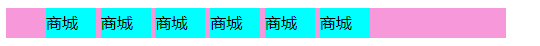
一、盒子之间有空隙

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
width: 500px;
height: 30px;
background-color: #F798DB;
font-size: 0px; /* 在父元素中设置大小为0px,此时子元素会继承父元素的样式 */
}
li{
list-style-type: none;
}
.content ul li{
line-height: 30px;
display: inline-block;
width: 50px;
background-color: aqua;
font-size: 20px; /* 再在子元素中设置文本的大小 */
}
</style>
</head>
<body>
<div class="box">
<div class="content">
<ul>
<li>商城</li>
<li>商城</li>
<li>商城</li>
<li>商城</li>
<li>商城</li>
<li>商城</li>
</ul>
</div>
</div>
</body>
</html>效果如下:

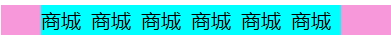
第一步:在父元素中设置大小为0px,此时子元素会继承父元素的样式
第二步:再在子元素中设置文本的大小
margin-left: -10px;
第二种方法是给子元素添加margin-right的负值,使其填充上去
二、文本垂直居中对齐
单行文本可以用 line-height 设置文本垂直居中居中
line-height: 30px;注意:line-height的值要和该文本区域的值一样
三、块元素在浏览器水平居中
1.定宽的
① margin-left :auto;
margin-right:auto;
② margin:0 auto;
2.不定宽的
.box{
height: 6.25rem;
background-color: coral;
background-image: ;
display: table;
margin: 0 auto;
}display: table 在表现上类似 block 元素,但是宽度为内容宽。
四、单行文本的超出隐藏,并且转换为省略号
.box{
width:300px;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
}1:给该盒子定义宽度
2:超出隐藏
3:换行设置为不换行
4:文本超出变成省略号
五、多行文本的超出隐藏,并且转换为省略号
.box{
height:50px;
width:50px;
overflow:hidden;
white-space:normal;
text-overflow:ellipsis;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:3;
}兼容性不是很好,需要带上前缀
1:定义高度
2:定义宽度
3:超出隐藏
4:文本设置换行
5:文本超出变成省略号
6:将显示方式设置为 webkit-box
7:从顶部向底部垂直布置子元素
8:设置超出行数
六、避免margin重叠
两个盒子是兄弟盒子,一个给的是下外边距,一个是上外边距,中间的margin距离不是相加,而是取最大值
左右两边的盒子距离的宽度margin值是相加
那怎么呢?
这就需要给父元素添加以下
1、float的值不是none。
2、position的值不是static或者relative。
3、display的值是inline-block、table-cell、flex、table-caption或者inline-flex
4、overflow的值不是visible
总结:
将会持续更新






















 1483
1483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








