:first-child
:first-child表示父元素的第一个子元素,我觉得这个说法有点饶,可以理解为同一层的第一个元素。
我们来看一个例子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
:first-child{
color: #42b983;
}
</style>
</head>
<body>
<div class="page">
<h1>111111</h1>
<h2>***2222222***</h2>
<h1>111111</h1>
<div>============</div>
<div>
<h1>111111</h1>
<div>dddddddd</div>
<h2 class="page">***2222222***</h2>
<div>dddddddd</div>
<h1>111111</h1>
</div>
</div>
</body>
</html>
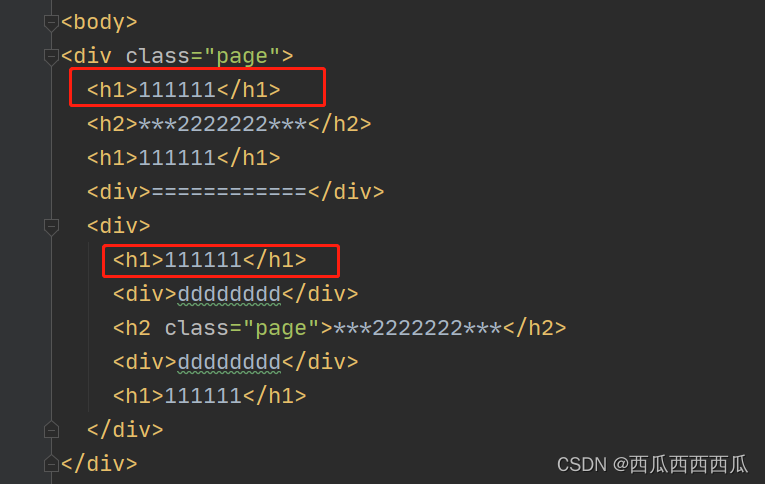
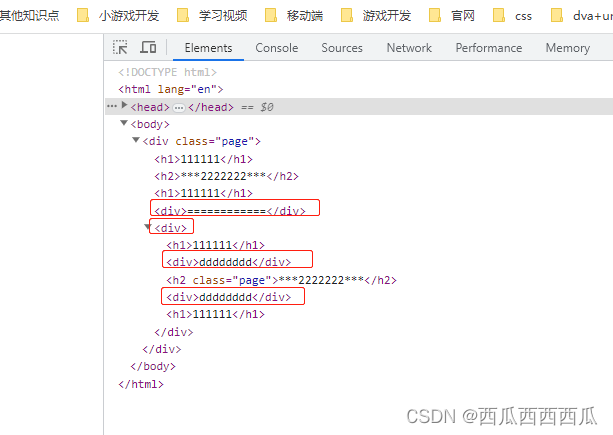
我们来找一下哪些是同一层的第一个元素。

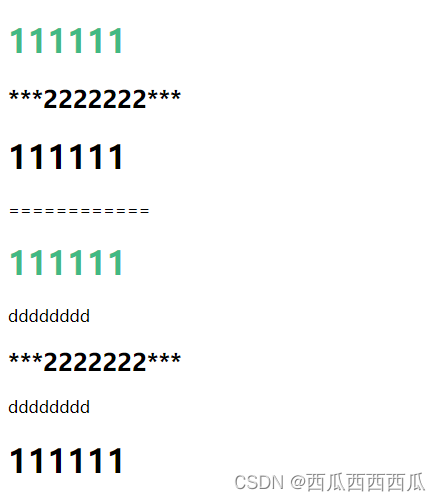
用红色框框住的就是页面中展示的所有first-child
现在我们来看一下下面这个写法是表示什么呢
.page h1:first-child
空格是后代选择器 .page h1表示的是在page下的所有h1元素
找一下有

我们再在此基础上加上first-child变成 .page h1:first-child 我们知道两个选择器直接拼接在一起是多类选择器(如.a.b表示元素需要同时包含class a和b)就可以解释为h1在.page下并且是同一层的第一个元素。所以上图框住的两个h1都满足。
(注意:first-child前面没有空格 如果有空格就变成了在.page下的h1下的第一个子元素了)
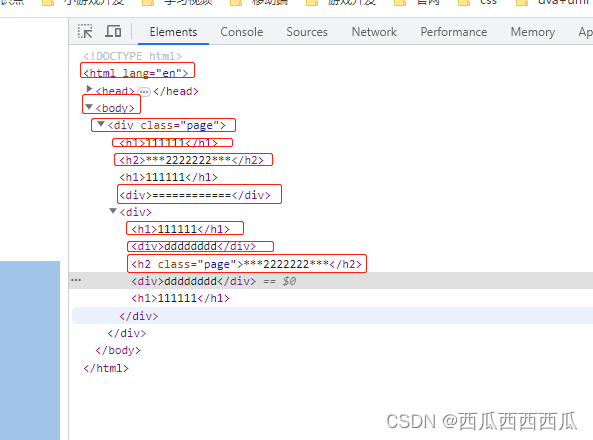
验证一下:


:first-of-type
:first-of-type表示同一层的第一个xx类型的元素 比如h2:first-of-type表示是h2,并且属于同一层某种元素的第一个,若:前面啥都没有可以理解为*:first-of-type。
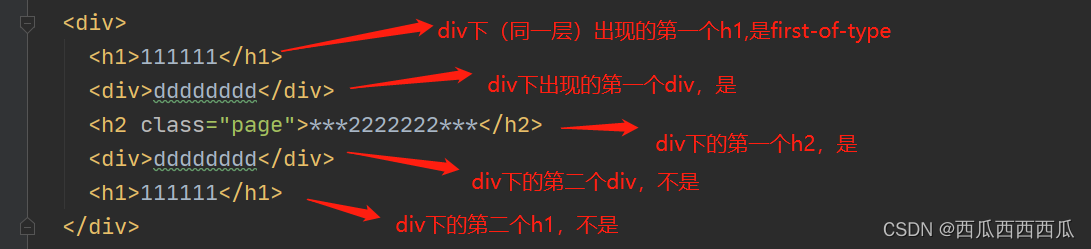
如下图(找div下的first-of-type):

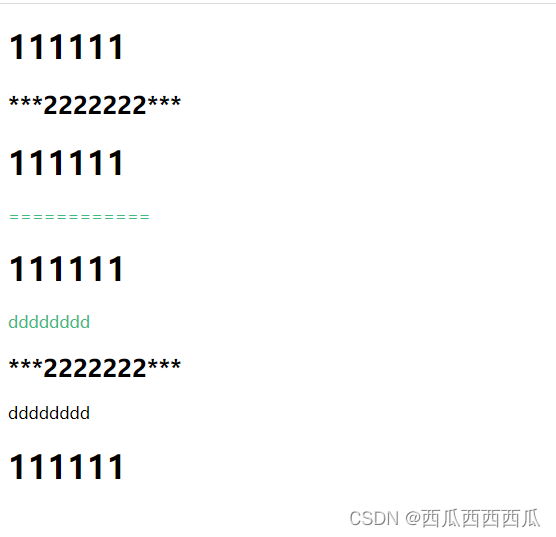
同样的例子我们找一下所有的first-of-type

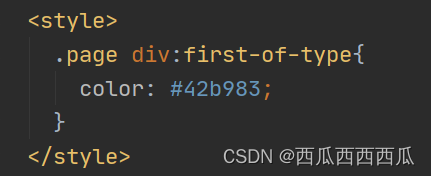
.page div(.page下的div)

.page div:first-of-type 则表示在.page下的div,并且属于first-of-type。






















 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








