今天像往常一样将就项目的html页面拷贝过来用在新的项目中,可以发现window.onload方法怎么都不执行。
首先确保页面的js,jquery引入和写法都没有问题。我是这样写的
window.οnlοad=function () {
console.log('运行到这里了....');
debugger;
getTableData();
return false;
};
但是我发现挤不报错也不执行,连console.log()方法都不执行
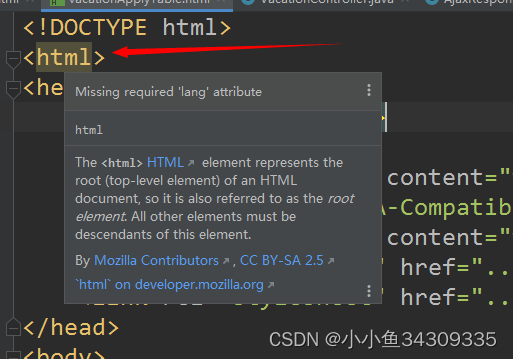
后来我发现html标签有警告:如下图所示:

在html标签处加上
<html lang="en">
就可以,完美解决问题






















 1087
1087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








