STM32HAL库+ESP8266+cJSON+微信小程序_连接华为云物联网平台
实验使用资源:正点原子F407
USART1:PA9P、A10(串口打印调试)
USART3:PB10、PB11(WiFi模块)
DHT11:PG9(采集数据、上报)
LED0、1:PF9、PF10(根据收到的命令,控制亮灭)
显示屏(可有可无)
0 前置内容准备
以下内容请参考之前写过的博客
- HAL库创建工程【STM32CubeMX安装_stm32cubemx下载-CSDN博客】
- ESP8266固件烧录【ESP8266烧录AT指令】
1 华为云物联网平台创建产品
1.1新建产品
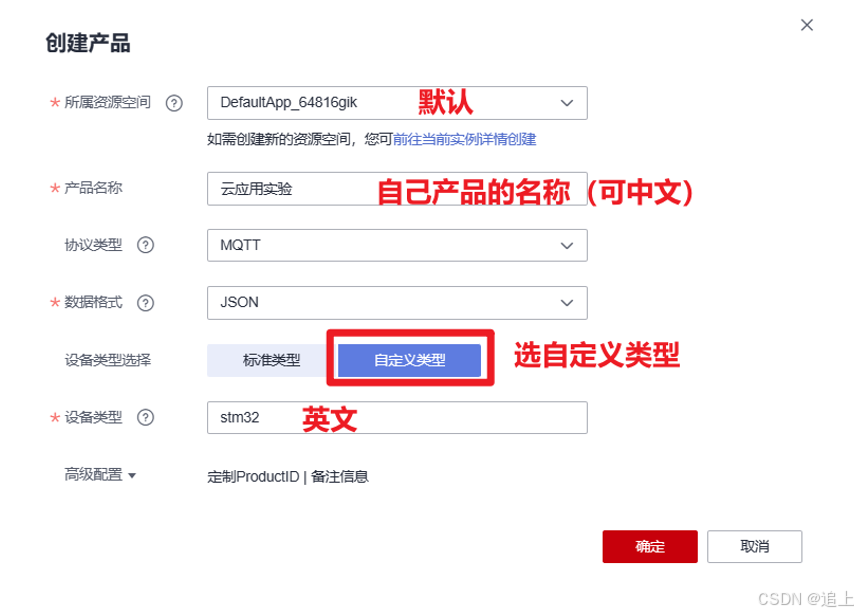
- 在华为云设备接入IoTDA平台,点击左上角的【创建产品】,参考下图填写产品信息。

- 创建完成后进入创建的产品,进行产品模型设置。首先先创建一个服务,服务ID自己根据实际写。
- 点击【新增属性】,根据实际需求,添加需要交互的数据及其类型和访问方式。

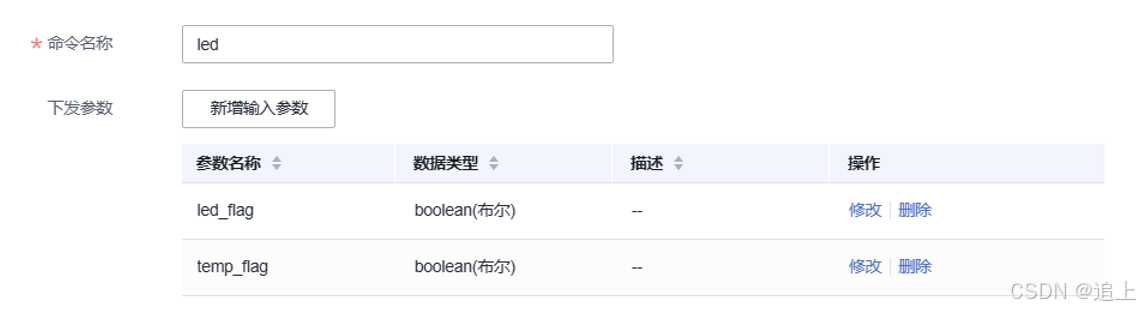
- 点击【添加命令】,进行指令的设置,【下发参数】就是下发指令控制设备,【响应参数】就是读取设备上传信息。

