大家好,今天分享一个客户二次开发的小程序, 项目涉及支付功能,并且使用云开发完成。
我们小程序是房产会员可以查看信息的功能,自然就需要支付功能。
小程序开发中,服务端支付的情况比较多,它的流程也很熟悉,服务端通过秘钥等发起支付请求返回预订单编号等,前端在拿着响应的数据进行支付请求。最后是支付成功会有回调,我们开发接口,微信支付平台调用我们接口,然后修改订单状态。
云开发支付做的比较少,这次把使用的方法和逻辑贴出来给大家分享下,与服务端开发不同的是,我们没有使用回调函数作为支付成功,而是在小程序端支付成功的方法内进行数据的更改。
先贴下代码:
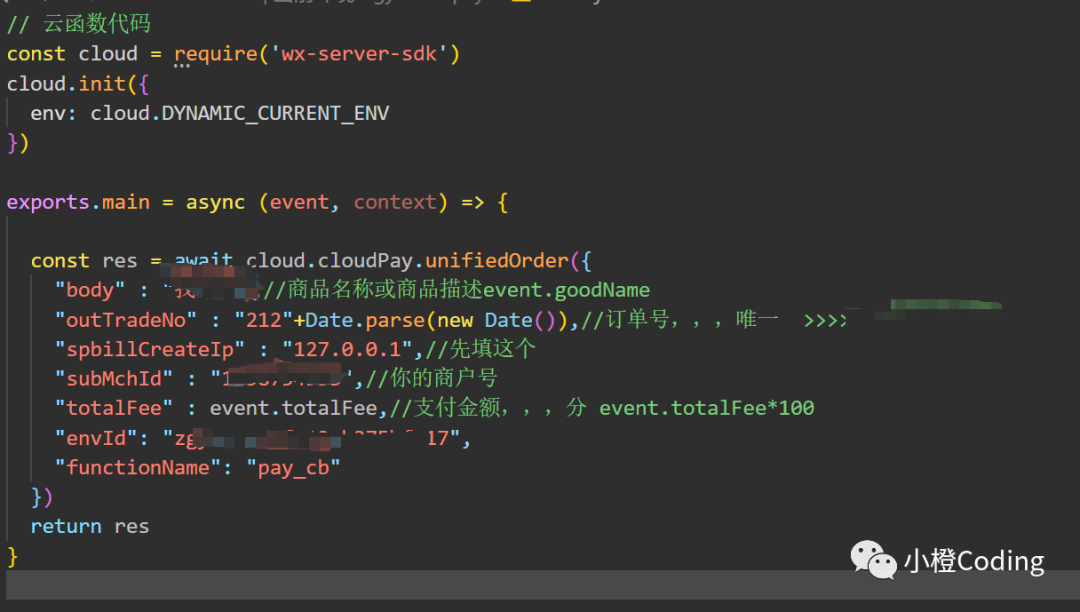
1.创建云函数:使用 cloud.cloudPay.unifiedOrder 返回订单参数,将自己的商户号等参数信息放入函数。

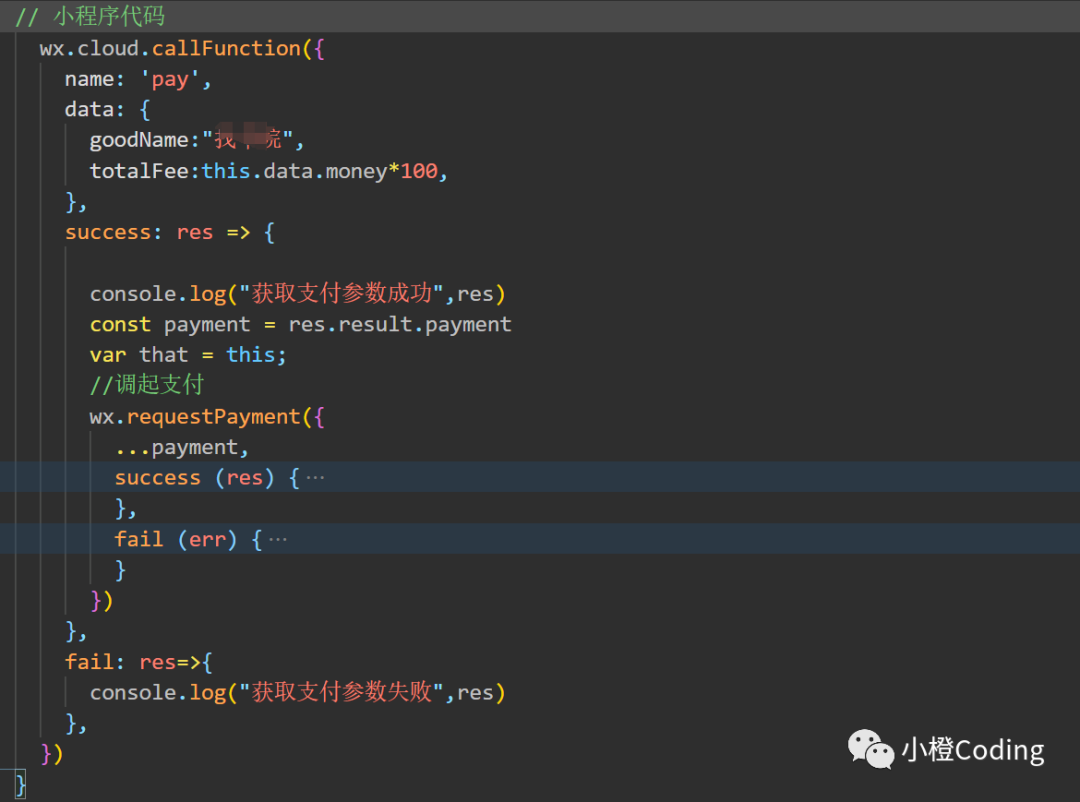
2.在页面中调用原函数,根据自己的功能逻辑计算支付金额 * 100,因为小程序的支付金额单位为分,所以要乘以100。
在success里面进行订单状态的修改。

