在2016年Google I/O大会上,Google官方对于全球Android开发者强力推荐使用一种新的布局ConstraintLayout。其实ConstraintLayout是Android Studio 2.2中主要的新增功能之一,并不是什么新的内容。只不过新版的IDE增强了对于ConstraintLayout的支持。ConstraintLayout最大的特点是支持可视化的方式来编写布局界面(虽然也其他的Layout也可以进行可视化的操作,但是操作起来并不方便)。这篇文章就主要介绍一下,如何使用ConstraintLayout进行可视化的界面布局的开发。
一、ConstraintLayout的优势
ConstraintLayout具有以下优势:
-
较高的性能优势。
布局嵌套层次越高,性能开销越大。而使用ConstraintLayout,经常就一层嵌套就搞定了,所以其性能要好很多。 -
完美的屏幕适配
ConstraintLayout的大小、距离都可以使用比例来设置,所以其适配性更好。 -
书写简单
-
可视化编辑
二、ConstraintLayout的使用
1. 导入依赖
首先,确保Android Studio的版本是2.2及以上。然后在app/build.gradle文件中添加ConstraintLayout的依赖,如下所示:
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'当然,最新版的IDE已经将ConstraintLayout的依赖默认导入到了项目中,并且取代了RelativeLayout成为了默认的Layout布局。
2. 基本用法
(1)创建一个ConstraintLayout布局
(2)添加组件
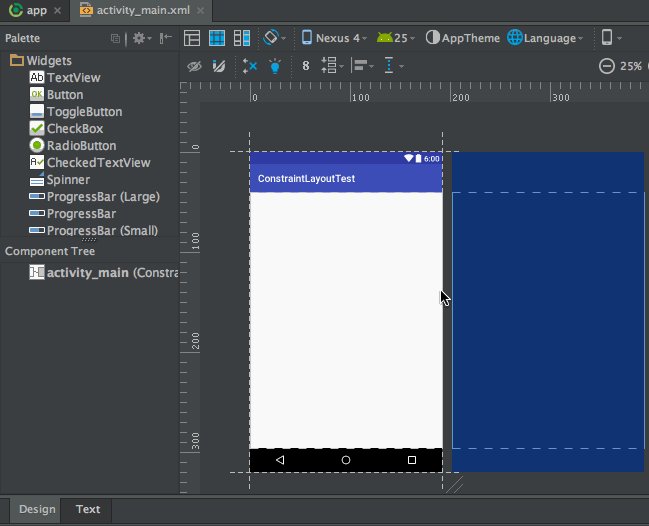
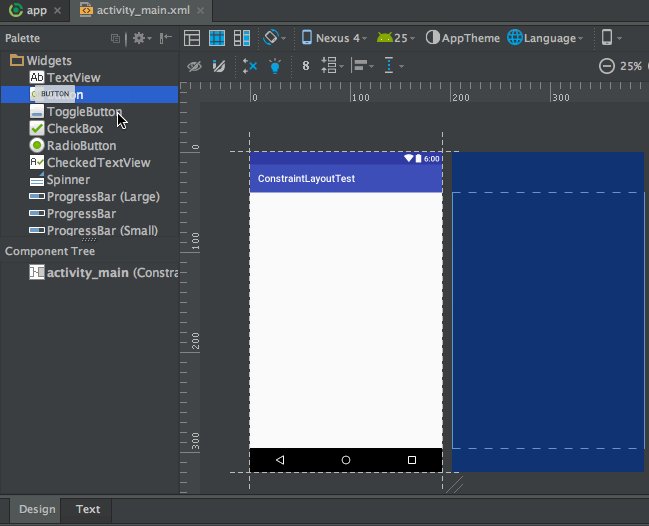
