前端请求数据,要用ajax,由于浏览器的同源策略,涉及到跨域,解决跨域之后才能访问后端接口
一、常用的发送一个ajax请求:
1、xhr new XMLHttpRequest(),真正开发中不常用
2、jq,jq主要功能是获取dom,周边才是请求接口
3、axios(大名鼎鼎的)
axios.get("url").then(
response=>{
},
error=>{
}
)
4、fetch fetch包了两层promise,最致命的是不兼容所有IE浏览器
补充:浏览器中输入地址直接回车,是get请求
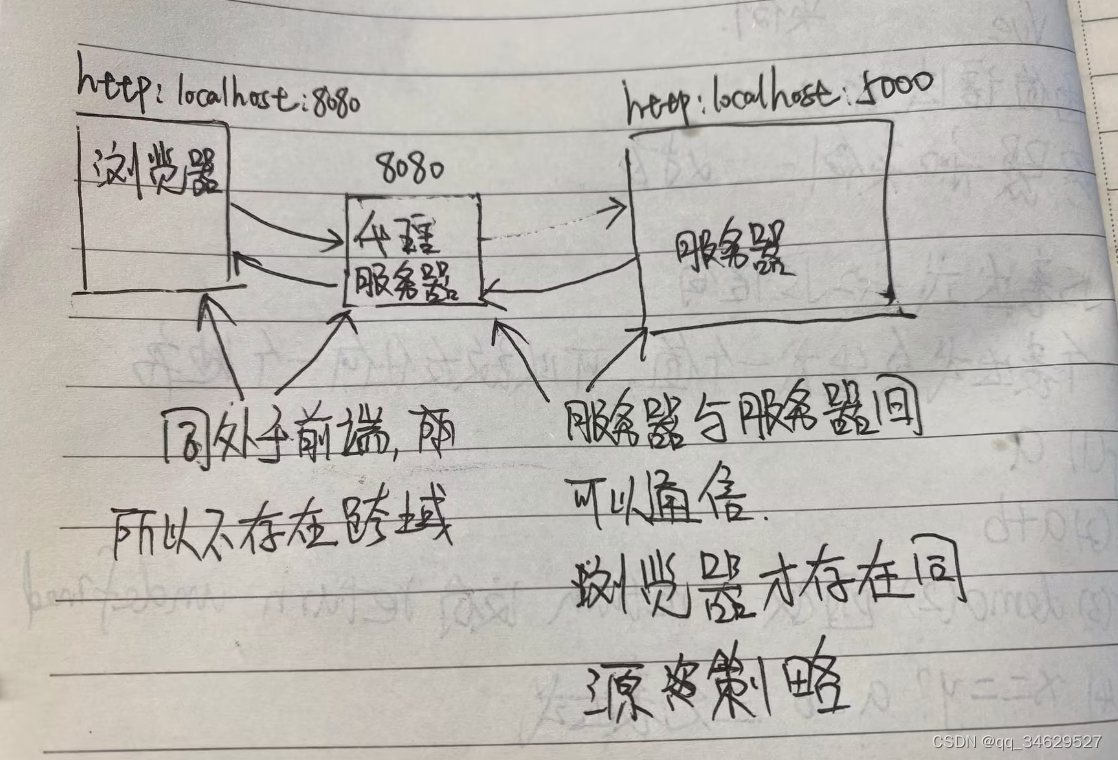
二、浏览器同源策略:同协议、同地址、同端口,
三、跨域解决办法:
1、cors,前端不处理,后端处理
2、jsionp 利用script src,前端后端都需要处理,虽巧妙但是只能用于get请求
3、代理服务器((1)nginx(2)vue-cli服务)

//开启服务器
devSever:{
proxy:'http://loacalhost:5000"
}
代理服务并不是把所有请求都发送给5000服务器,vue项目中public就是服务的根目录,如果public中有,代理服务器就直接取public中的内容,不去后端取数据
//开启服务器
devSever:{
proxy:{
"/api':{//前缀
target:http://loacalhost:5000"}
},
"/atanquan':{//前缀
target:http://loacalhost:5000"}
}
}






















 1456
1456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