1.2 新建设备
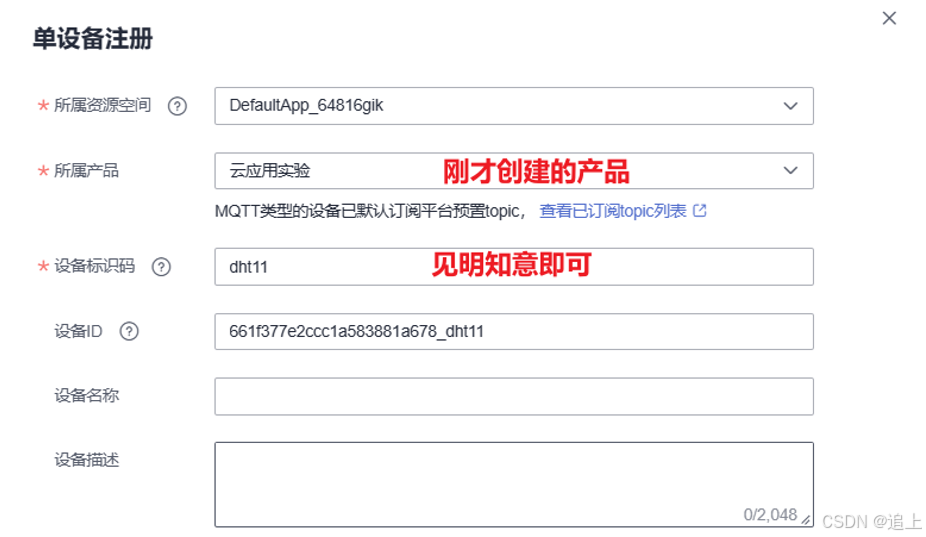
在【所有设备】界面,点击的【注册设备】添加设备

1.3 获取MQTT三元素
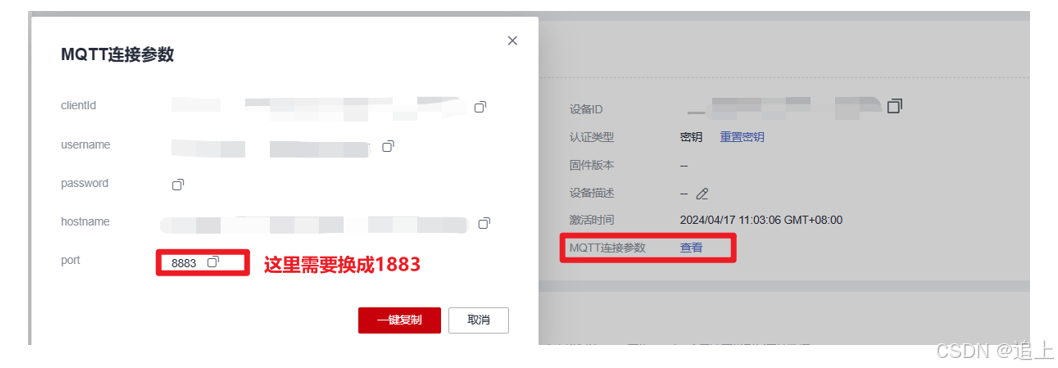
在新创建的设备中,点击查看MQTT连接参数,即可获取三元素

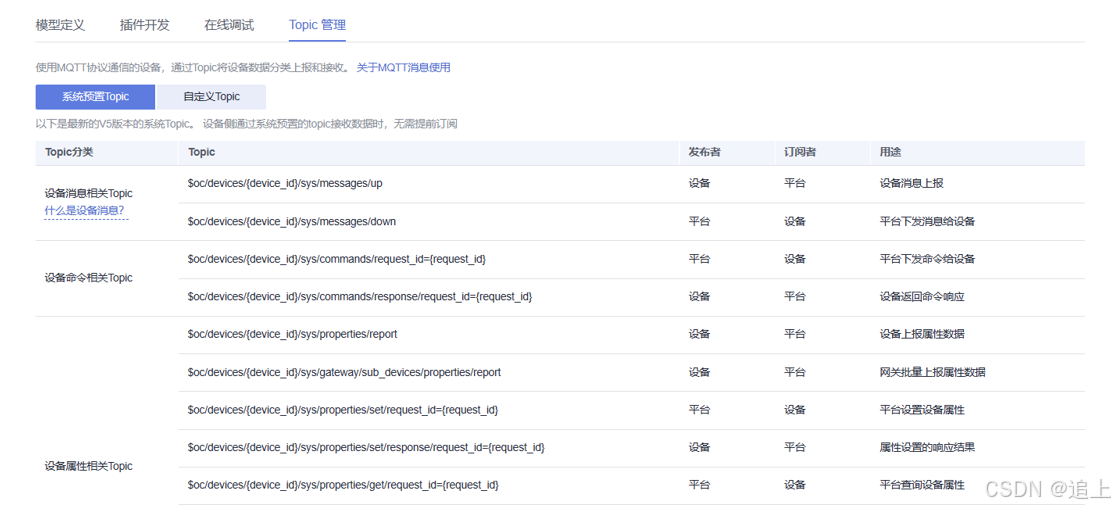
1.4 获取订阅Topic
在之前创建的产品中,Topic管理里面包含我们需要订阅的Topic