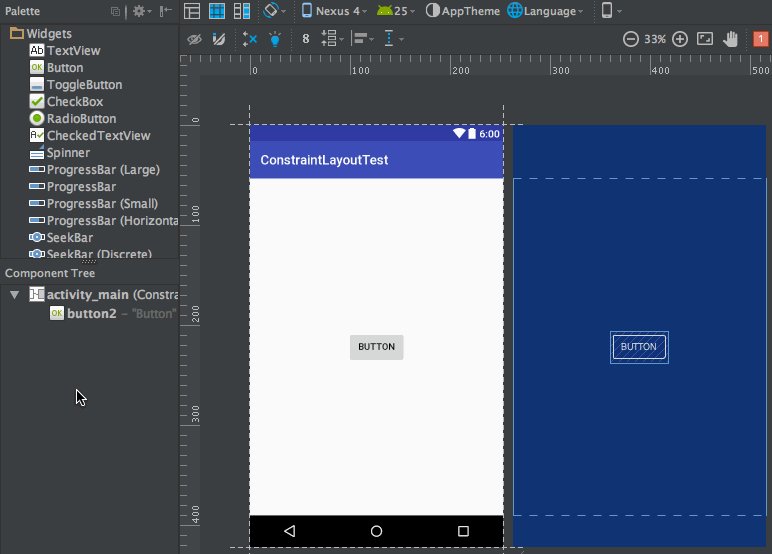
向ConstraintLayout中添加组件很简单,比如我们想要向布局中添加一个按钮,那么只需要从左侧的Palette区域拖一个Button进去就可以了。

现在Button已经添加到界面上了,但是由于我们还没有给Button添加任何的约束,因此Button并不知道自己应该出现在什么位置。
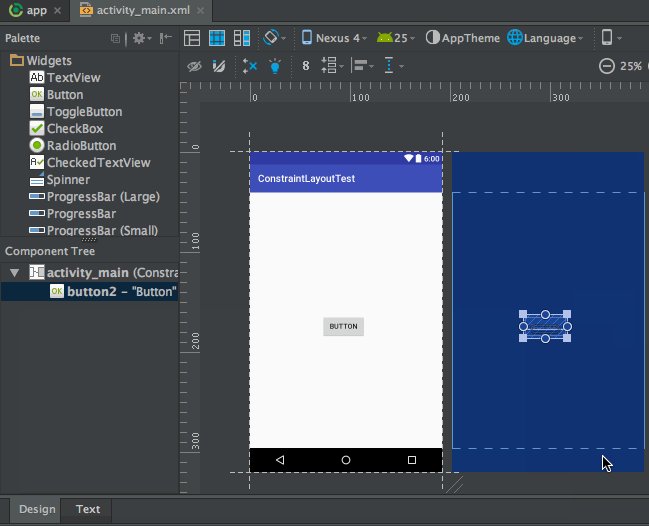
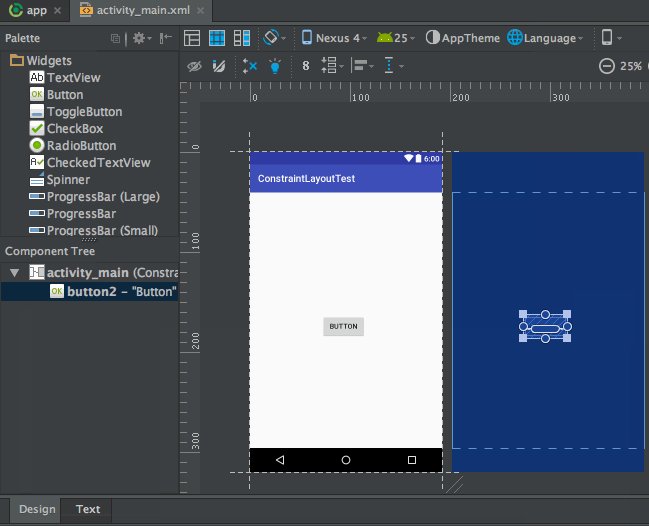
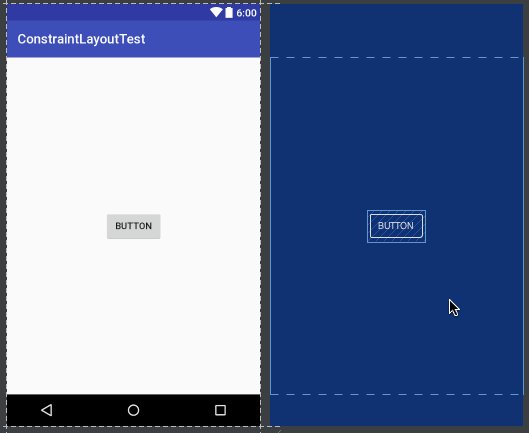
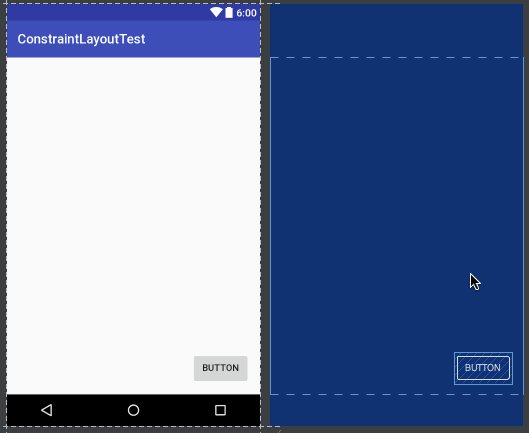
(3)为组件添加约束
下面我们就来给Button添加约束,每个控件的约束都分为垂直和水平两类,一共可以在四个方向上给控件添加约束,如下图所示。


