因为后端服务的端口和我们前端本地端口号不一致,所以就会产生跨域问题
所以需要配置一个代理服务器来解决这个问题,
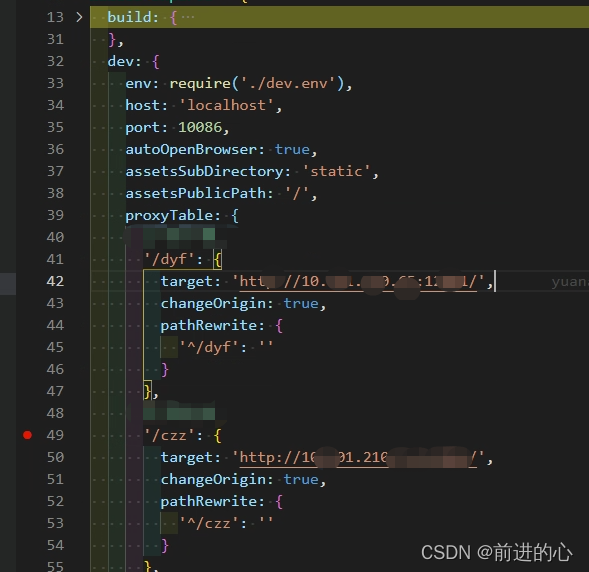
在vue项目中,有一个config文件,在config文件中的index.js中进行代理配置

在请求路径上加上'/dyf' 就会去告诉代理服务器请求target这个地址,
changeOrigin: true, //是否跨域
pathRewrite就是代理服务器向后端请求的时候把'/dyf'替换成空
然后我们在请求路径url前面'dyf',
因为后端服务的端口和我们前端本地端口号不一致,所以就会产生跨域问题
所以需要配置一个代理服务器来解决这个问题,
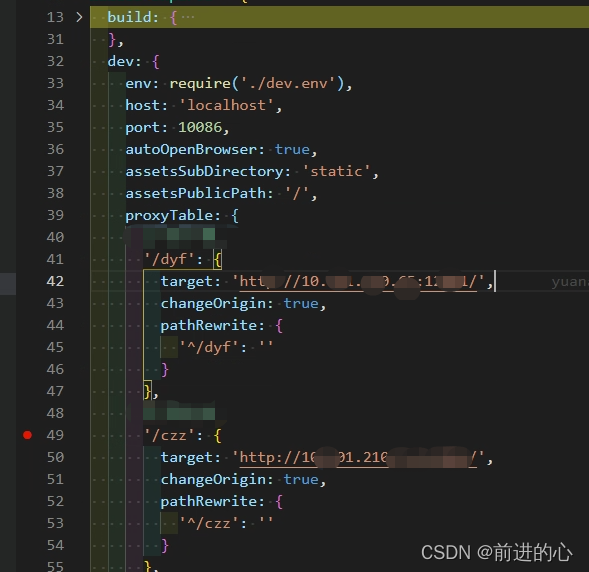
在vue项目中,有一个config文件,在config文件中的index.js中进行代理配置

在请求路径上加上'/dyf' 就会去告诉代理服务器请求target这个地址,
changeOrigin: true, //是否跨域
pathRewrite就是代理服务器向后端请求的时候把'/dyf'替换成空
然后我们在请求路径url前面'dyf',
 2万+
2万+
 251
251
 2114
2114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


