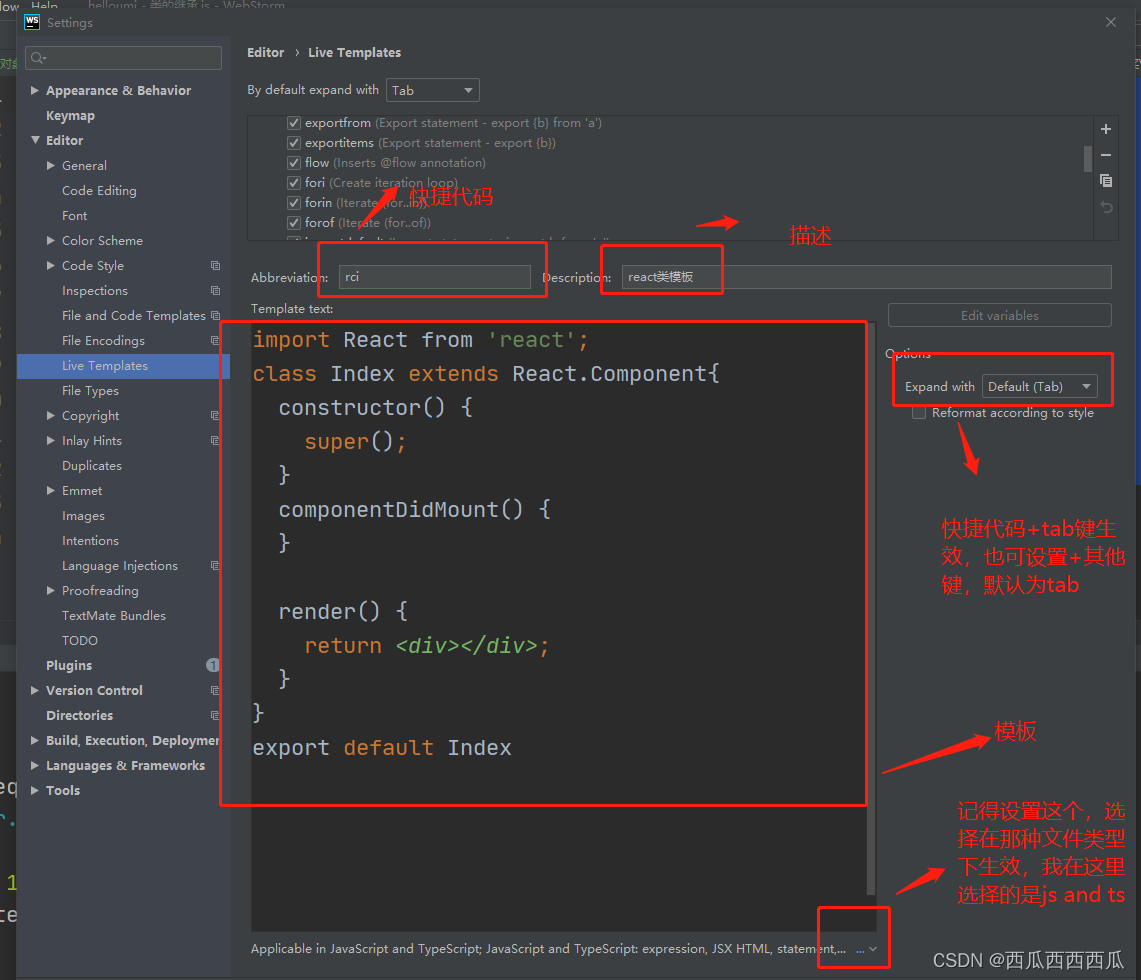
举个例子,在用react编写页面的我都需要先写成这样,我只需要rci+tab键就可以快速生成以下代码,只需要在webstorm做个简单设置。
import React from 'react';
class Index extends React.Component{
constructor() {
super();
}
componentDidMount() {
}
render() {
return <div></div>;
}
}
export default Index
