mixin
示例一
App.vue
<template>
<div id="app">
</div>
</template>
<script>
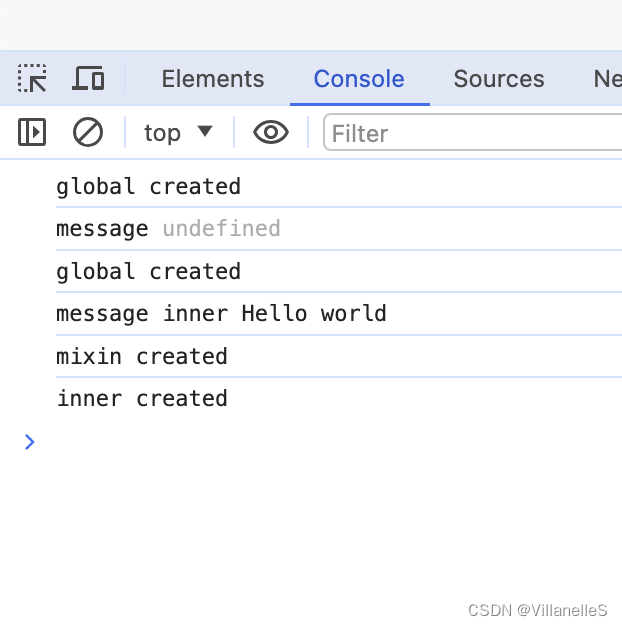
const mixin2={
created(){
console.log("mixin created");
}
}
export default {
name: 'App',
mixins:[mixin2],
data(){
return {
message:"inner Hello world"
}
},
created(){
console.log("inner created");
}
}
</script>
<style>
</style>
main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
const mixin1={
created:function(){
console.log("global created");
console.log("message",this.$data.message);
}
}
Vue.mixin(mixin1)
new Vue({
render: h => h(App),
}).$mount('#app')

示例二
App.vue
<template>
<div id="app">
</div>
</template>
<script>
const mixin2={
created(){
// console.log("mixin created");
},
data(){
return {
message:"mixin message"
}
}
}
export default {
name: 'App',
mixins:[mixin2],
data(){
return {
message:"inner message"
}
},
created(){
// console.log("inner created");
}
}
</script>
<style>
</style>
main.js








 本文详细探讨了Vue2的高级用法,包括mixin的使用,如全局注入和避免全局影响的策略;plugin插件的原理,以Vue-router和Vuex为例;自定义指令的定义与应用;以及slot插槽和filter过滤器的功能。通过对Vue-element-admin中权限验证的分析,展示了指令和插槽在实际项目中的应用。
本文详细探讨了Vue2的高级用法,包括mixin的使用,如全局注入和避免全局影响的策略;plugin插件的原理,以Vue-router和Vuex为例;自定义指令的定义与应用;以及slot插槽和filter过滤器的功能。通过对Vue-element-admin中权限验证的分析,展示了指令和插槽在实际项目中的应用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 710
710

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








