vue传值分为两大类:路由传值和组件间的传值
一、路由传值
小结:
传参分为params传参和query传参 params传参类似网络请求中的post,不会显示在url地址中,但是刷新页面数据会丢失。params只能配合name使用,和path,params会失效。 query传参类似网络请求中的get,会显示在url地址中(?id=123),query较灵活可以配合path 和name使用
二、组件间的传值
1、父组件给子组件传值props
父组件 属性不加冒号是字符串,加冒号是表达式-
prop:
props可以是数组(简单写法,只接收)
可以是对象
对象简单写法:对象的话需要写变量类型(只限制类型)
对象完整写法:(限制类型、限制必要性、制定默认值)
有三个属性
{
type:String,//数据类型
required:true,//是否必填
default:"老王"//如果不传值,给一个默认值,required和default不同时出现
}


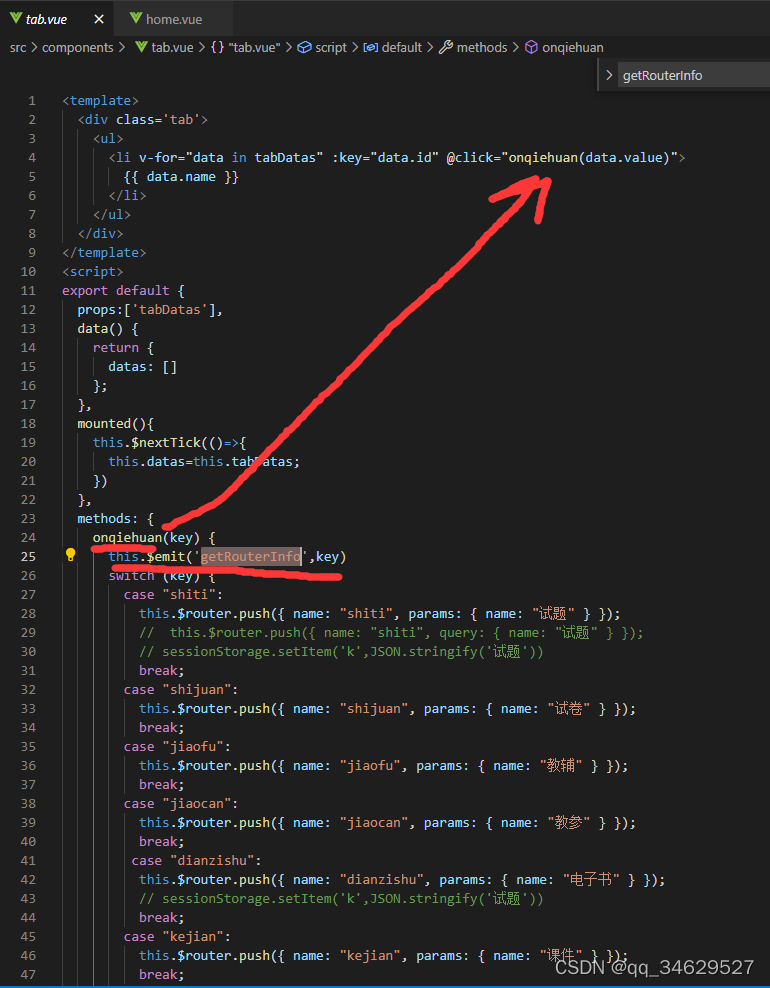
2、子组件给父组件传值
e
m
i
t
!
[
在这里插入图片描述
]
(
h
t
t
p
s
:
/
/
i
m
g
−
b
l
o
g
.
c
s
d
n
i
m
g
.
c
n
/
4
e
f
9170893034
a
31
b
e
7
a
5
d
d
87
c
a
67
c
e
2.
p
n
g
?
x
−
o
s
s
−
p
r
o
c
e
s
s
=
i
m
a
g
e
/
w
a
t
e
r
m
a
r
k
,
t
y
p
e
d
3
F
5
L
X
p
l
b
m
h
l
a
Q
,
s
h
a
d
o
w
5
0
,
t
e
x
t
Q
1
N
E
T
i
B
A
c
X
F
f
M
z
Q
2
M
j
k
1
M
j
c
=
,
s
i
z
e
2
0
,
c
o
l
o
r
F
F
F
F
F
F
,
t
7
0
,
g
s
e
,
x
1
6
)
!
[
在这里插入图片描述
]
(
h
t
t
p
s
:
/
/
i
m
g
−
b
l
o
g
.
c
s
d
n
i
m
g
.
c
n
/
8
b
3
d
c
61
b
f
6
b
1428
c
b
b
a
d
c
5
d
5
d
90
f
a
8
d
3.
p
n
g
?
x
−
o
s
s
−
p
r
o
c
e
s
s
=
i
m
a
g
e
/
w
a
t
e
r
m
a
r
k
,
t
y
p
e
d
3
F
5
L
X
p
l
b
m
h
l
a
Q
,
s
h
a
d
o
w
5
0
,
t
e
x
t
Q
1
N
E
T
i
B
A
c
X
F
f
M
z
Q
2
M
j
k
1
M
j
c
=
,
s
i
z
e
1
7
,
c
o
l
o
r
F
F
F
F
F
F
,
t
7
0
,
g
s
e
,
x
1
6
)
3
、父组件调用子组件中的方法
(
r
e
f
=
"
n
a
m
e
"
和
t
h
i
s
.
emit   3、父组件调用子组件中的方法(ref="name"和this.
emit3、父组件调用子组件中的方法(ref="name"和this.refs.name.methods())


4、子组件调用父组件中的方法$parent
this.$parent.menthods()
5、
a
t
t
r
s
[
添加链接描述
]
(
h
t
t
p
s
:
/
/
b
l
o
g
.
c
s
d
n
.
n
e
t
/
w
e
i
x
i
n
4
0509884
/
a
r
t
i
c
l
e
/
d
e
t
a
i
l
s
/
105658377
?
o
p
s
r
e
q
u
e
s
t
m
i
s
c
=
attrs [添加链接描述](https://blog.csdn.net/weixin_40509884/article/details/105658377?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522167590936416800192280082%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=167590936416800192280082&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~top_positive~default-1-105658377-null-null.142%5Ev73%5Ewechat,201%5Ev4%5Eadd_ask,239%5Ev1%5Einsert_chatgpt&utm_term=
attrs[添加链接描述](https://blog.csdn.net/weixin40509884/article/details/105658377?opsrequestmisc=attrs&spm=1018.2226.3001.4187)
6、任意两组件间的传值eventBus
7、vuex 中大型项目中使用 小项目中一般不用
vuex分为state getter mutation action







 本文详细介绍了Vue中路由参数(params和query)的区别,以及父组件与子组件之间的数据传递(props、$parent、eventBus和Vuex应用)。重点讲解了props的使用、子组件向父组件的emit方法以及组件间的通信策略。
本文详细介绍了Vue中路由参数(params和query)的区别,以及父组件与子组件之间的数据传递(props、$parent、eventBus和Vuex应用)。重点讲解了props的使用、子组件向父组件的emit方法以及组件间的通信策略。














 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