如果你觉得这种方法比较麻烦的话,可以点击工具栏中的推断约束(Infer Constraints)的按钮。此时ConstraintLayout就会以当前组件的位置为准,自动的添加约束。![]()
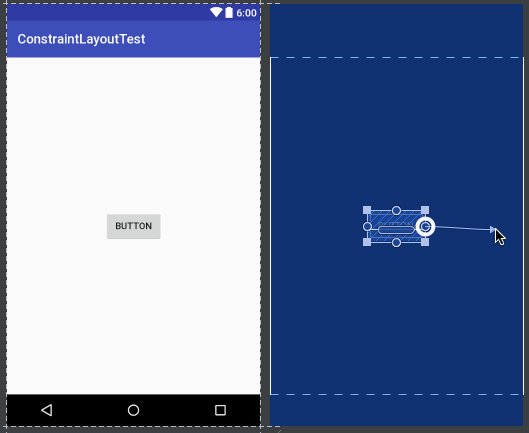
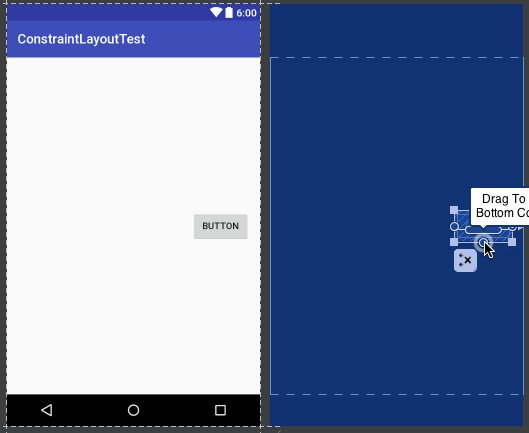
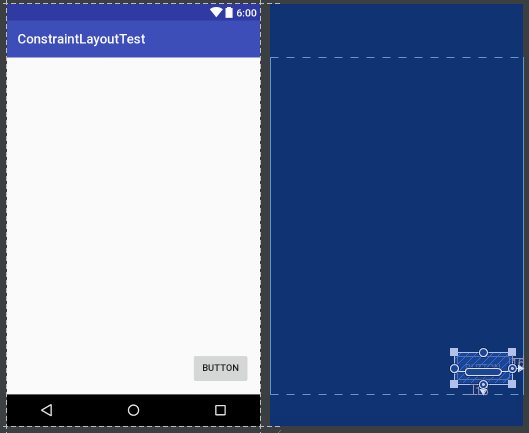
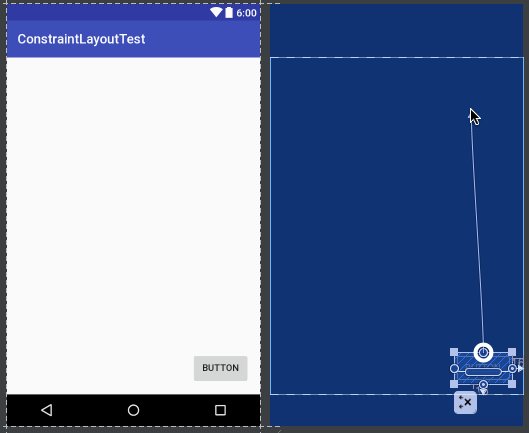
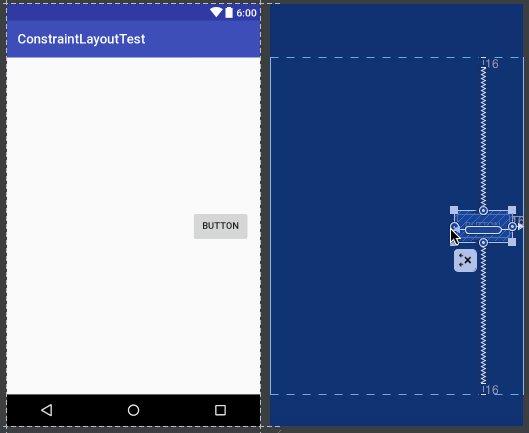
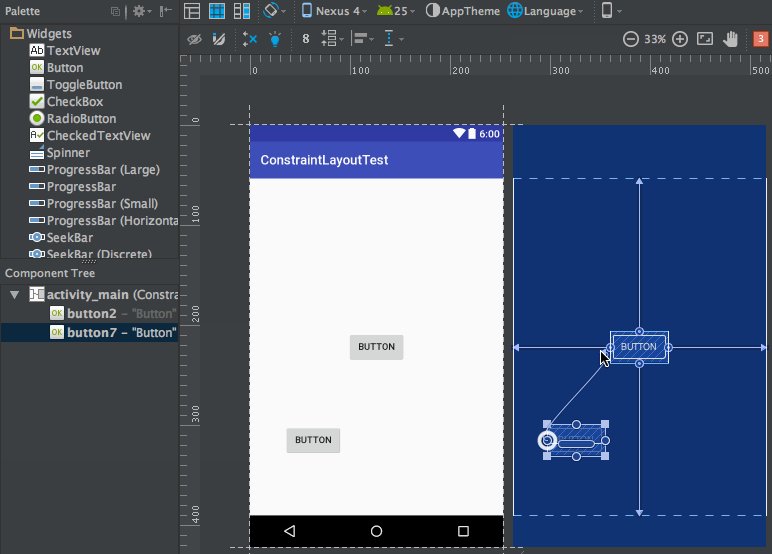
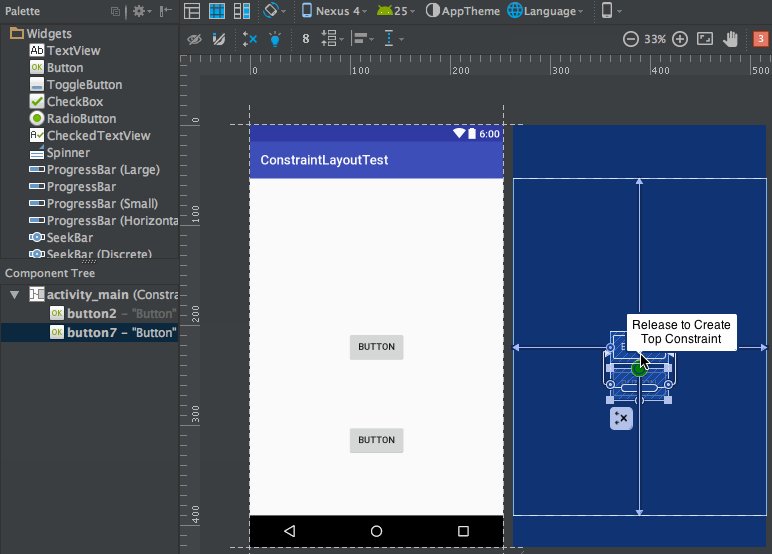
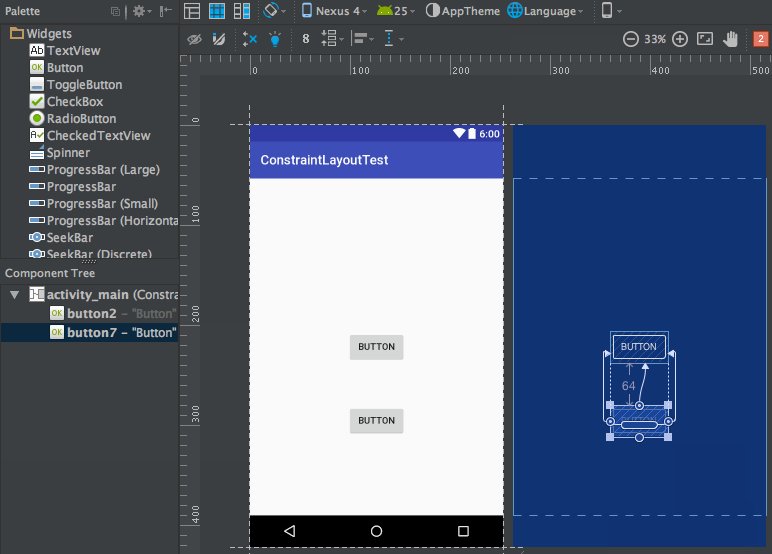
