在electron调试过程中,我们打开开发者工具没有办法调试到主进程的代码,只能调试渲染进程。搜了一下electron的官方文档,看完还是一脸懵逼。后来各种百度,总算是找到了具体的方法,特意记录下来。
一,以下是官方文档的内容(看完之后不知所措~~~~)

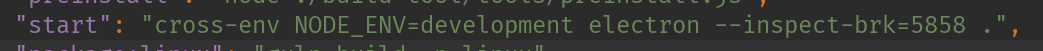
二,首先在package.json中添加以下代码
不知道为啥我代码里面一定要用inspect-brk,用inspect的话,断点不起作用

然后执行npm run start,可能会报’cross-env’不是内部或外部命令。这是缺少 ‘cross-env’,直接执行命令 npm i cross-env --save-dev 下载该模块即可。
三,接下来
1,打开 chrome, 在地址栏中输入 chrome://inspect/#devices








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 699
699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








