1、访问路径刷新后就是401,
解决办法:

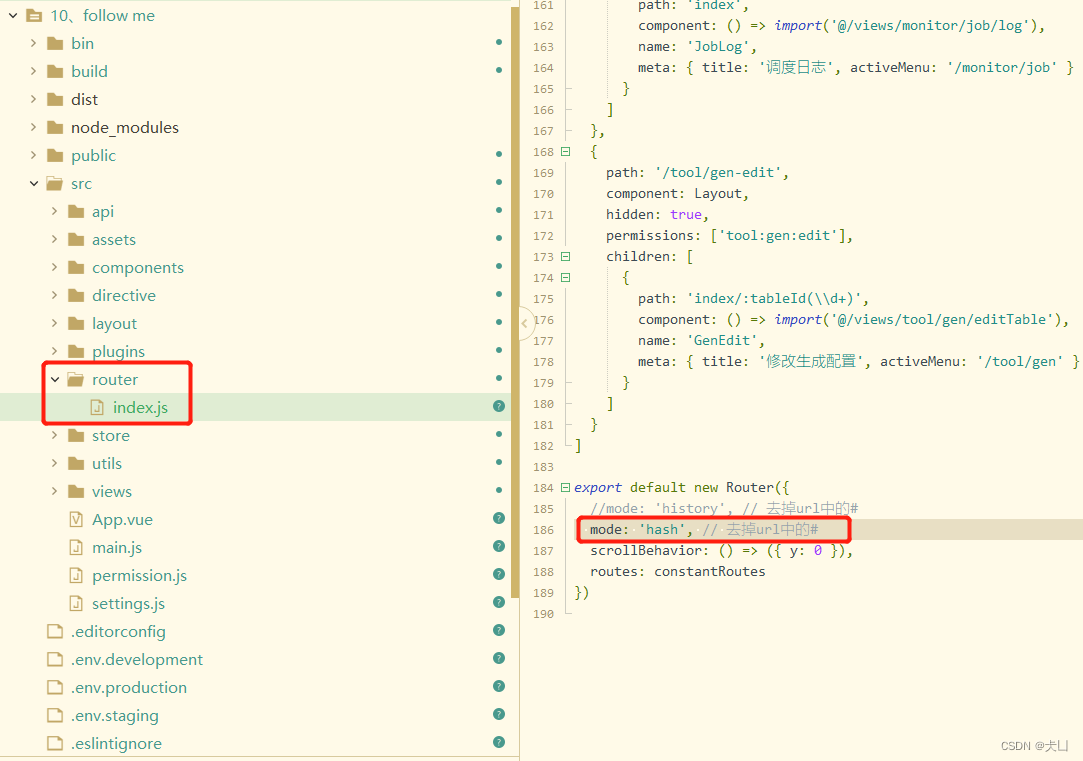
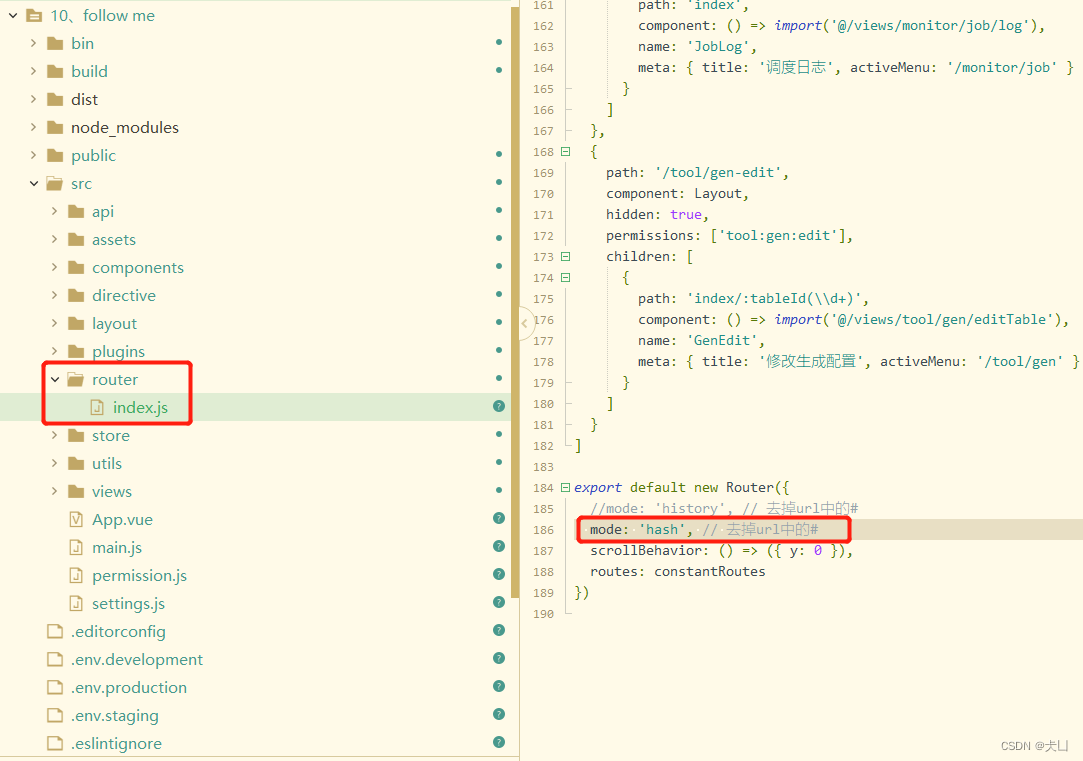
mode: 'hash', // 去掉url中的#2、打包的时候没有配置好生产环境的url!

1、访问路径刷新后就是401,
解决办法:

mode: 'hash', // 去掉url中的#2、打包的时候没有配置好生产环境的url!

 1409
1409
 263
263
 622
622
 654
654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


