html文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒模型。盒模型通过四个边界来描述:margin(外边距),border(边框),padding(内边距),content(内容区域),这个大家都知道,那什么是两个盒模型之间的空隙呢?该怎么清除它呢?
假设有一个class为content的父div,里面包含两个子div,这两个子div要同一行显示,我们想要两个子div紧紧连接在一起,所以把它们的margin和padding值全部设为0。
<style type="text/css">
.red{
display: inline-block;
margin: 0;
padding: 0;
width: 100px;
height: 100px;
background: red;
}
.green{
display: inline-block;
margin: 0;
padding: 0;
width: 100px;
height: 100px;
background: green;
}
</style><div class="content">
<div class="red"></div>
<div class="green"></div>
</div>
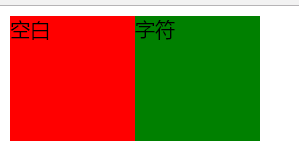
这时我们发现结果没有我们想象中那么美好,这是因为两个div之间还有些空白字符。我们有两种解决方法:
既然是空白字符的锅,我们就在父元素设置他们的font-size为0,或者,直接把空白字符删掉
1.方法一:font-size设为0
我们把父元素的font-size设置为0
.content{
font-size: 0px;
}
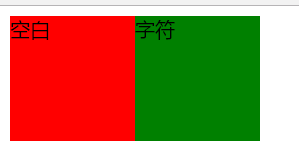
这是因为子元素没有设置的样式会默认继承父元素的,所以我们在两个子元素设置相应的font-size就可以了,浏览器默认为16px
.content{
font-size: 0px;
}
.red{
display: inline-block;
margin: 0;
padding: 0;
width: 100px;
height: 100px;
background: red;
font-size: 16px;
}
.green{
display: inline-block;
margin: 0;
padding: 0;
width: 100px;
height: 100px;
background: green;
font-size: 16px;
}
2.方法二:删除空白字符
这种做法虽然相对来说比较方便,但是个人特别不推荐这种做法,因为会影响我们对代码的阅读
<div class="content">
<div class="red">空白</div><div class="green">字符</div>
</div>























 9213
9213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