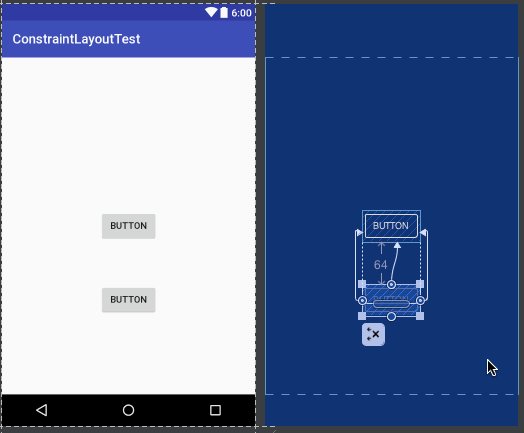
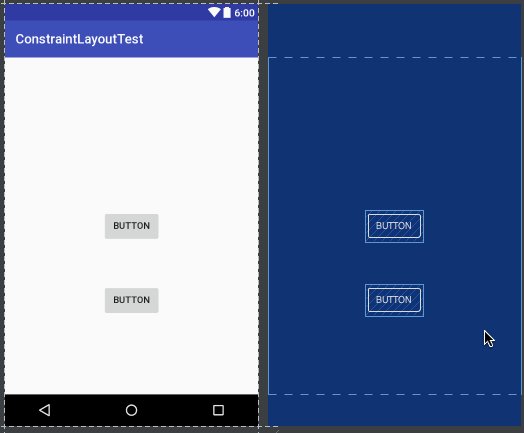
当然也可以添加相对的约束来使一个控件相对于另一个控件进行定位。比如说,我们希望再添加一个Button,让它位于第一个Button的正下方,并且间距64dp,那么操作如下所示。

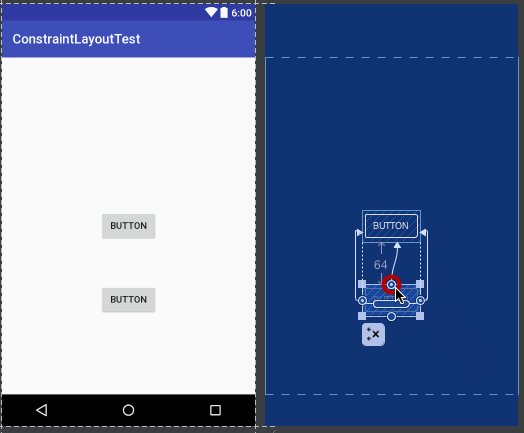
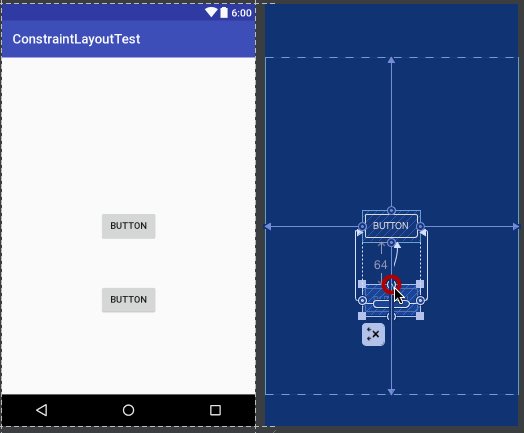
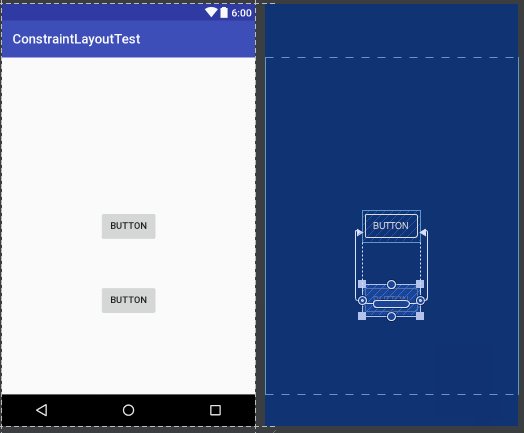
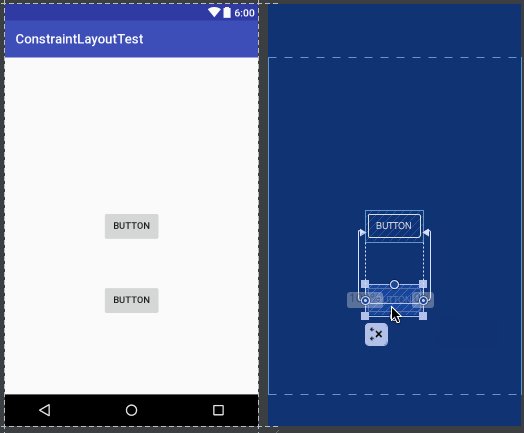
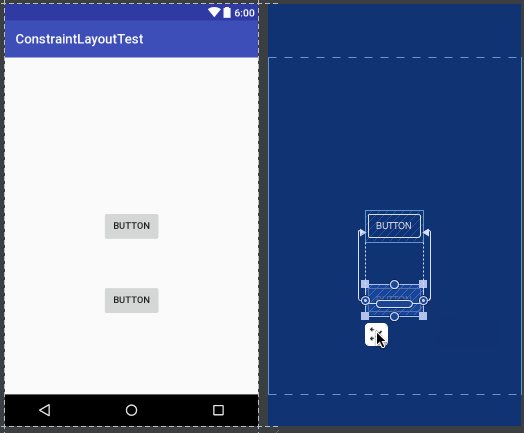
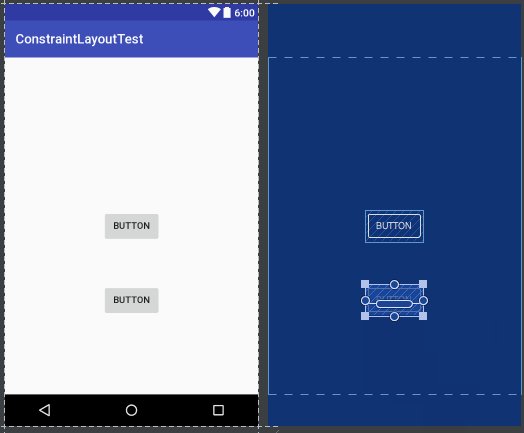
