其主要原因:是webview渲染方式所导致;只需要AndroidManifest.xml中设置属性Android:hardwareAccelerated=”false”。

来自:http://blog.csdn.net/lihui130135/article/details/20297369
- 当前使用截图方式(我只需要webview部分):
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
可以参考:http://blog.csdn.net/cjjky/article/details/7281746
2. 分析下Webview:
Webview版本的差异:在android4.4以下(不包含4.4)系统WebView底层实现是采用WebKit(http://www.webkit.org/)内核,而在android4.4及其以上Google采用了chromium(http://www.chromium.org/)作为系统WebView的底层内核支持。
来自:http://blog.csdn.net/typename/article/details/40425275
为什么Android4.4及以上会出现此问题?
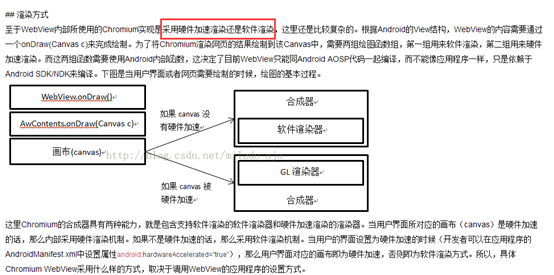
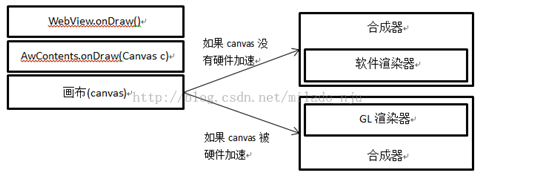
由于WebView内部所使用的Chromium实现是采用硬件加速渲染还是软件渲染,这里还是比较复杂的。根据Android的View结构,WebView的内容需要通过一个onDraw(Canvas c)来完成绘制。为了将Chromium渲染网页的结果绘制到该Canvas中,需要两组绘图函数组,第一组用来软件渲染,第二组用来硬件加速渲染。而这两组函数需要使用Android内部函数,这决定了目前WebView只能同Android AOSP代码一起编译,而不能像应用程序一样,只是依赖于Android SDK/NDK来编译。下图是当用户界面或者网页需要绘制的时候,绘图的基本过程:

这里Chromium的合成器具有两种能力,就是包含支持软件渲染的软件渲染器和硬件加速渲染的渲染器。当用户界面所对应的画布(canvas)是硬件加速的话,那么内部采用硬件渲染机制。如果不是硬件加速的话,那么采用软件渲染机制。当用户的界面设置为硬件加速的时候(开发者可以在应用程序的AndroidManifest.xml中设置属性android:hardwareAccelerated=”true”),那么用户界面对应的画布即为硬件加速,否则即为软件渲染方式。所以,具体Chromium WebView采用什么样的方式,取决于调用WebView的应用程序的设置方式(默认是硬件加速)。
来自:http://blog.csdn.net/lihui130135/article/details/20297369
参考资料:
http://blog.csdn.net/lihui130135/article/details/20297369
http://blog.csdn.net/cjjky/article/details/7281746
http://blog.csdn.net/typename/article/details/40425275
http://blog.csdn.net/lihui130135/article/details/20329269





















 417
417

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