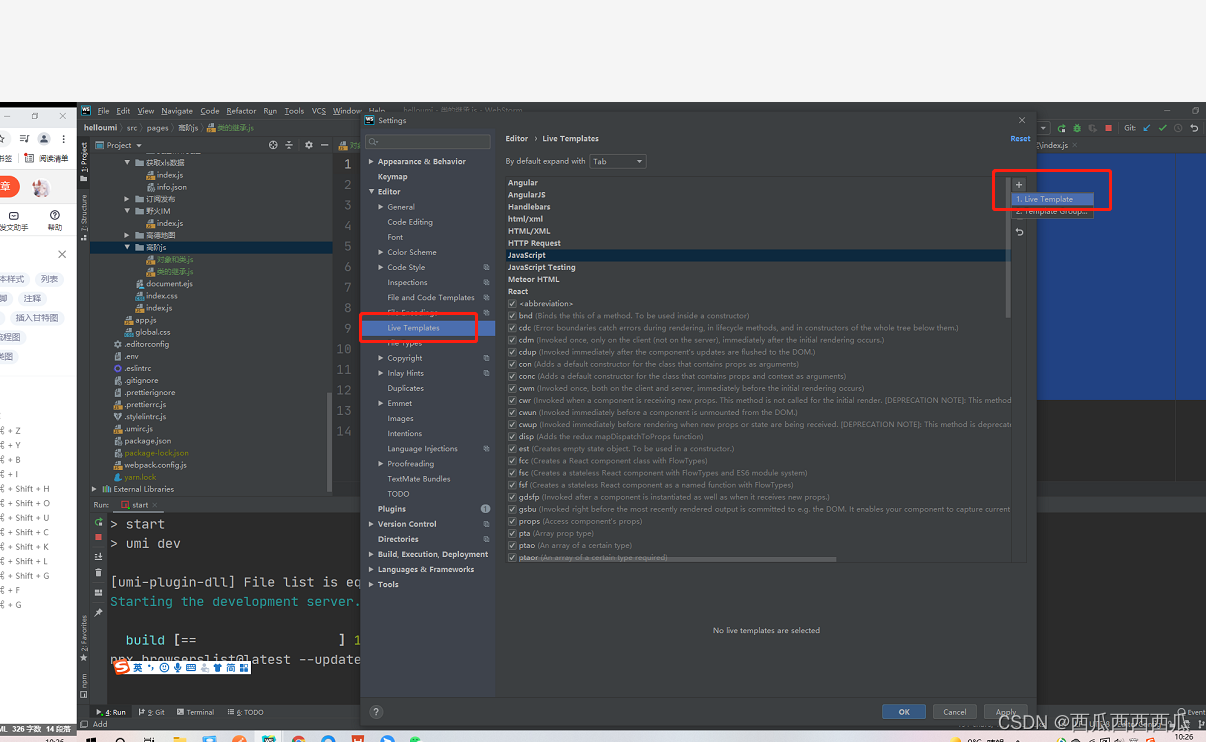
file->setting->live Templates点击加号选择live Templates


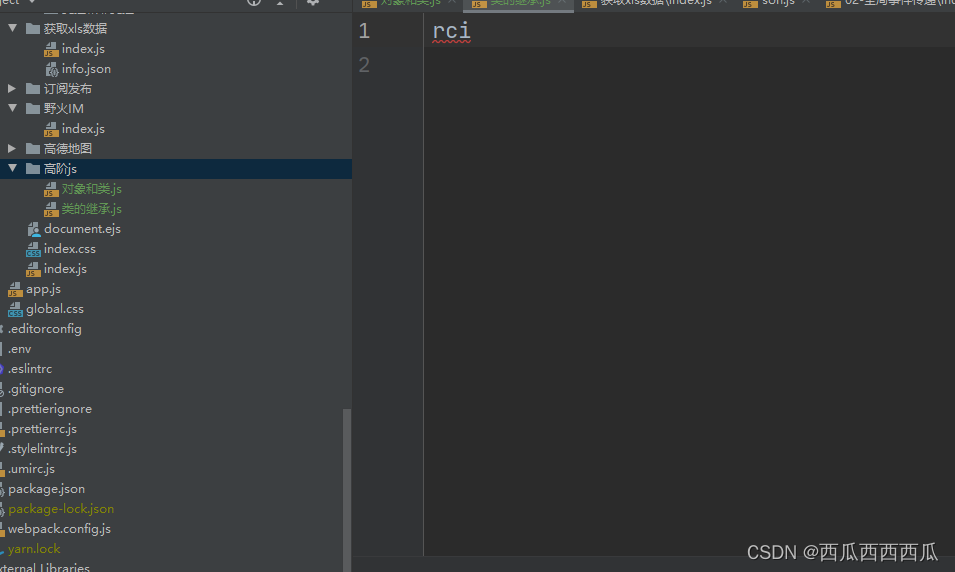
设置完以后点击apply,新建一个js,输入rci+tab则可快速生成模板




















 3440
3440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