你也许还会疑问,那怎么删除这些约束呢?别急,方法也非常简单。如果单独删除一条约束,将鼠标悬浮在某个约束的圆圈上,然后该圆圈会变成红色,这个时候单击一下就能删除了;如果删除某一个控件的所有约束,选中一个控件,然后它的左下角会出现一个删除约束的图标,点击该图标就能删除当前控件的所有约束了;如果删除当前界面中的所有约束,点击工具栏中的清除所有约束(Clear All Constraints)图标即可。![]()


以上,就是ConstraintLayout的一些基本的用法。当然,它还有一些高级的用法。
3. 高级用法
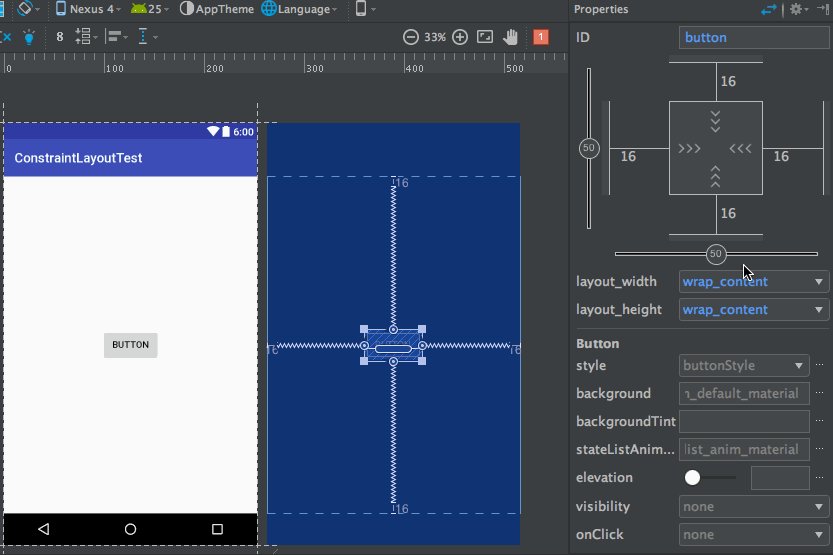
点击我们添加的组件,并且打开右侧Attributes视图。这里可以可视化的设置组件的属性值。

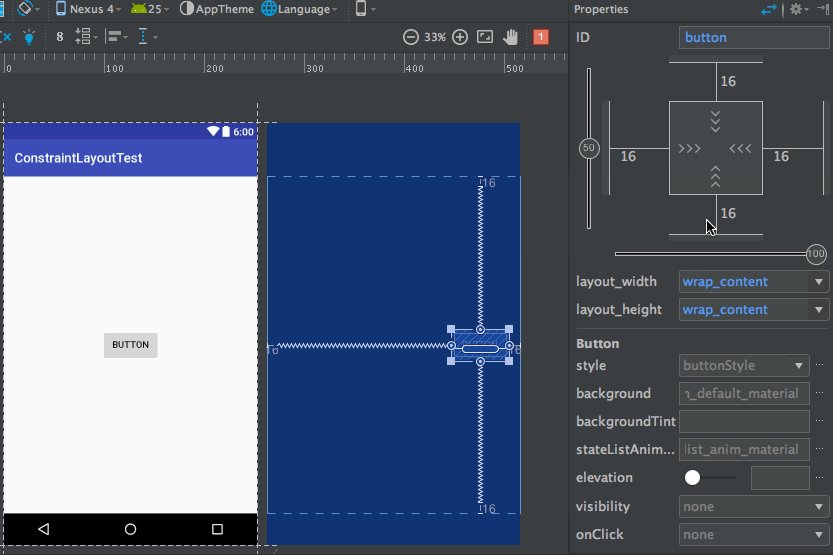