首先声明云函数,里面填写商户号、商品名称、云开发环境等。
然后再页面中调用云函数代码,根据需求传入支付金额和商品名称参数,即可完成支付调用。
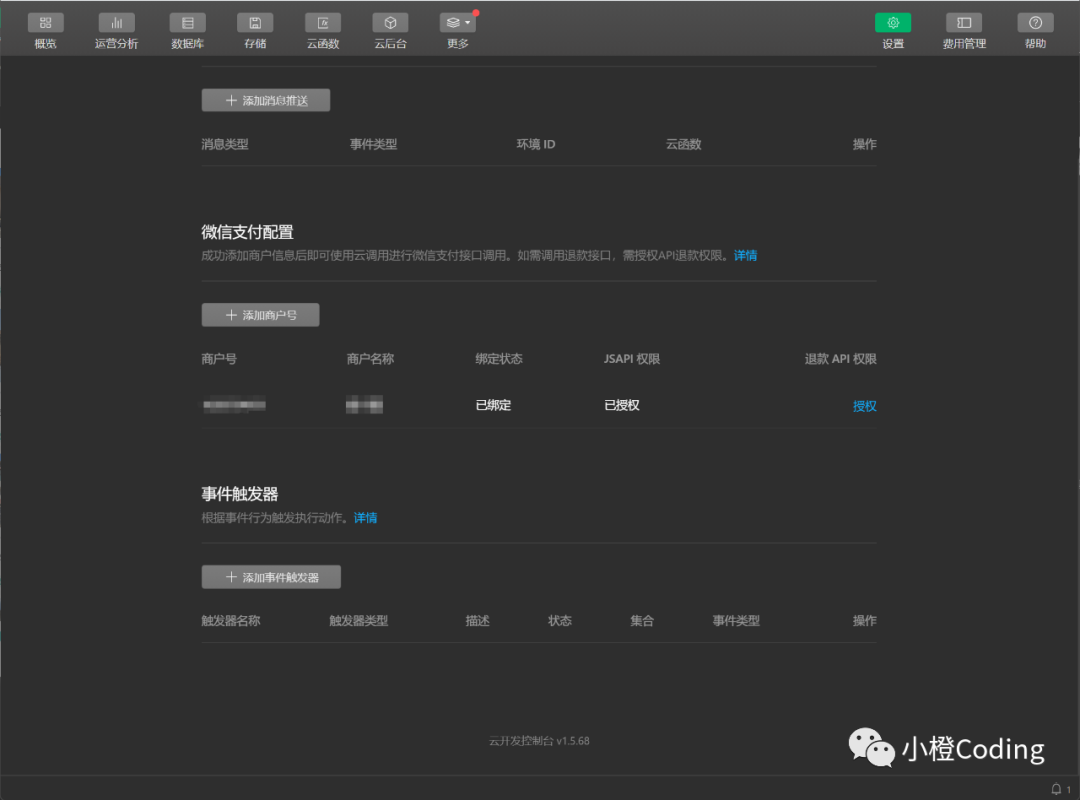
当然再次之前,小程序要申请支付权限。
如下图进行申请,然后商户管理员回收到通过授权的消息,通过即可。

本次分享就到这,我是小橙,技术交流、项目开发来找我,关注我,你多了一个会开发的朋友!







 本文介绍了如何在小程序中集成云开发实现支付功能,包括使用cloud.cloudPay.unifiedOrder创建订单参数,计算支付金额,以及在小程序端处理支付成功回调,无需服务端回调。
本文介绍了如何在小程序中集成云开发实现支付功能,包括使用cloud.cloudPay.unifiedOrder创建订单参数,计算支付金额,以及在小程序端处理支付成功回调,无需服务端回调。














 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