2 usart模块
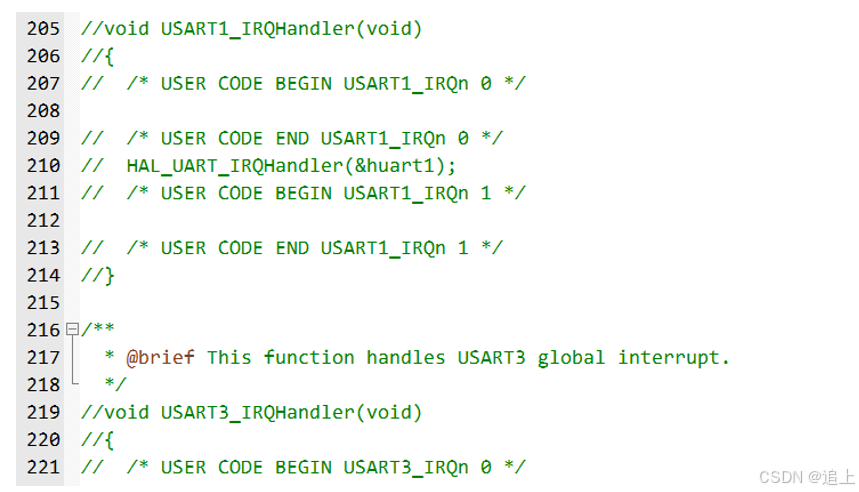
- 将【stm32f1xx_it.c】里面的
void USART1_IRQHandler(void)和void USART3_IRQHandler(void)函数注释掉

- 将下面的代码粘贴到【usart.c】中的最下面的
/* USER CODE BEGIN 1 */和/* USER CODE END 1 */之间
/**
* @brief ATK-MW8266D UART printf
* @param fmt: 待打印的数据
* @retval 无
*/
void atk_mw8266d_uart_printf(char *fmt, ...)
{
va_list ap;
uint16_t len;
va_start(ap, fmt);
vsprintf((char *)g_uart_tx_buf, fmt, ap);
va_end(ap);
len = strlen((const char *)g_uart_tx_buf);
HAL_UART_Transmit(&huart3, g_uart_tx_buf, len, HAL_MAX_DELAY);
}
/**
* @brief ATK-MW8266D UART重新开始接收数据
* @param 无
* @retval 无
*/
void atk_mw8266d_uart_rx_restart(void)
{
g_uart_rx_frame.sta.len = 0;
g_uart_rx_frame.sta.finsh = 0;
}
/**
* @brief 获取ATK-MW8266D UART接收到的一帧数据
* @param 无
* @retval NULL: 未接收到一帧数据
* 其他: 接收到的一帧数据
*/
uint8_t *atk_mw8266d_uart_rx_get_frame(void)
{
if (g_uart_rx_frame.sta.finsh == 1)
{
g_uart_rx_frame.buf[g_uart_rx_frame.sta.len] = '\0';
return g_uart_rx_frame.buf;
}
else
{
return NULL;
}
}
/**
* @brief 获取ATK-MW8266D UART接收到的一帧数据的长度
* @param 无
* @retval 0 : 未接收到一帧数据
* 其他: 接收到的一帧数据的长度
*/
uint16_t atk_mw8266d_uart_rx_get_frame_len(void)
{
if (g_uart_rx_frame.sta.finsh == 1)
{
return g_uart_rx_frame.sta.len;
}
else
{
return 0;
}
}
void USART1_IRQHandler(void)
{
#if SYS_SUPPORT_OS /* 使用OS */
OSIntEnter();
#endif
HAL_UART_IRQHandler(&huart1); /* 调用HAL库中断处理公用函数 */
while (HAL_UART_Receive_IT(&huart1, (uint8_t *)g_rx_buffer, RXBUFFERSIZE) != HAL_OK) /* 重新开启中断并接收数据 */
{
/* 如果出错会卡死在这里 */
}
#if SYS_SUPPORT_OS /* 使用OS */
OSIntExit();
#endif
}
void USART3_IRQHandler(void)
{
/* USER CODE BEGIN USART3_IRQn 0 */
/* USER CODE END USART3_IRQn 0 */
HAL_UART_IRQHandler(&huart3);
/* USER CODE BEGIN USART3_IRQn 1 */
uint8_t tmp;
if (__HAL_UART_GET_FLAG(&huart3, UART_FLAG_ORE) != RESET) /* UART接收过载错误中断 */
{
__HAL_UART_CLEAR_OREFLAG(&huart3); /* 清除接收过载错误中断标志 */
(void)huart3.Instance->SR; /* 先读SR寄存器,再读DR寄存器 */
(void)huart3.Instance->DR;
}
if (__HAL_UART_GET_FLAG(&huart3, UART_FLAG_RXNE) != RESET) /* UART接收中断 */
{
HAL_UART_Receive(&huart3, &tmp, 1, HAL_MAX_DELAY); /* UART接收数据 */
if (g_uart_rx_frame.sta.len < (256 - 1)) /* 判断UART接收缓冲是否溢出
* 留出一位给结束符'\0'
*/
{
g_uart_rx_frame.buf[g_uart_rx_frame.sta.len] = tmp; /* 将接收到的数据写入缓冲 */
g_uart_rx_frame.sta.len++; /* 更新接收到的数据长度 */
}
else /* UART接收缓冲溢出 */
{
g_uart_rx_frame.sta.len = 0; /* 覆盖之前收到的数据 */








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