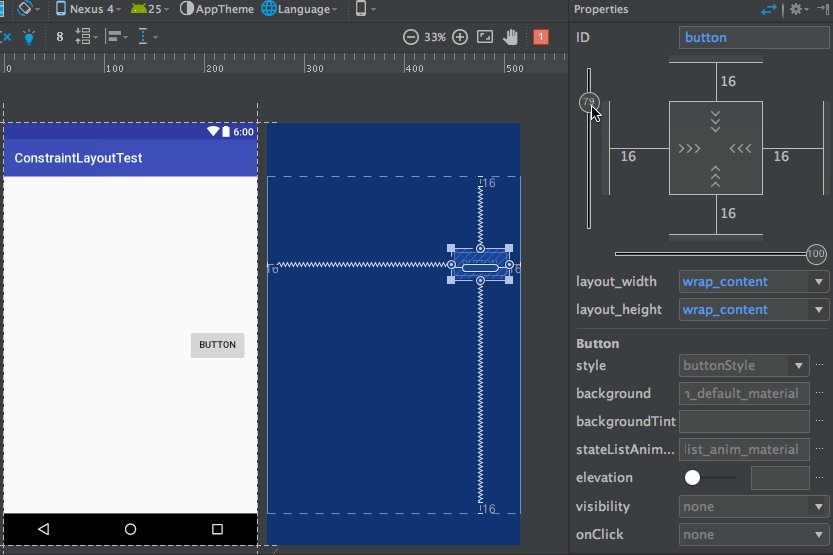
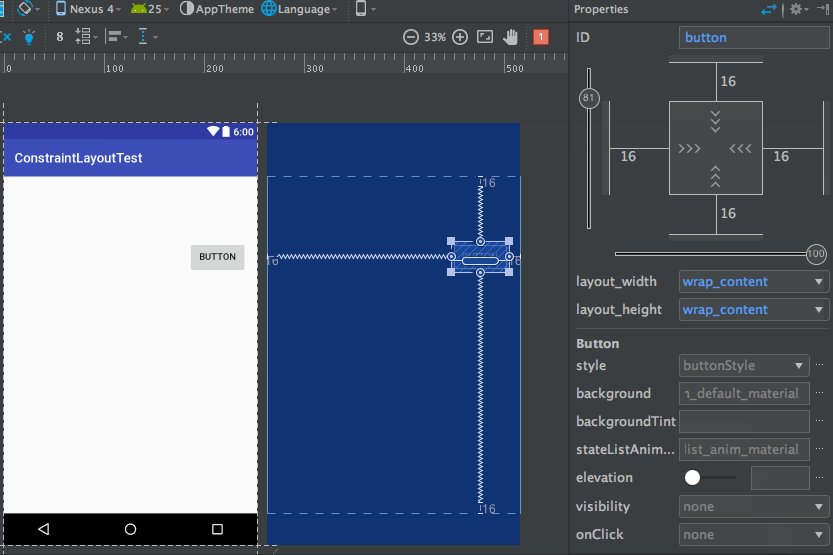
在Layout区域里,我们还可以更加精确的进行布局的设置。在左侧和下侧,分别有一个纵向的轴和一个横向的轴,这两个轴也是用于确定控件的位置的。文本框中的数值是实际约束的边距,也是可以调整的。

最中间的那个正方形区域,它是用来控制控件大小的。一共有三种模式可选,每种模式都使用了一种不同的符号表示,点击符号即可进行切换。
-
 表示wrap content
表示wrap content -
 表示固定值
表示固定值 -
 表示any size(类似于match parent)
表示any size(类似于match parent)
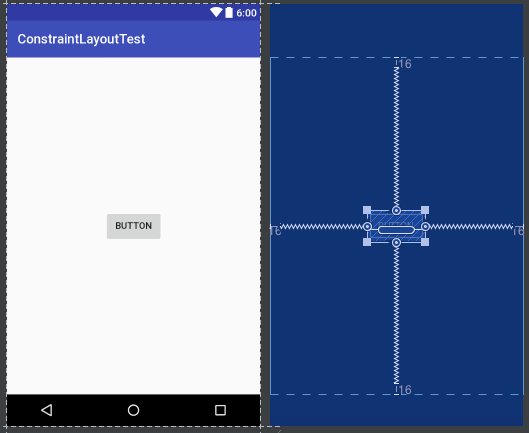
如果你觉得这样设置约束很繁琐的话,可以使用Autoconnect功能。Autoconnect可以根据我们拖放控件的状态自动判断应该如何添加约束。比如我们将Button放到界面的正中央,那么它的上下左右都会自动地添加上约束。启用该功能的方法非常简单,只需要在工具栏中启用即可。如下图所示。

除此之外,ConstraintLayout还提供了一些特有的组件,便于我们的开发。
- GuideLine:设置一条隐藏的辅助线,相当于提供了和边界线同样的作用,任何的组件都可以和它建立约束。它最大的作用是可以设置成比例模式,在此模式下可以很好的进行屏幕适配。
- Barrier:设置一条隐藏的边界线,和Barrier关联的组件都不能超过其限制。
- Group:设置一个分组,同一个分组中的组件具有同样的行为约束。
























 719
719

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








